Pitches, Projects, Presentations
Examples of narratives, education, and persuasion that won their days
As a leader and central driver of new business and creative teams at mcgarrybowen, Mullen, and T3, I learned a ton about structuring and delivering ace presentations. Sometimes to sell ourselves. Sometimes to illustrate and educate clients. Sometimes to teach students. Always to persuade. That’s the business we’re in.
Below are examples of presentations I led, drafted, and presented, collaborating with my teams and partners. Decks have been abbreviated for length and relevance — and may lack a bit of context without voiceover — but you’ll get the idea.
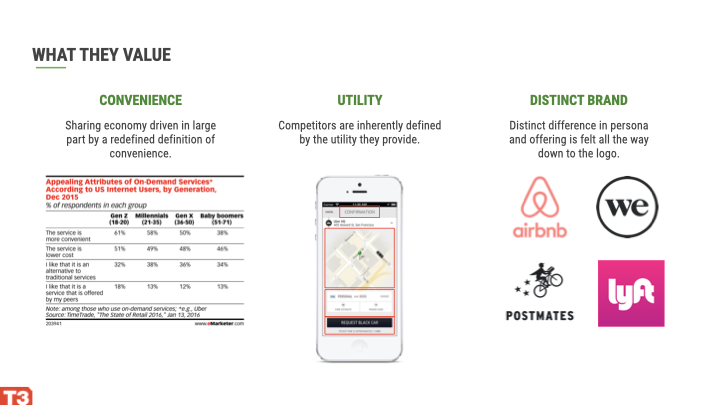
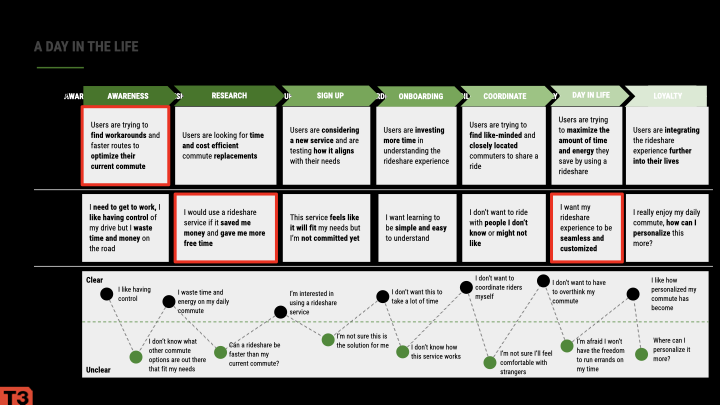
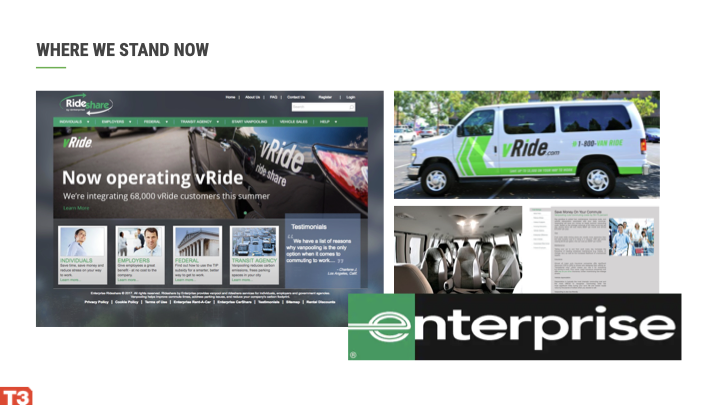
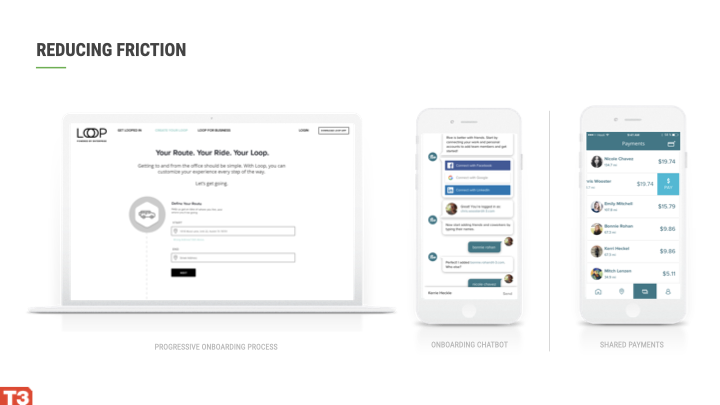
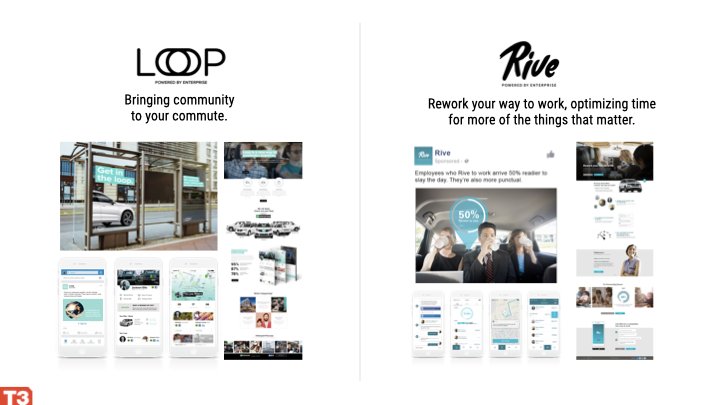
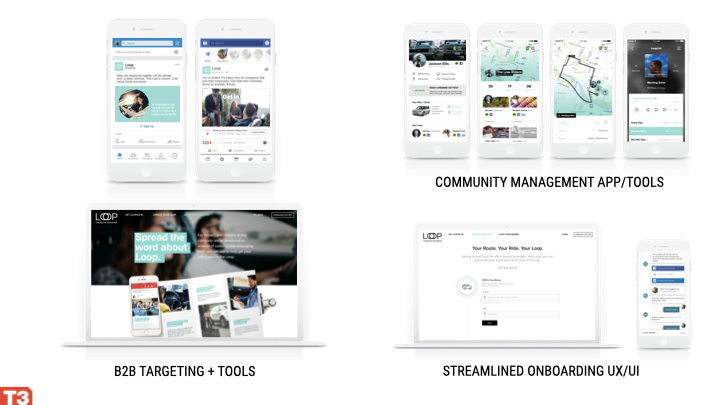
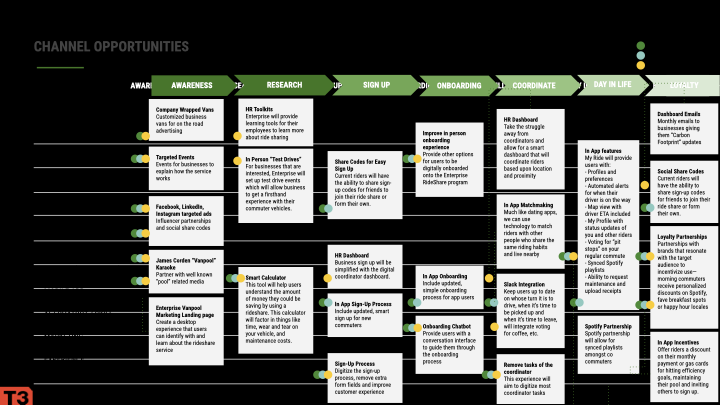
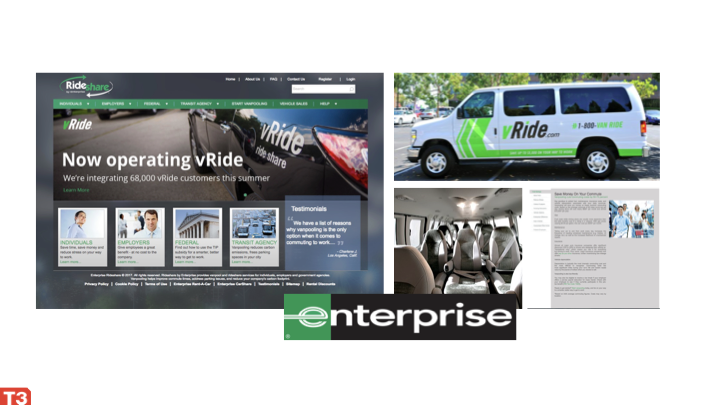
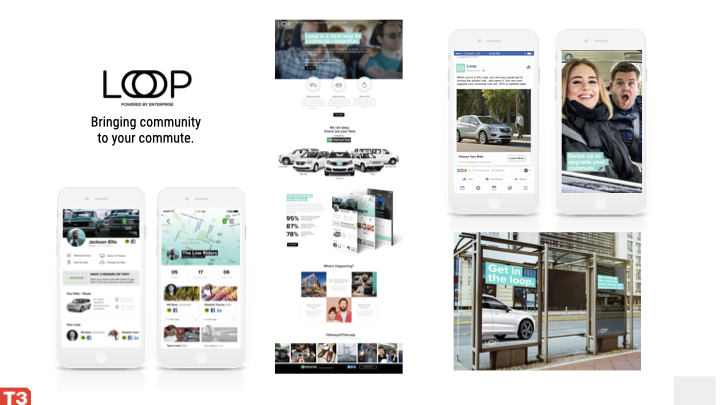
Pitch: Enterprise Shared Ride Rebrand/Site Reboot
Look at: Overall narrative, creative idea presentation/support, quality creative (new branding, etc.)
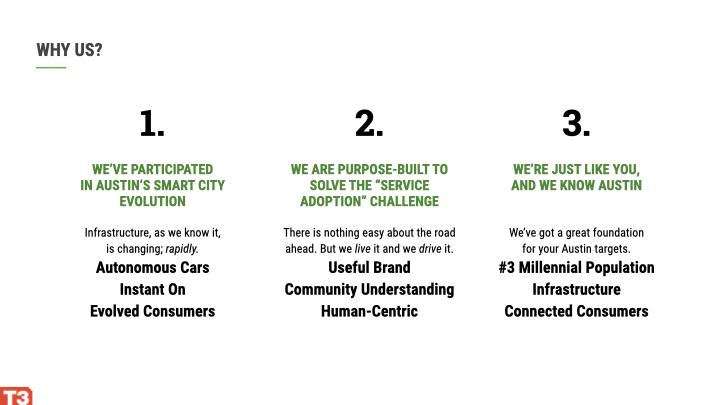
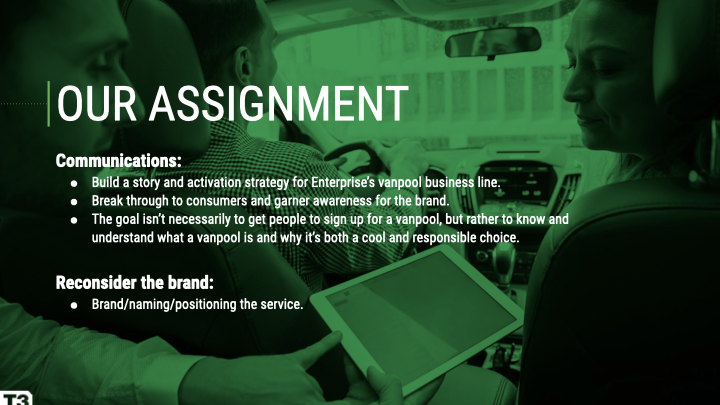
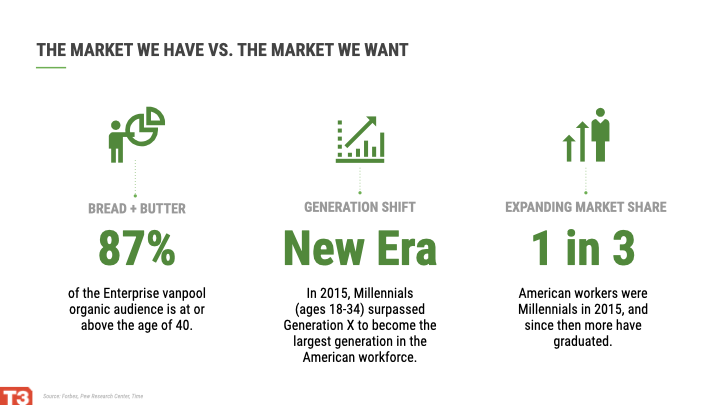
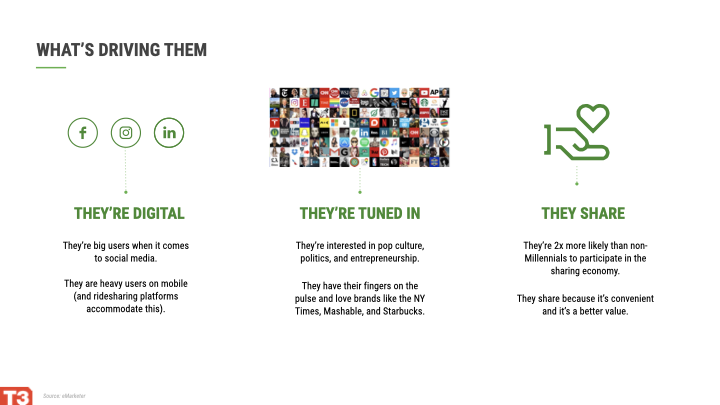
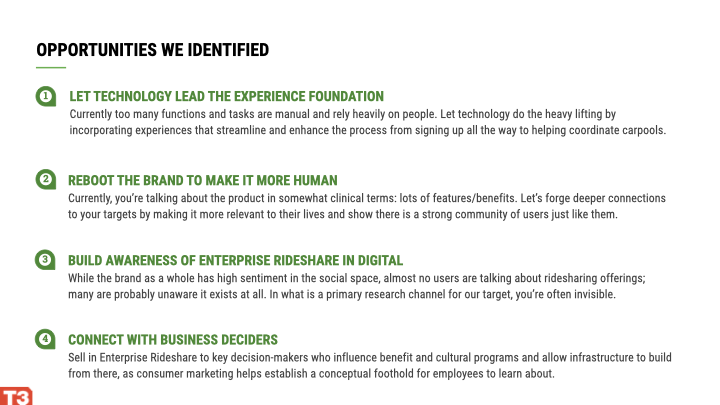
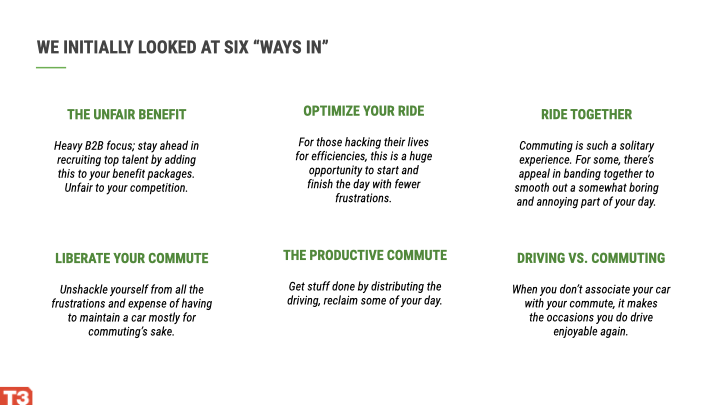
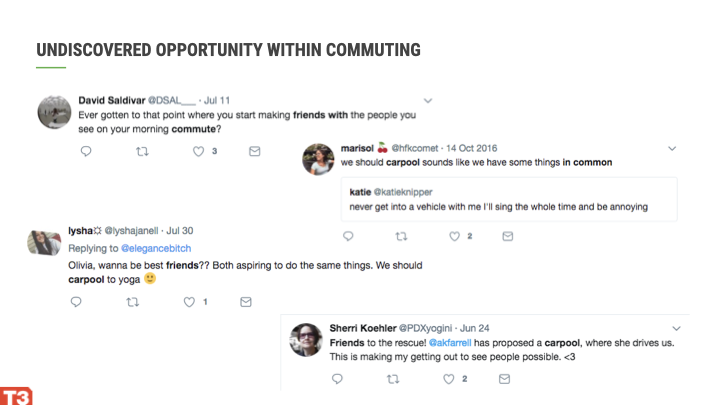
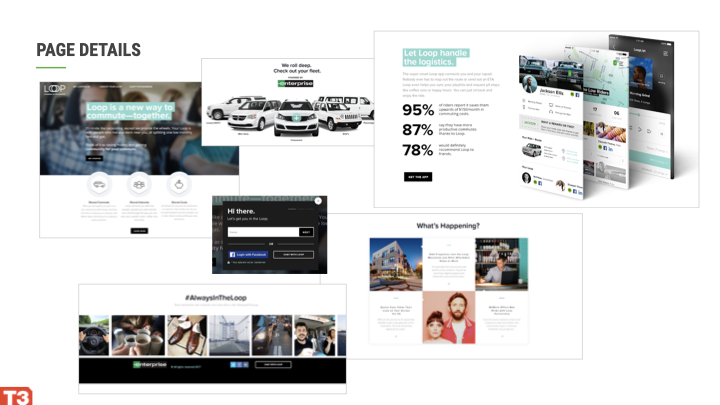
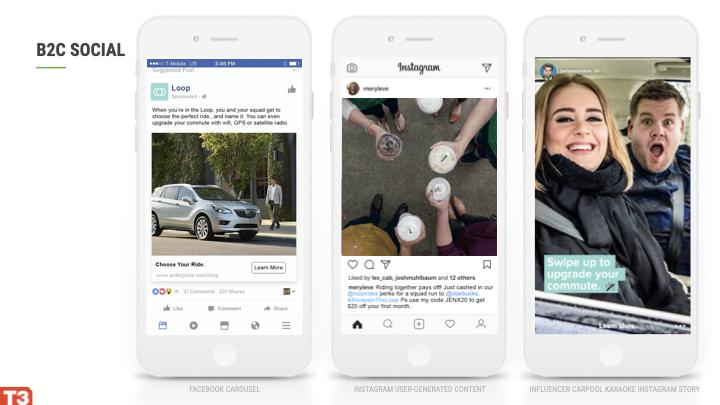
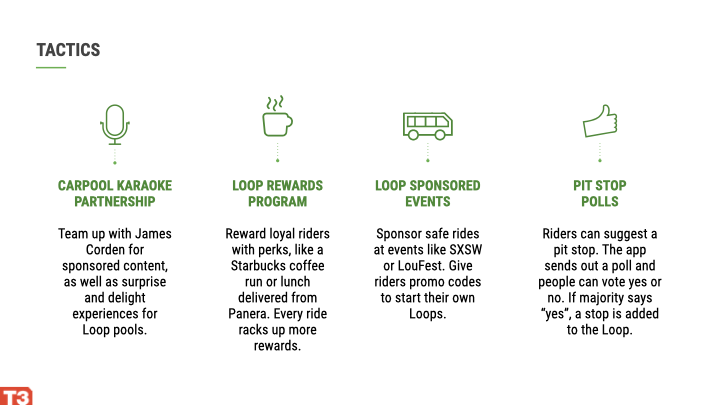
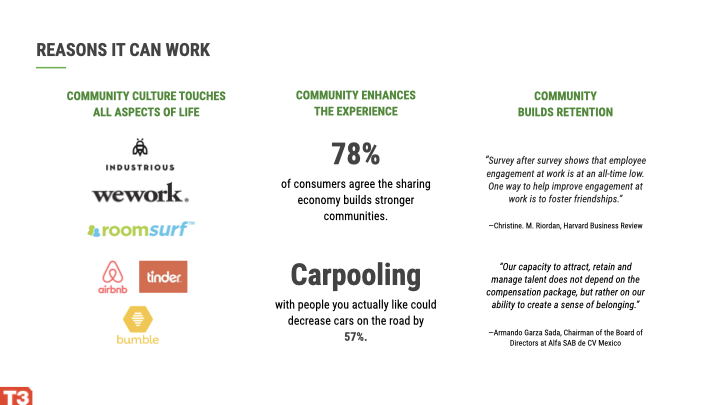
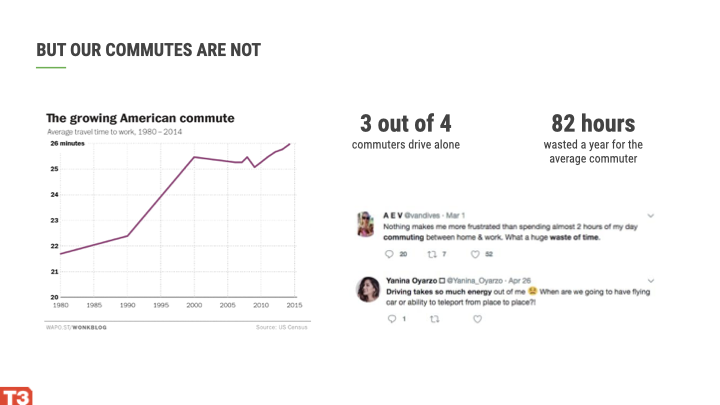
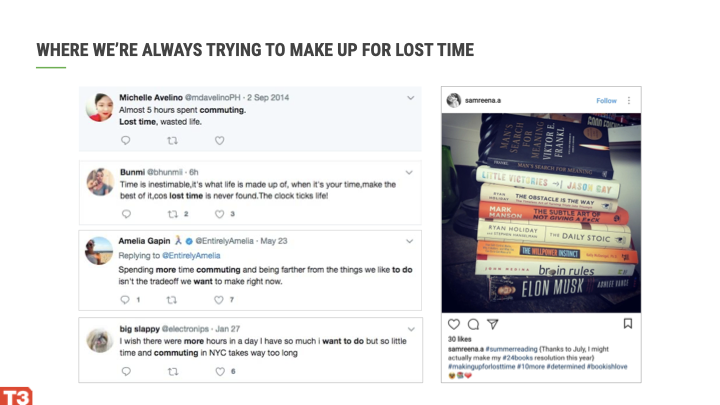
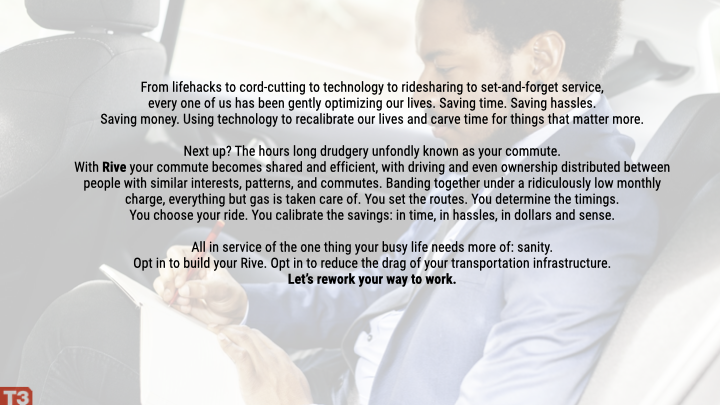
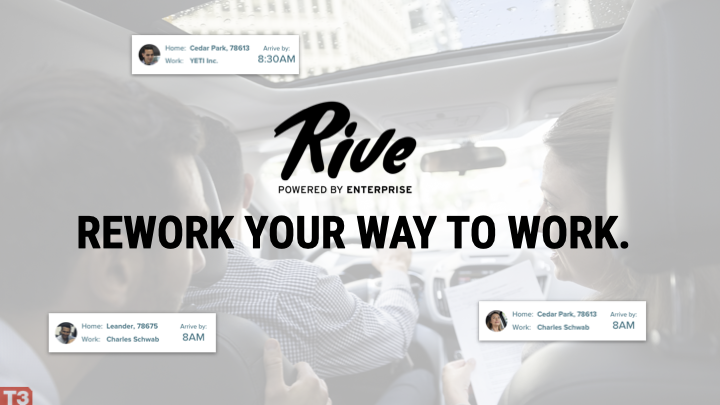
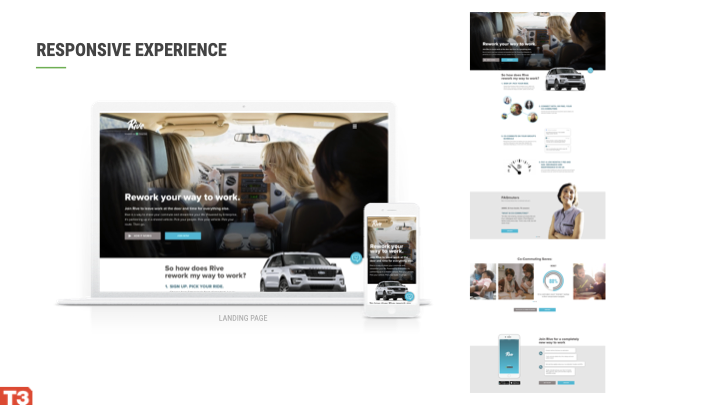
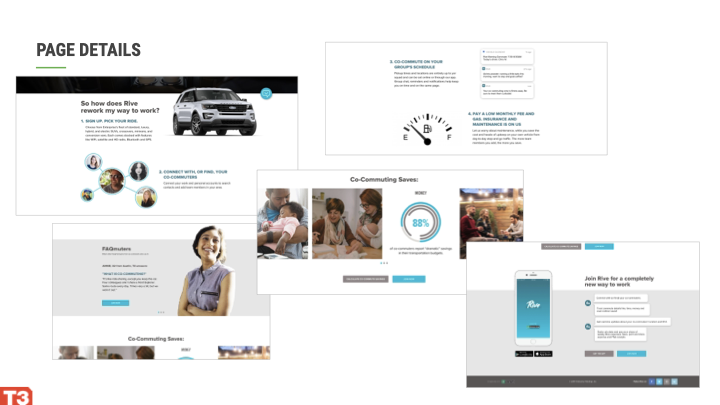
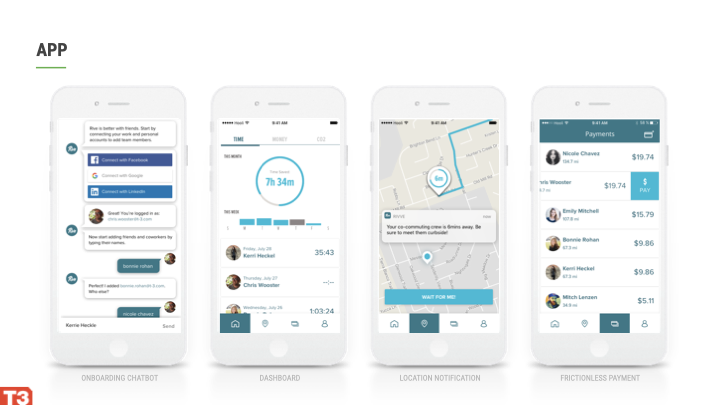
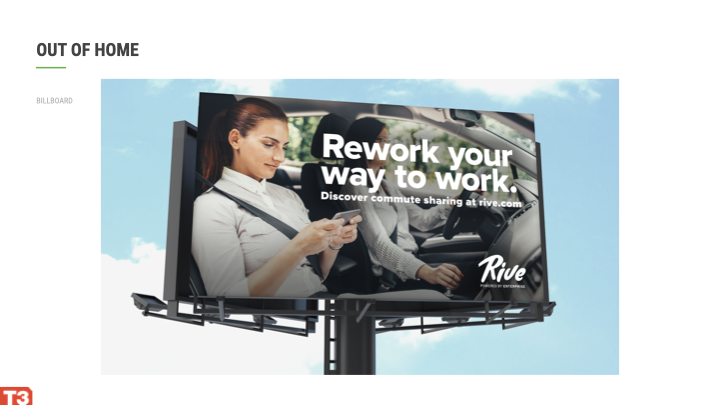
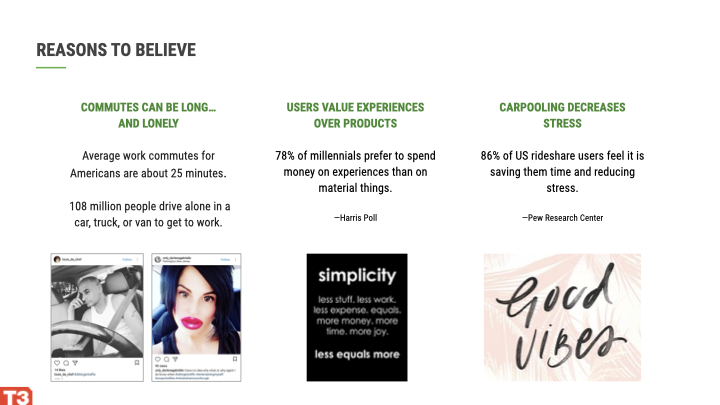
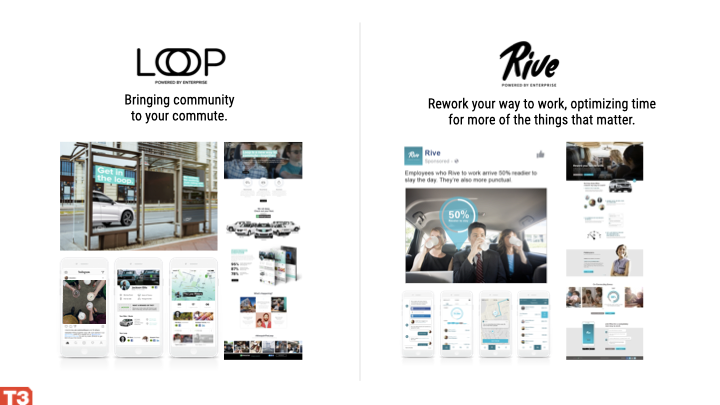
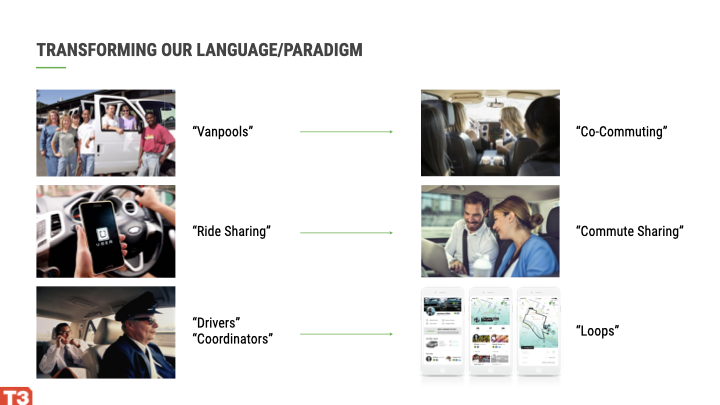
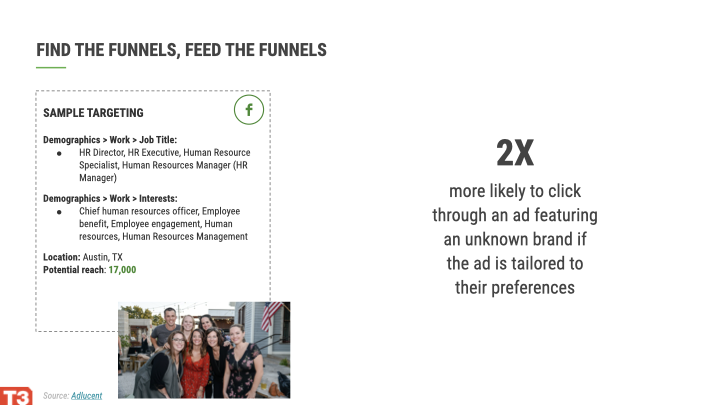
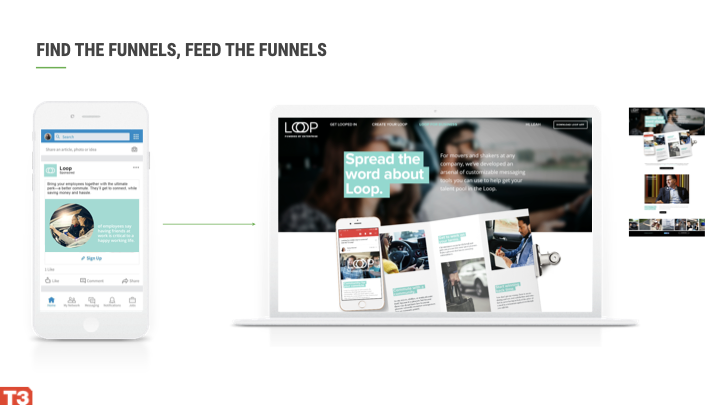
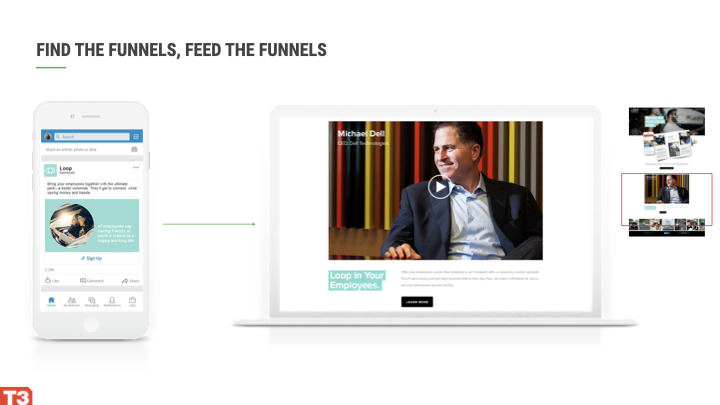
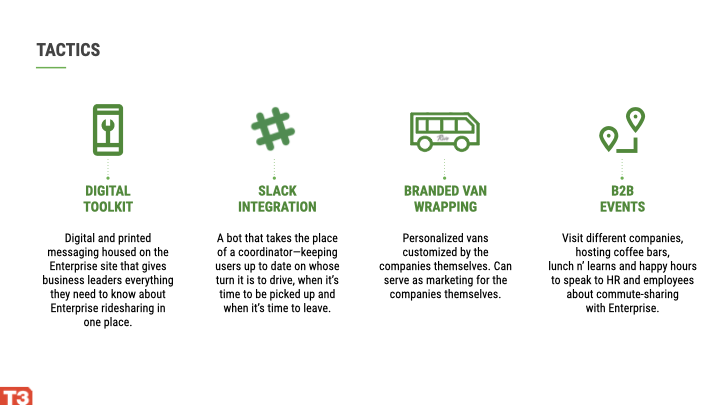
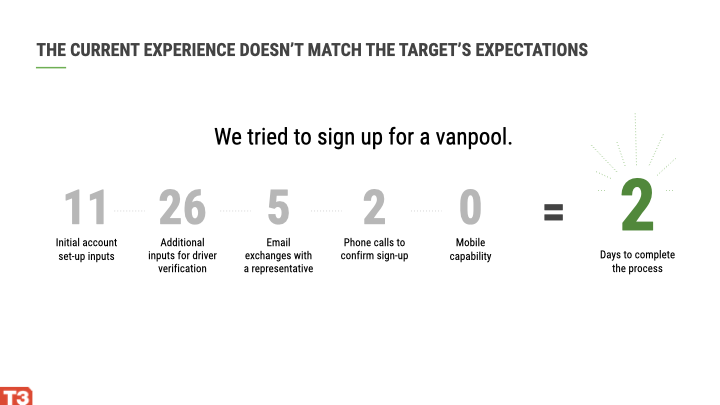
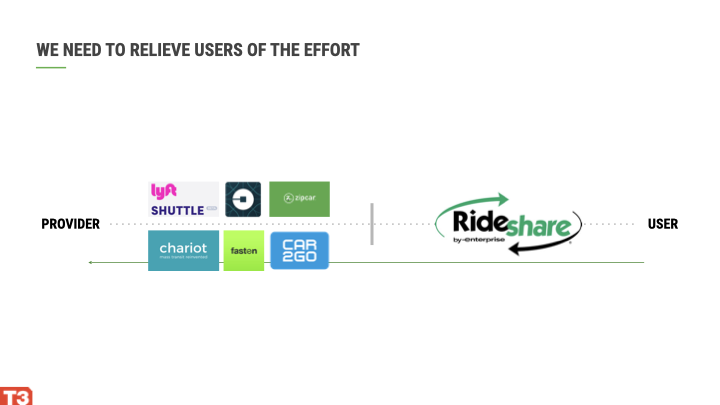
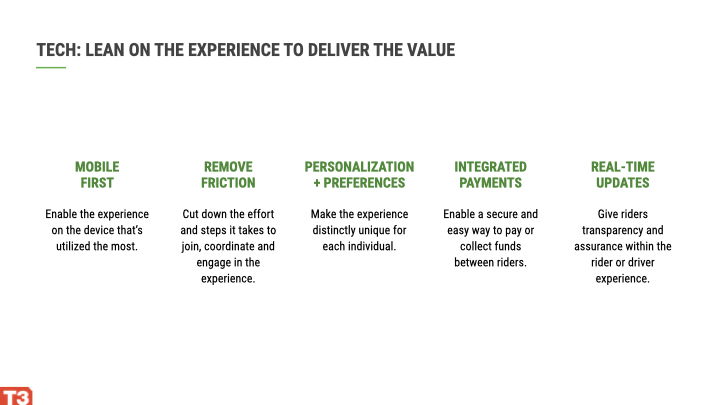
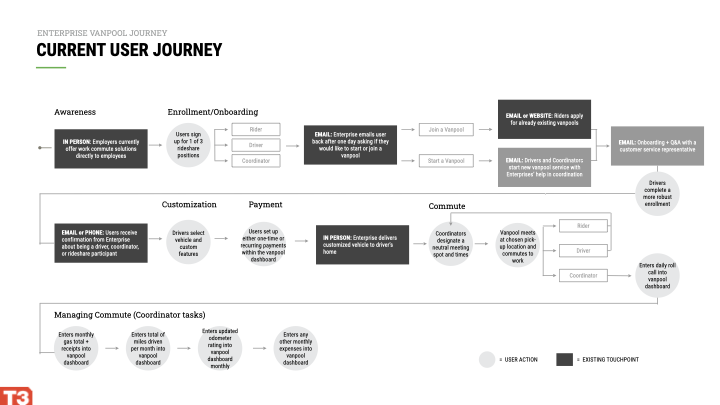
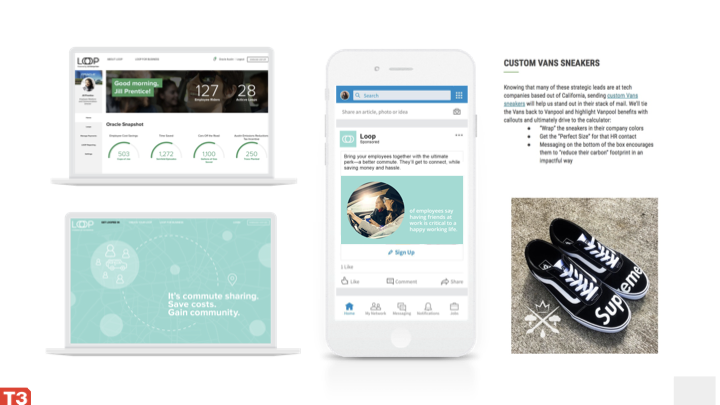
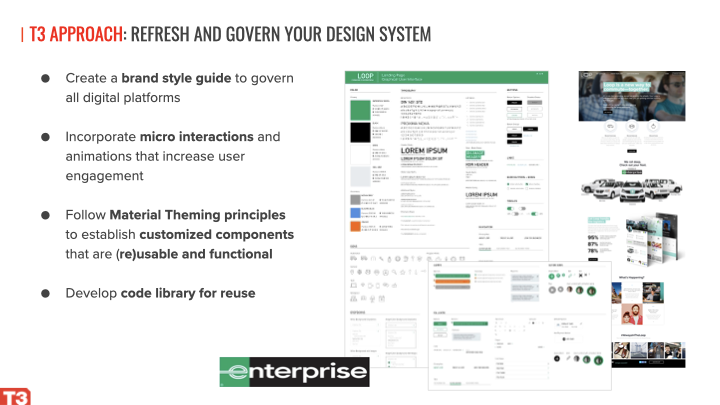
Enterprise needed a partner to rebrand their shared ride/”vanpool” product for a more modern target. Our narrative was to not only redesign the site (the primary ask in the RFP), but redesign their entire paradigm.
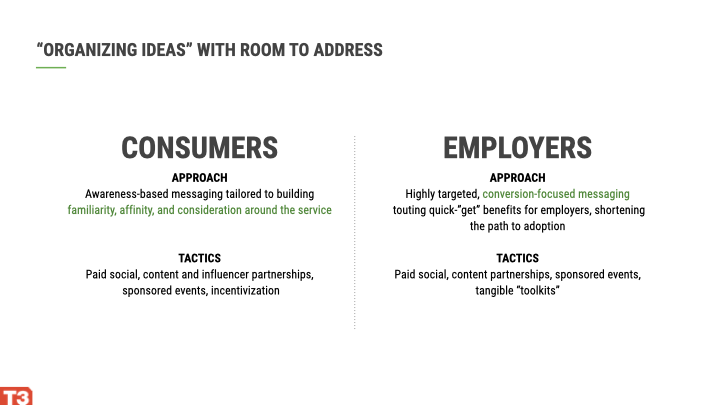
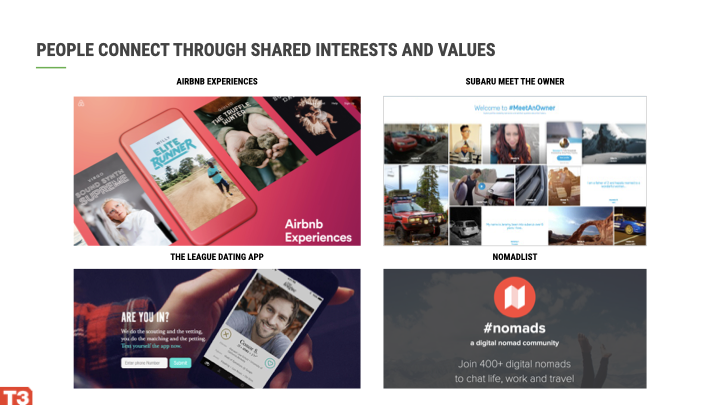
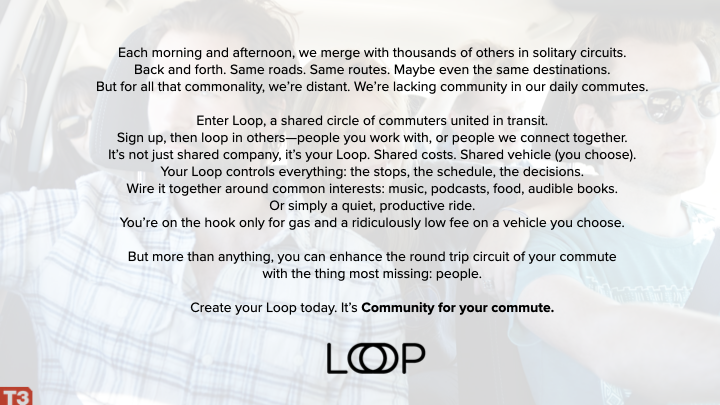
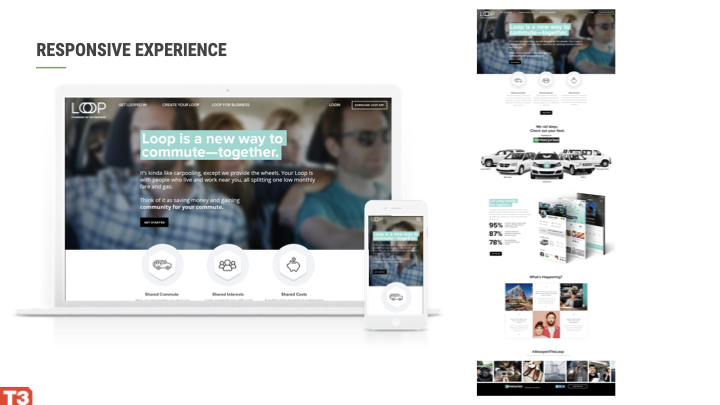
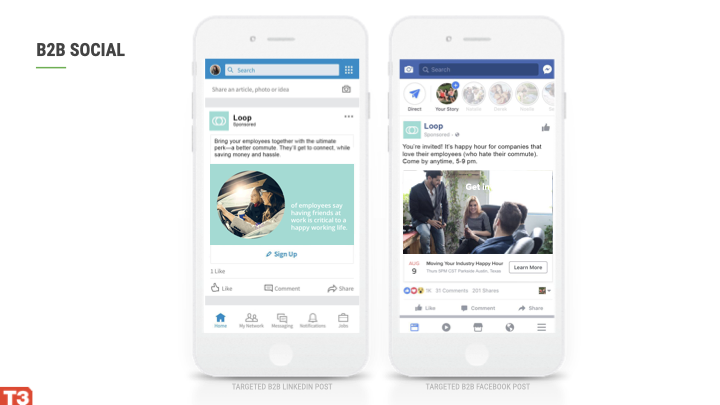
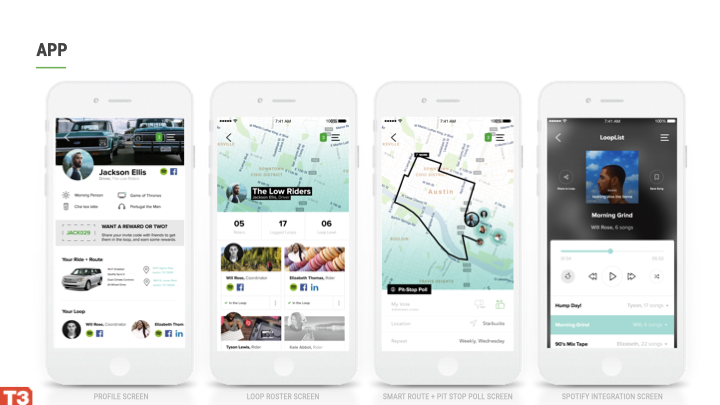
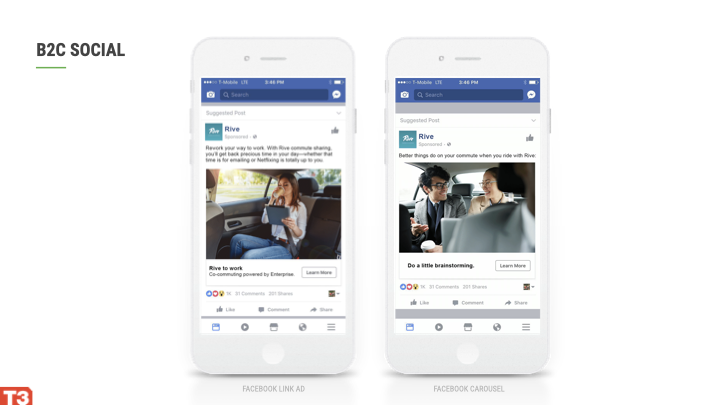
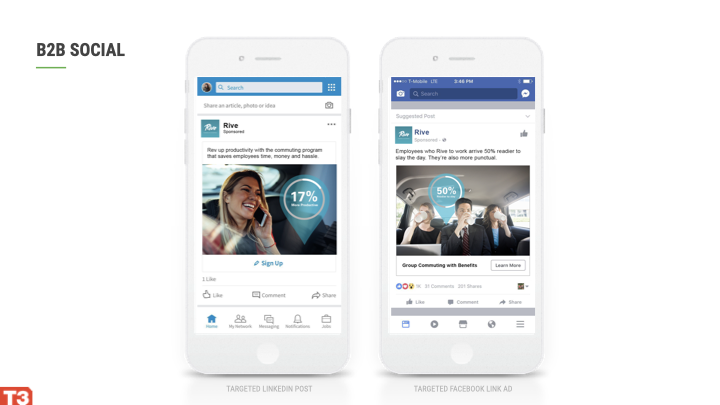
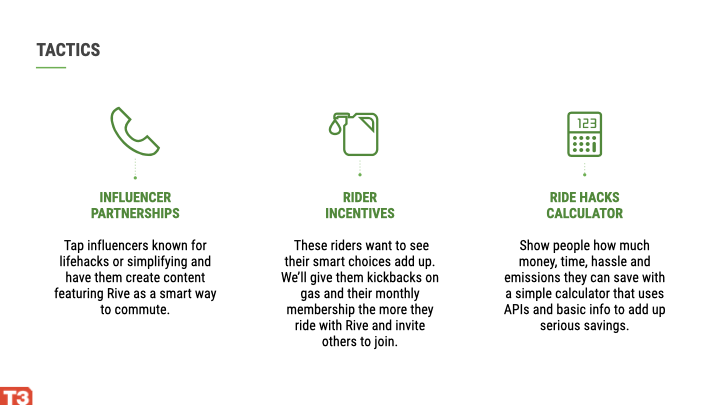
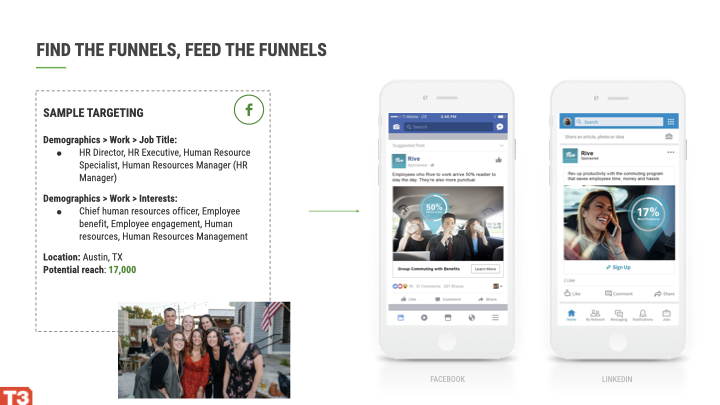
We proposed new brand packages, and even new language (ex: “co-commuting” vs. “vanpooling”). I had a heavy hand in the through narrative, the creation of the two brands (“Rive” and “Loop”), and the UX/UI, copy and creative we showed. Another portion of the assignment asked how we’d market this to companies. I also was a lead presenter in a pitch we won.
Browse selected pages below, or review the entire (abbreviated) deck as PDF:



































































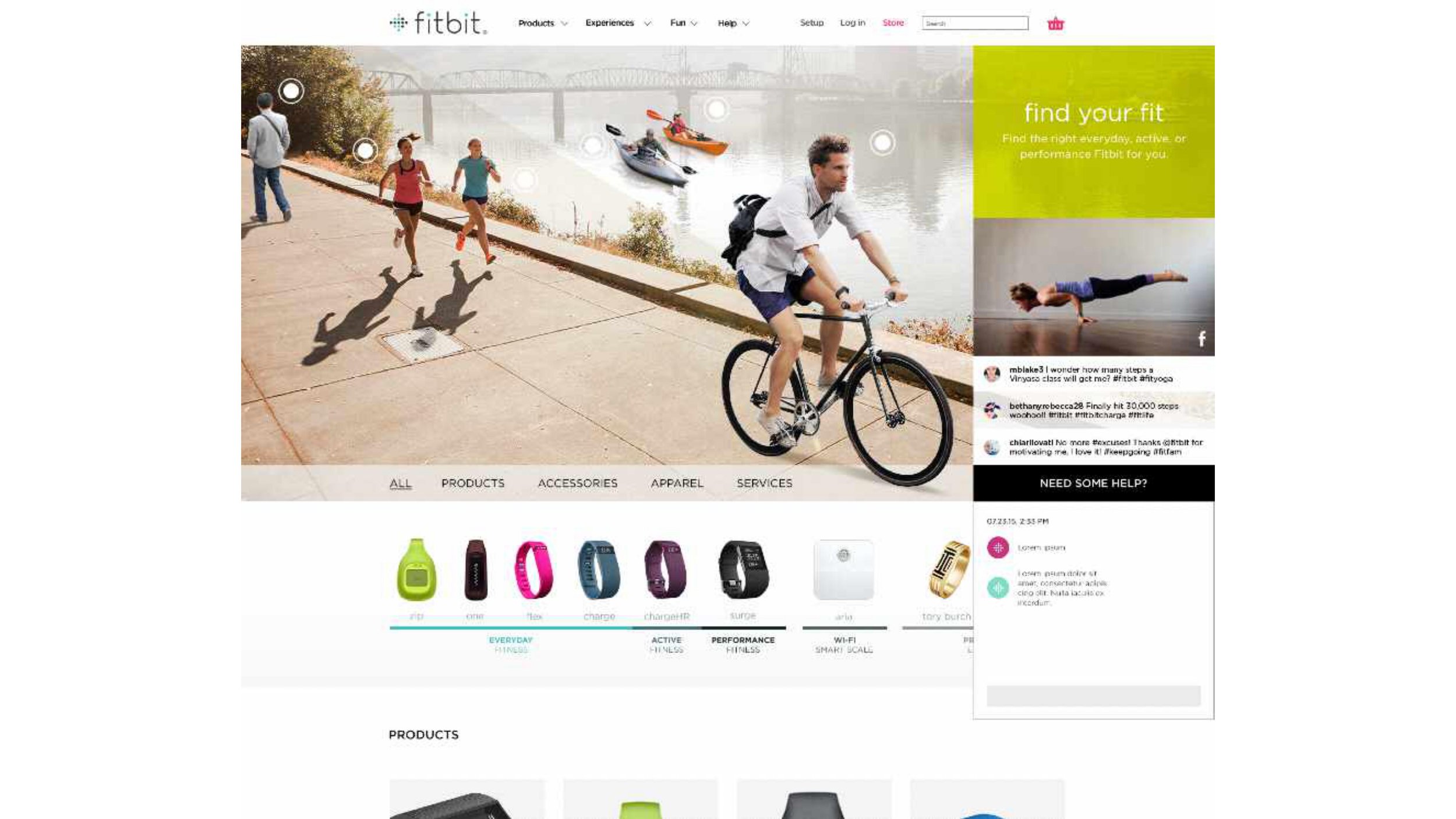
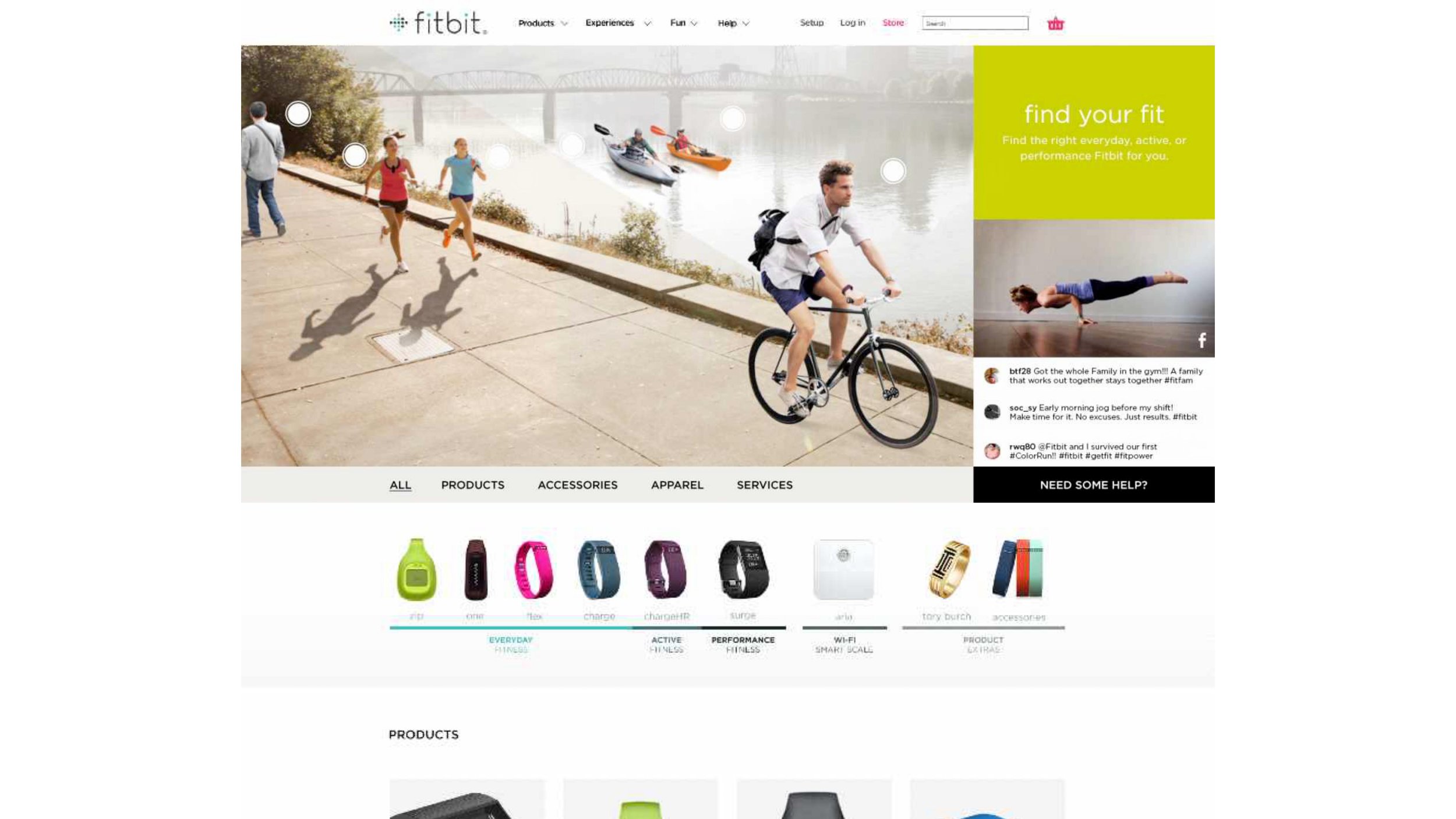
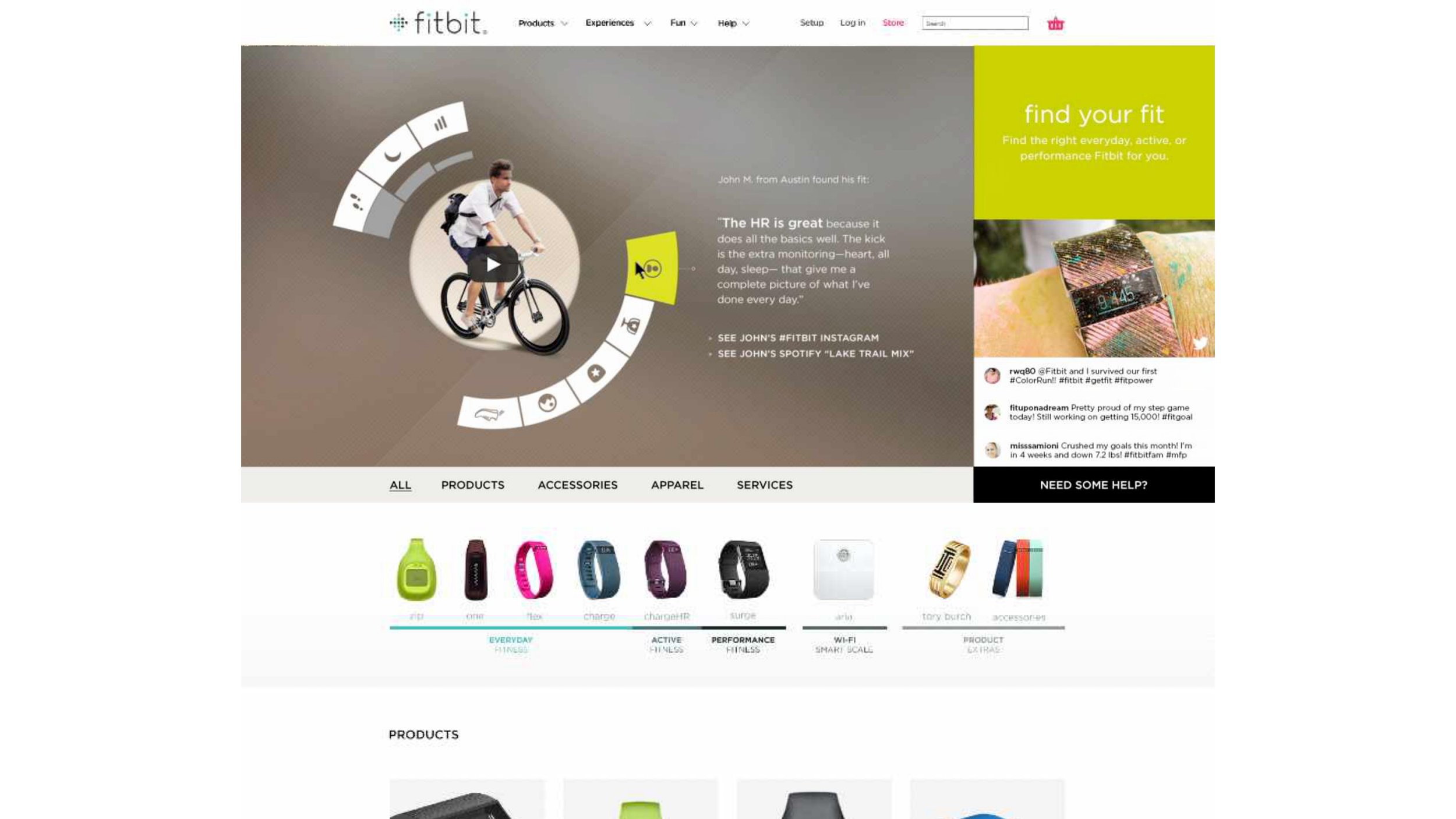
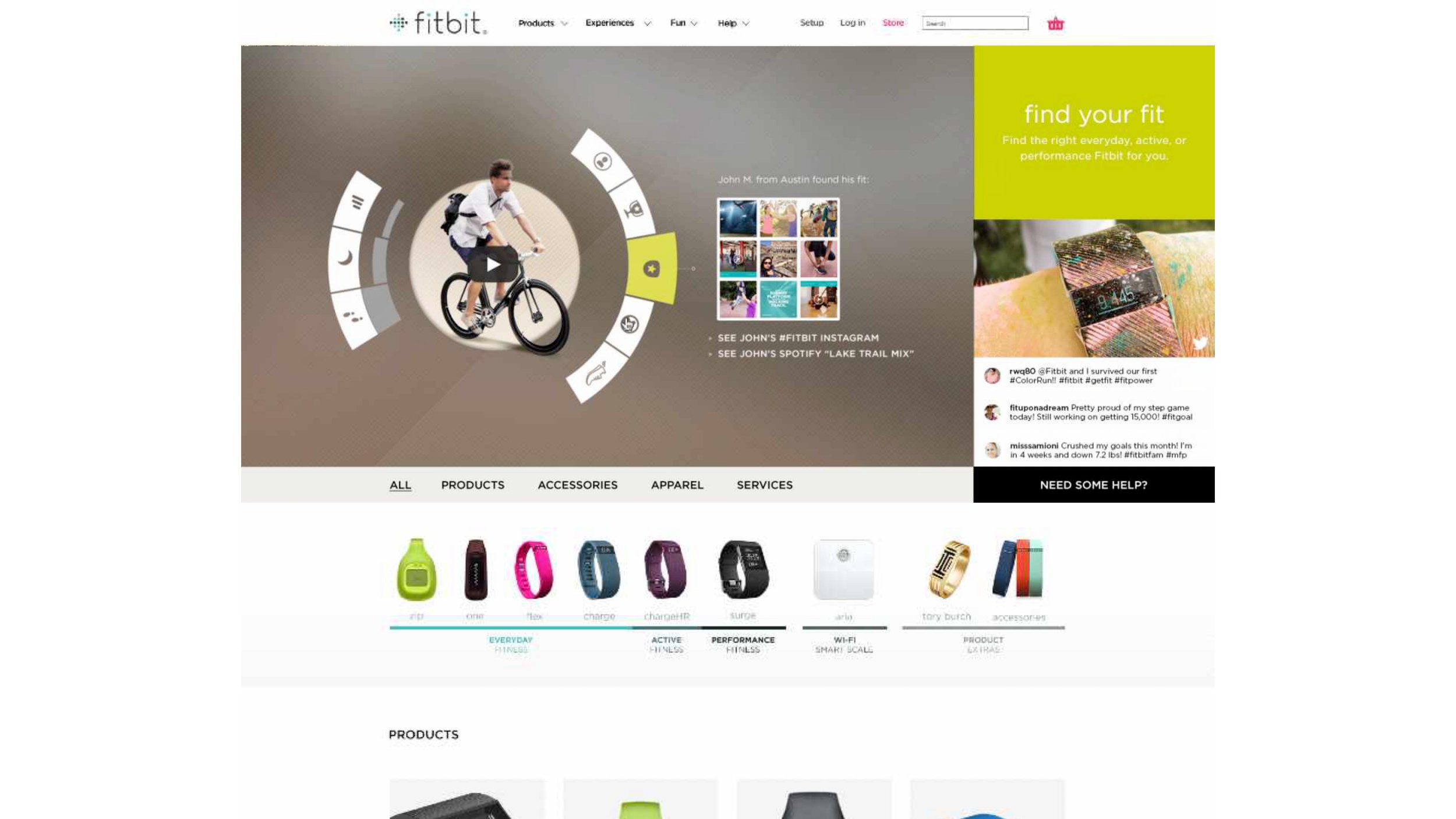
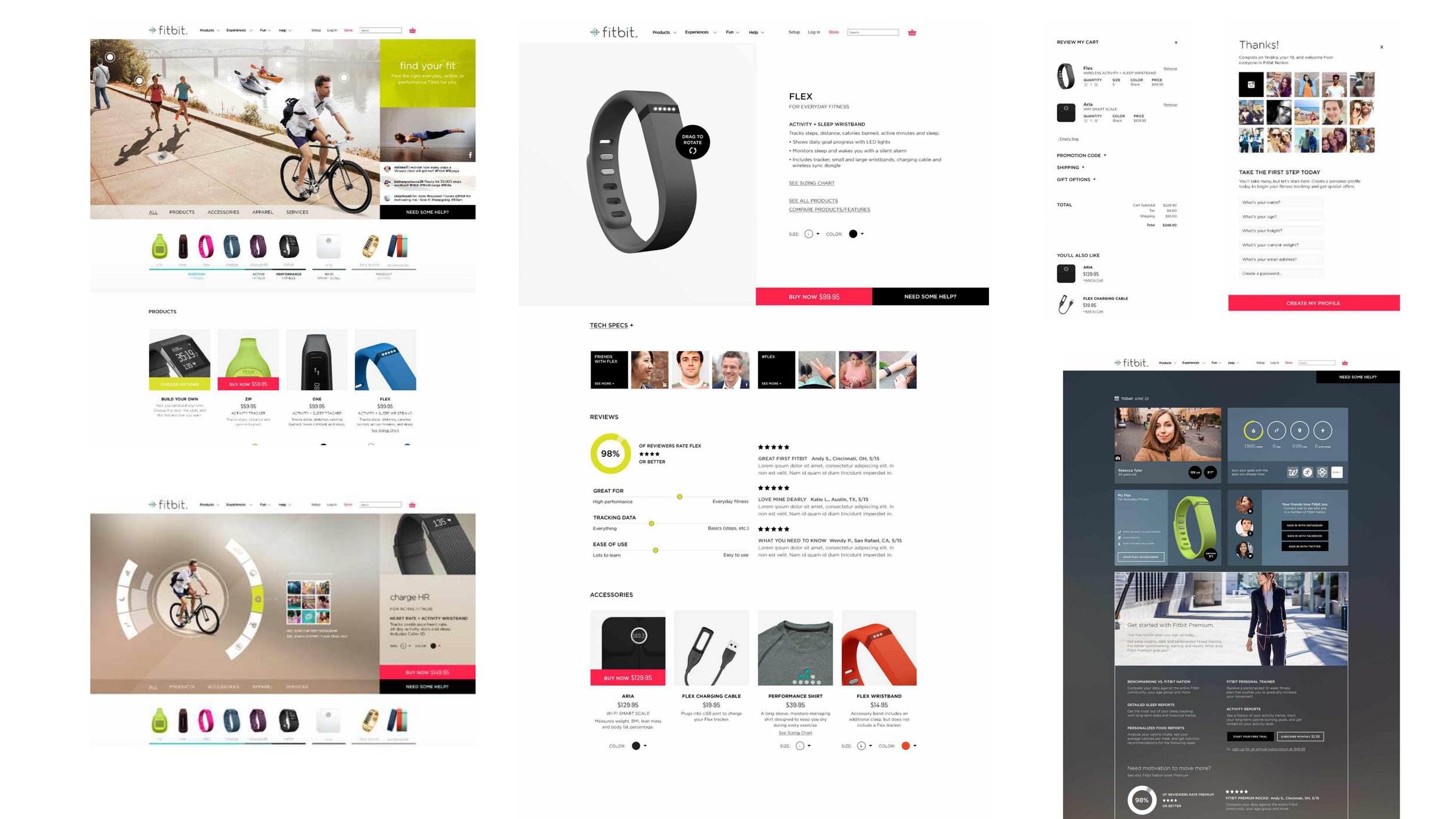
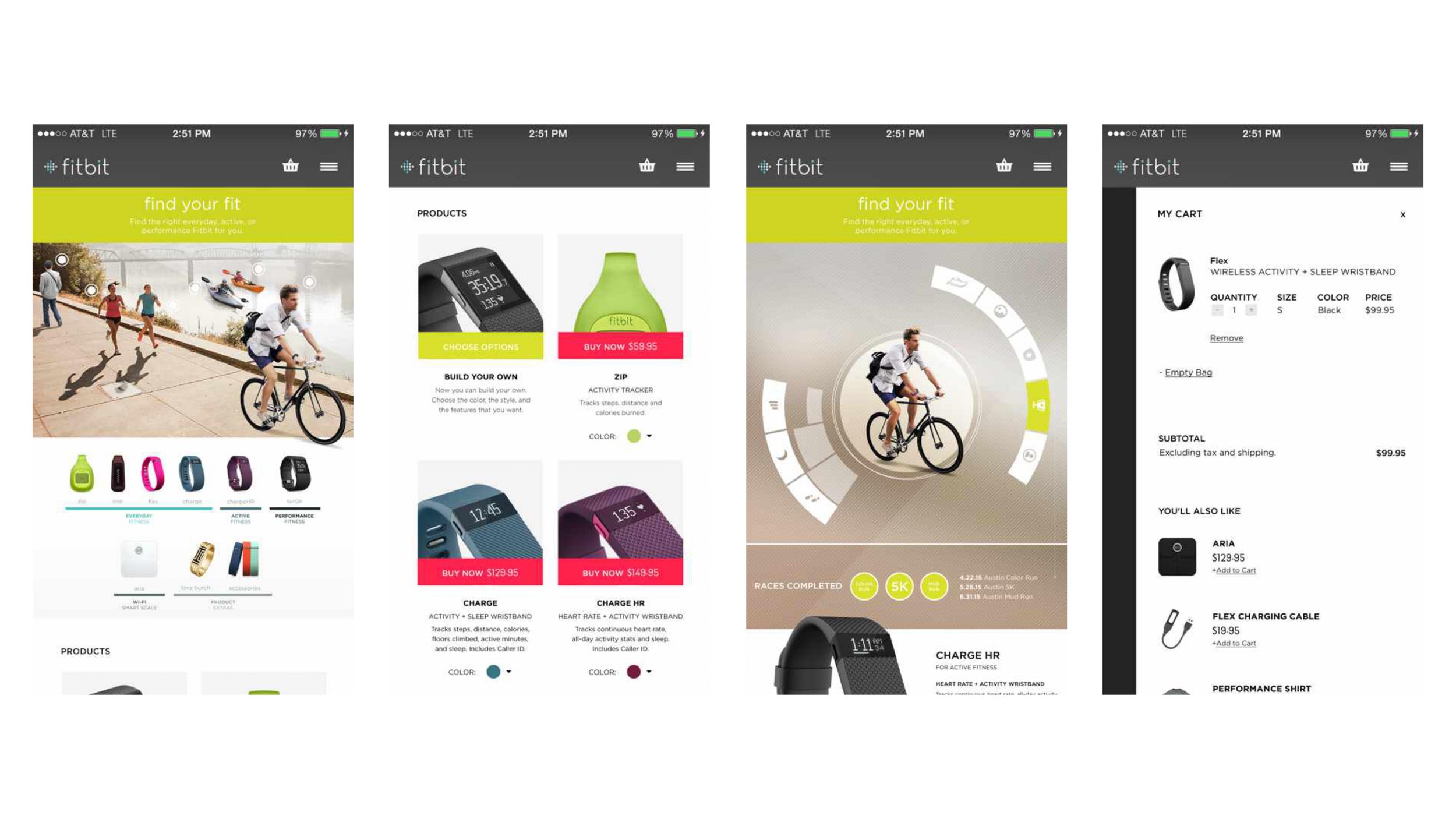
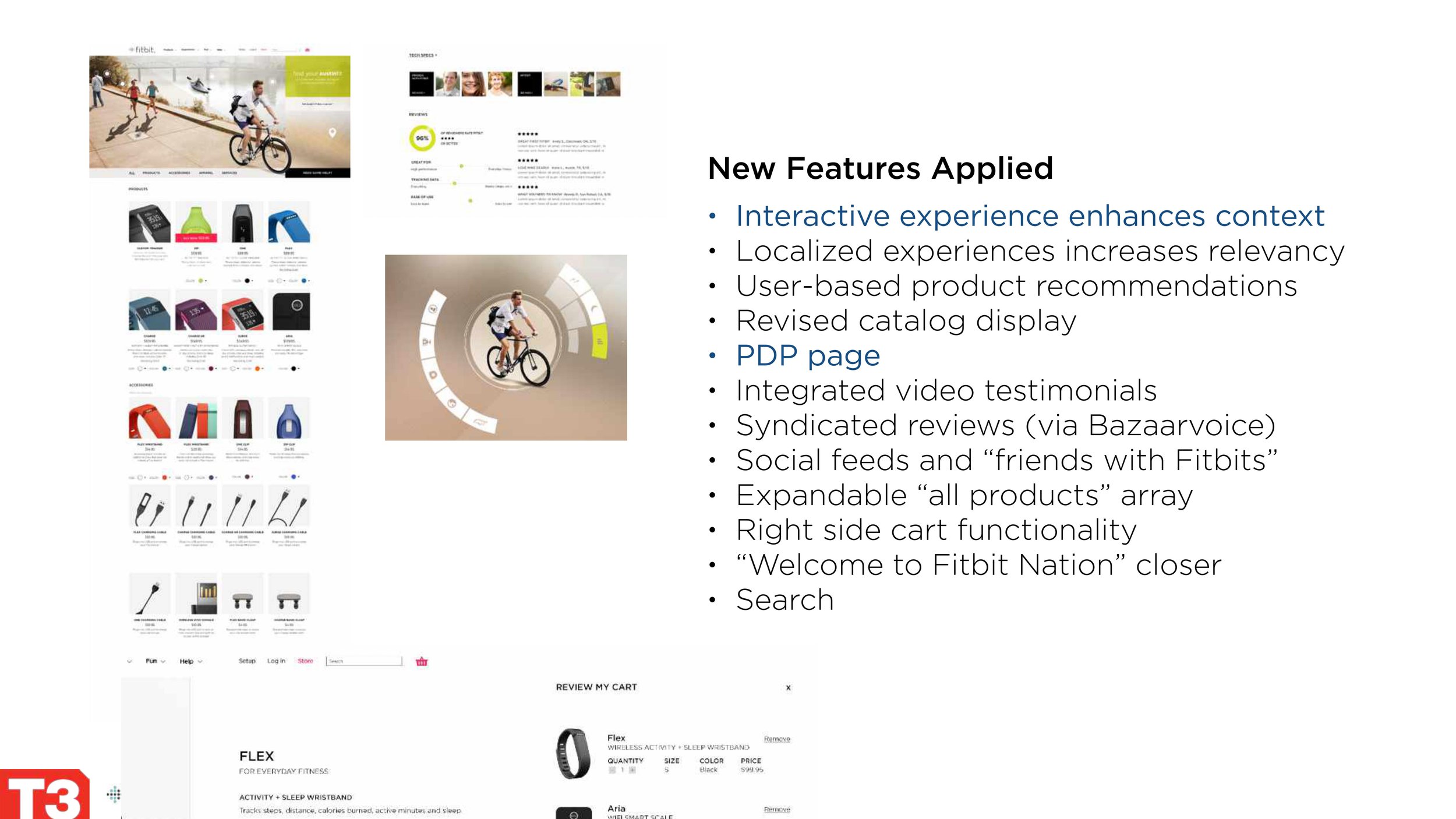
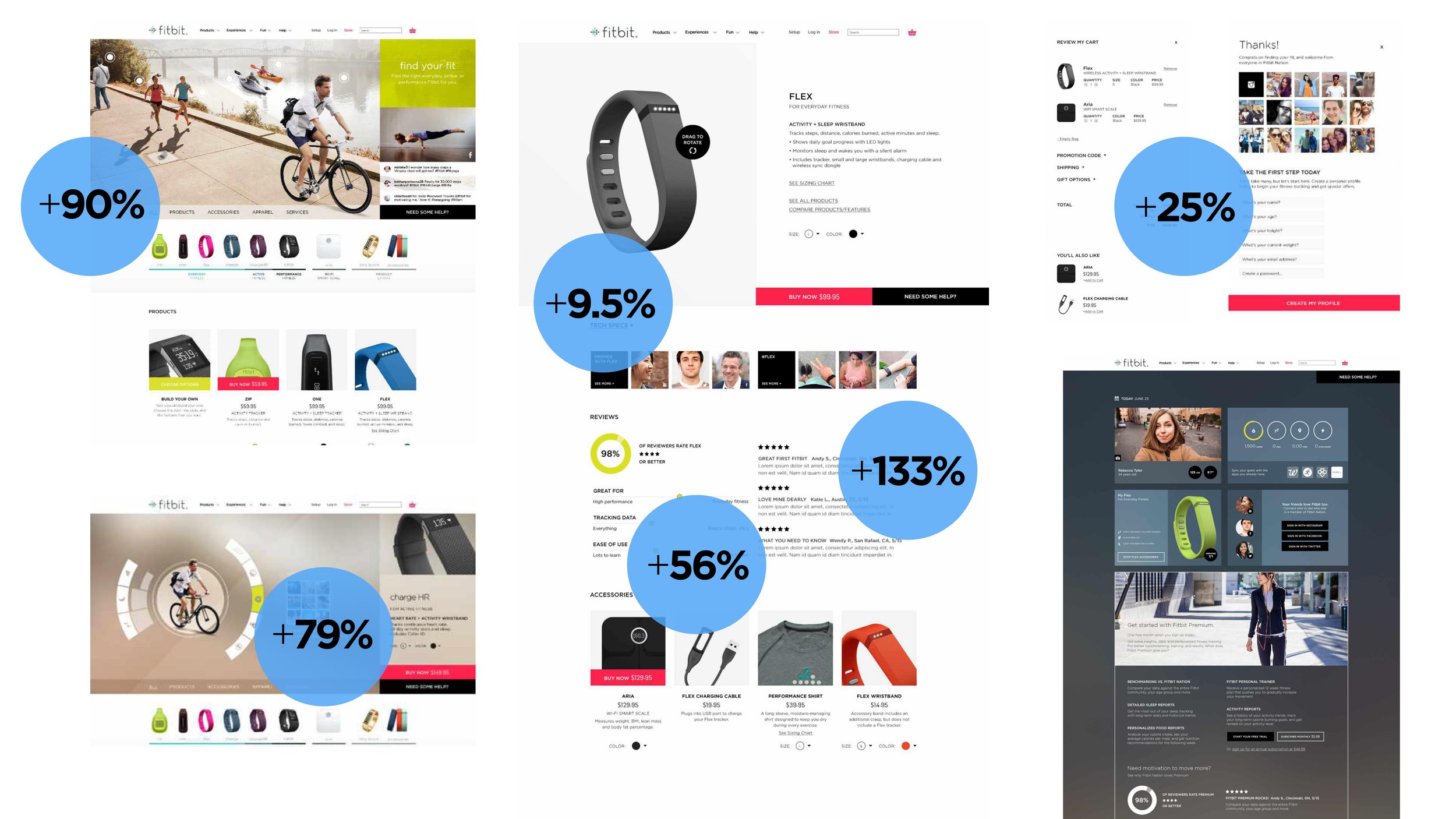
Pitch: Fitbit eCommerce/Site Reboot
Look at: Structure, narrative, concise communication
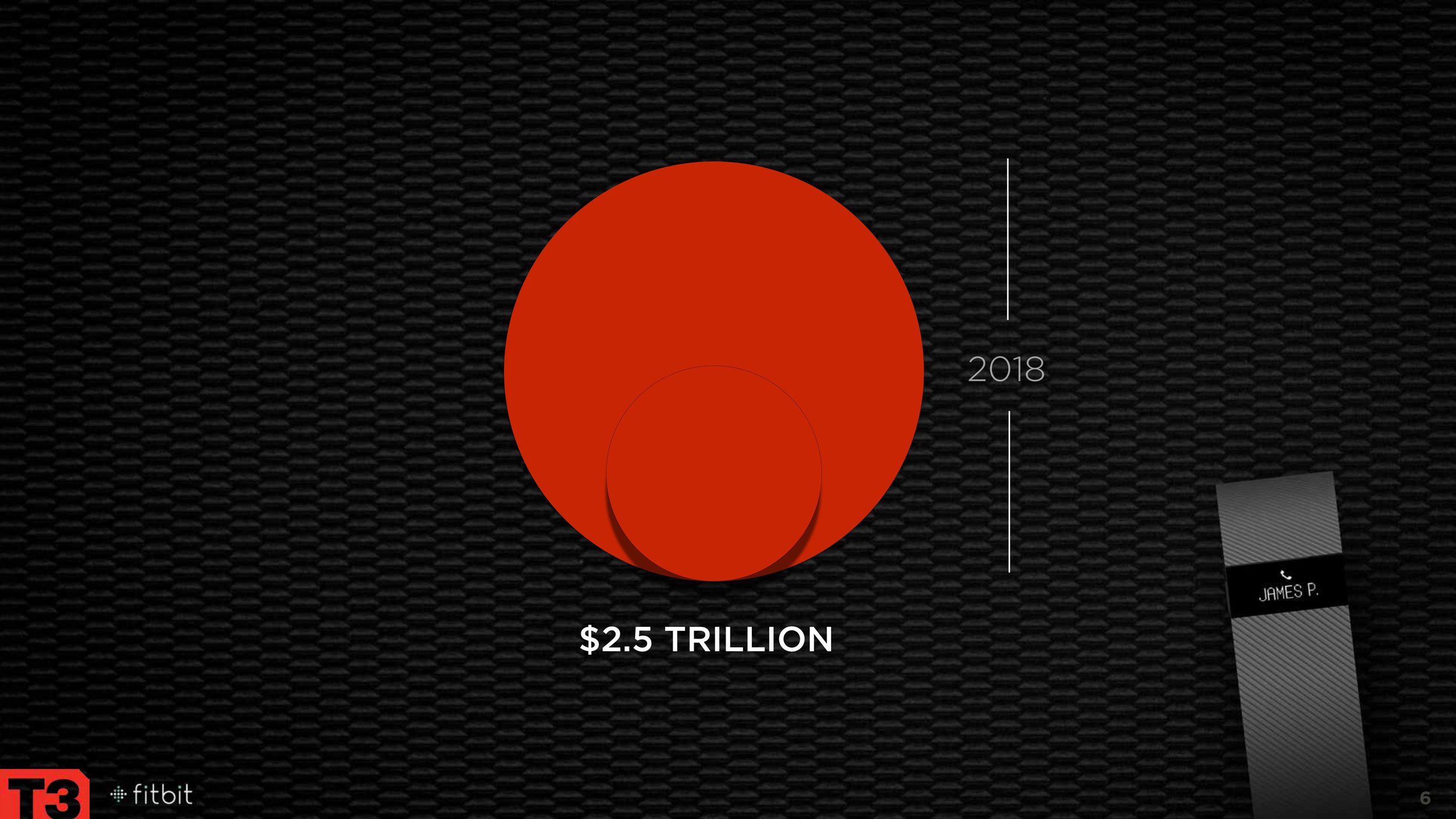
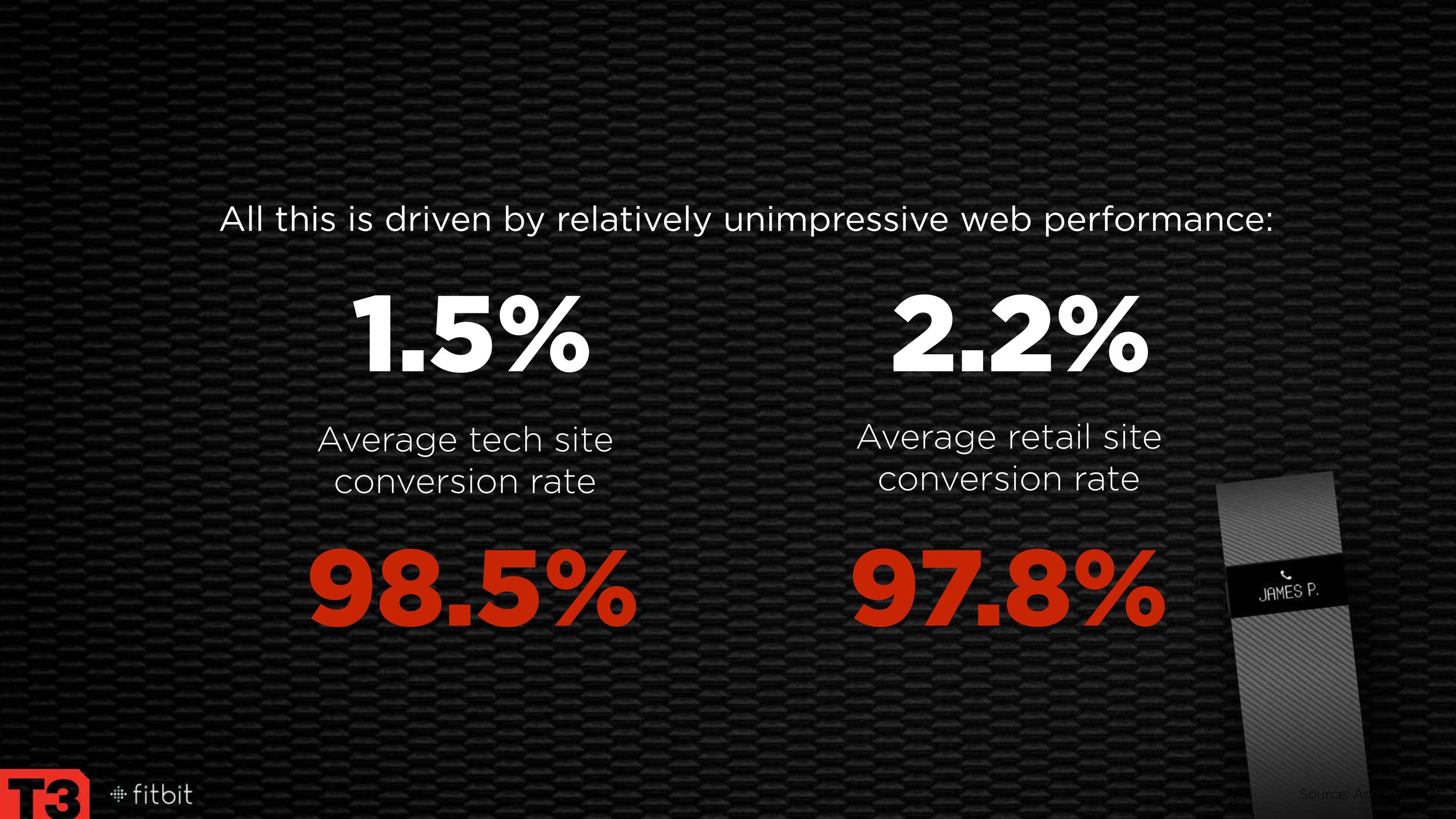
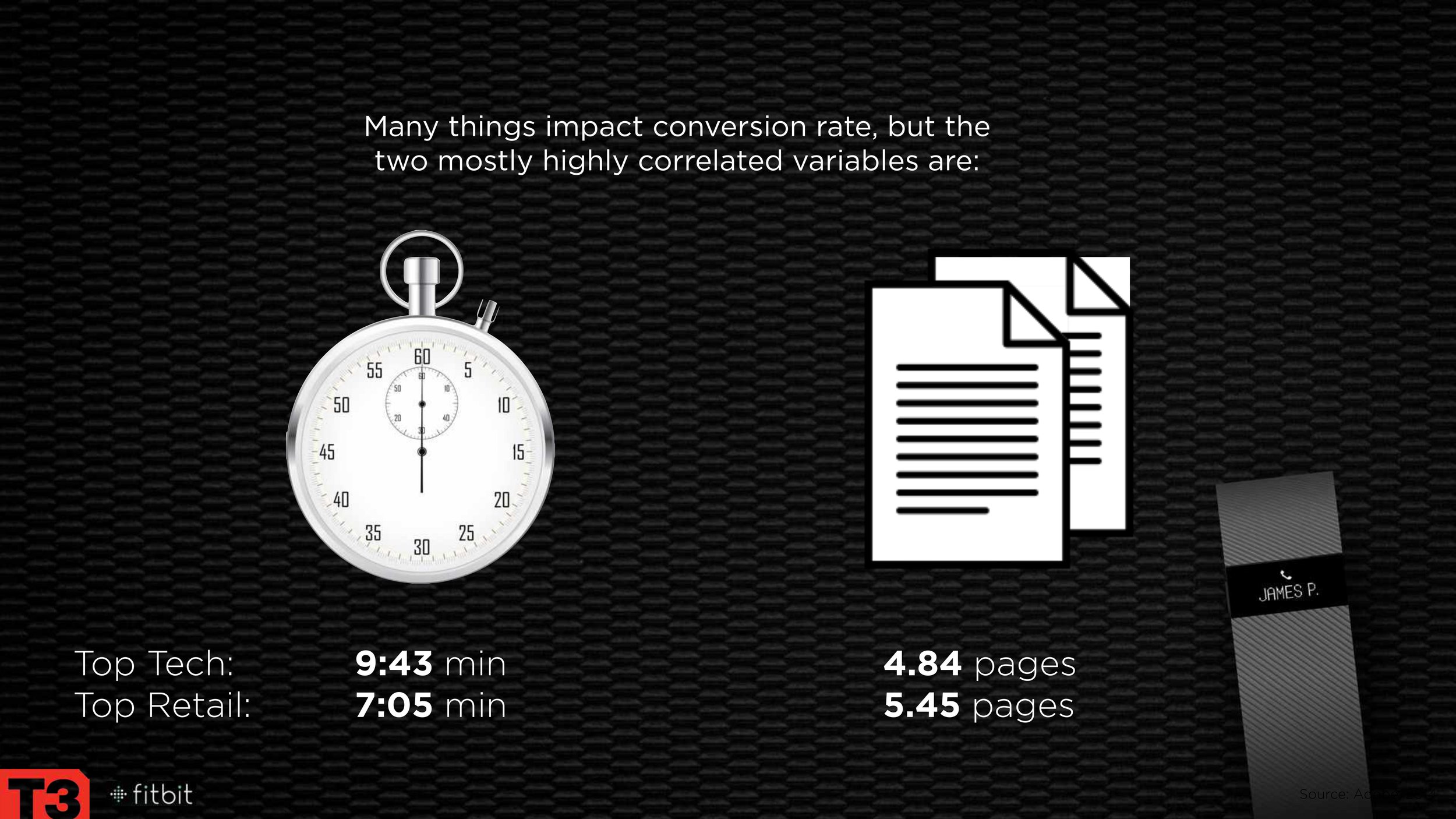
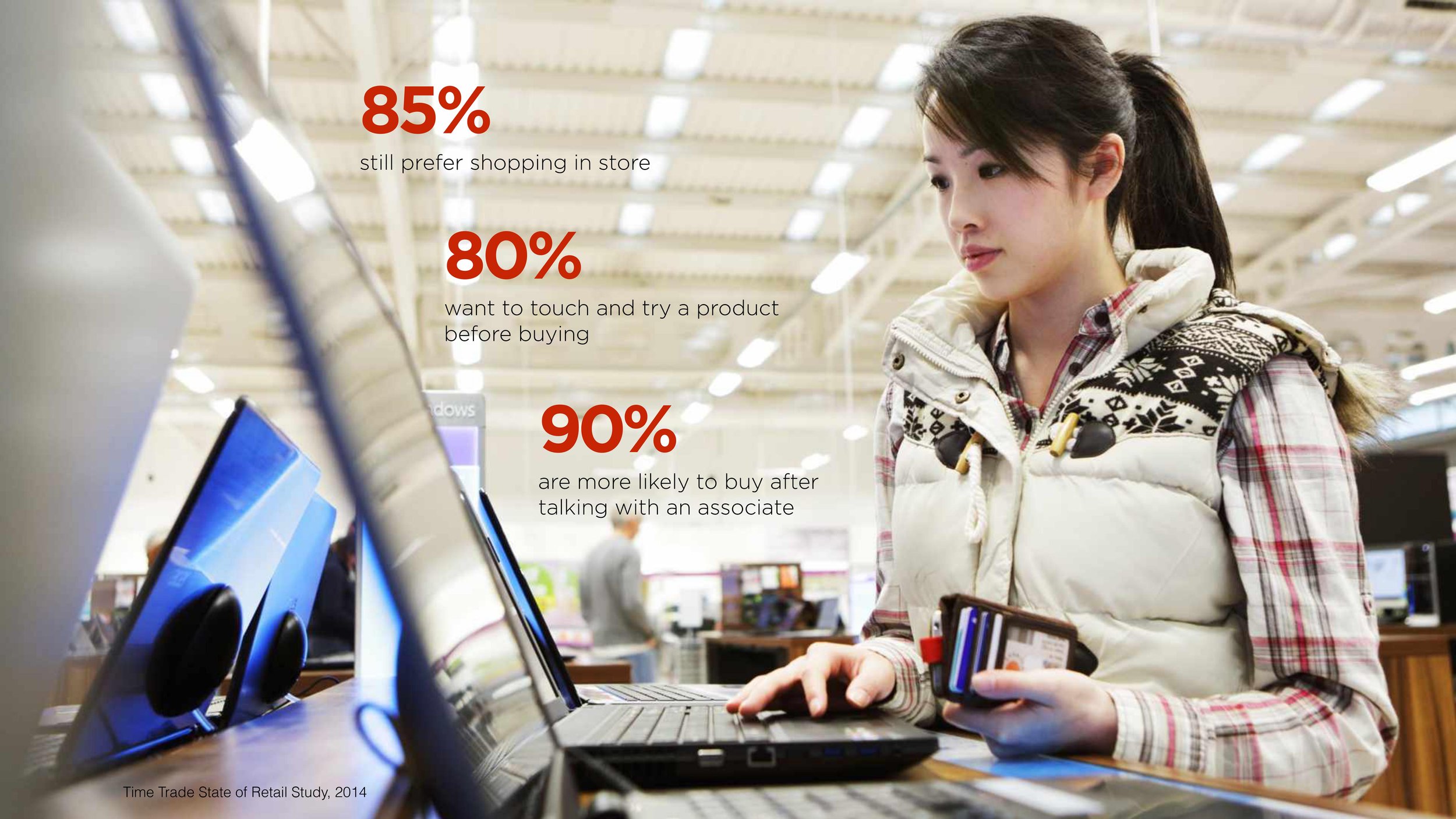
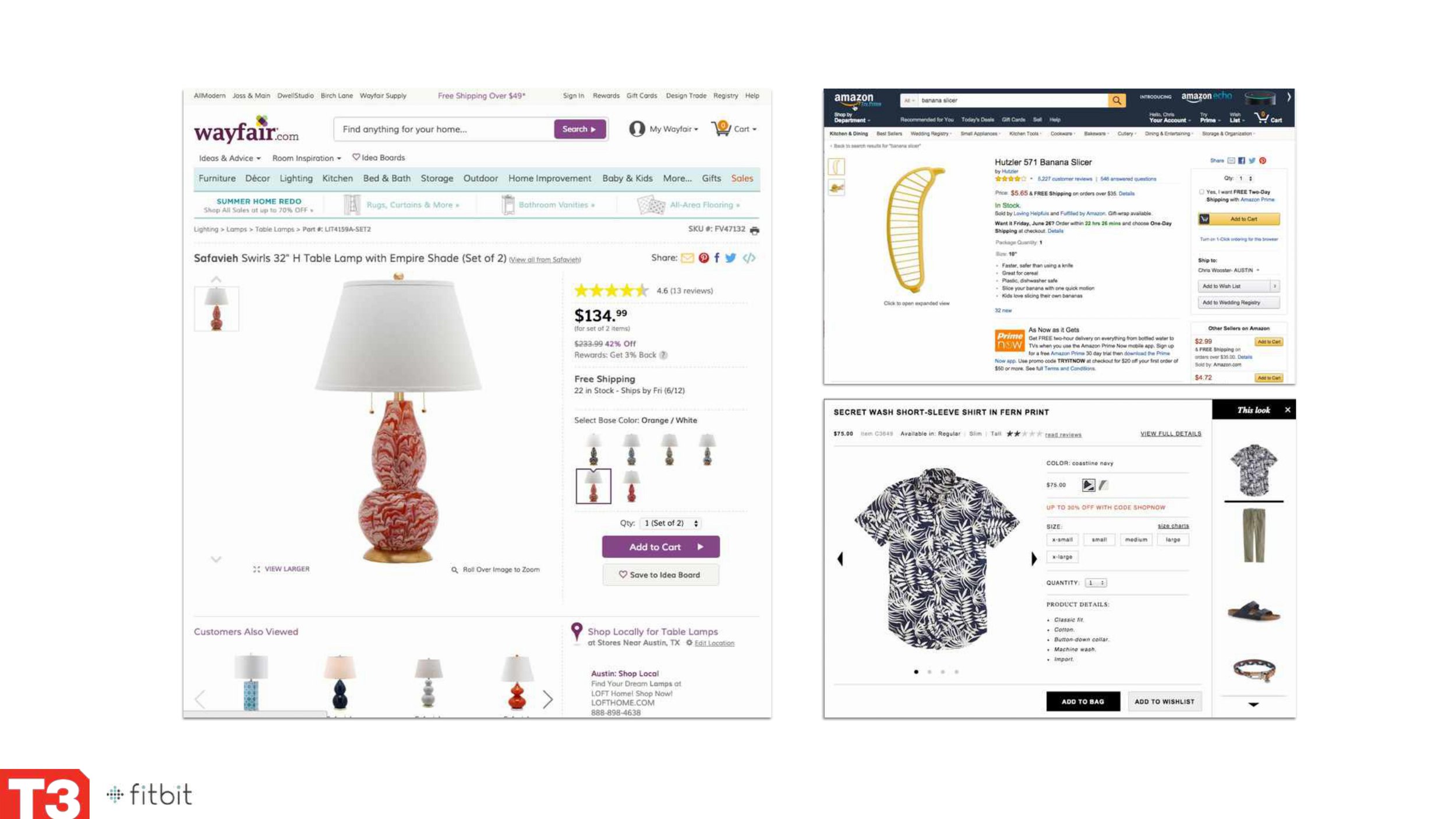
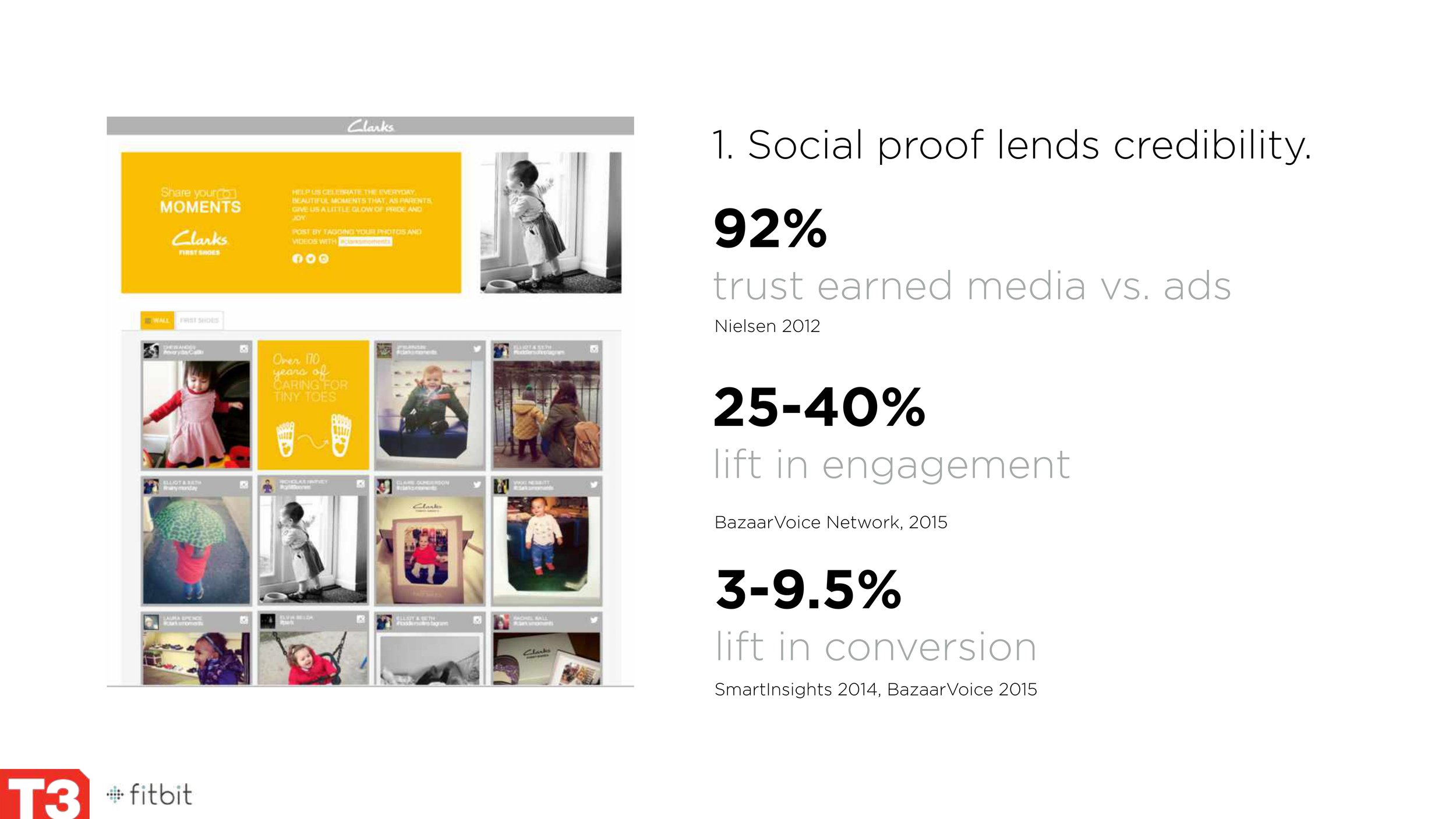
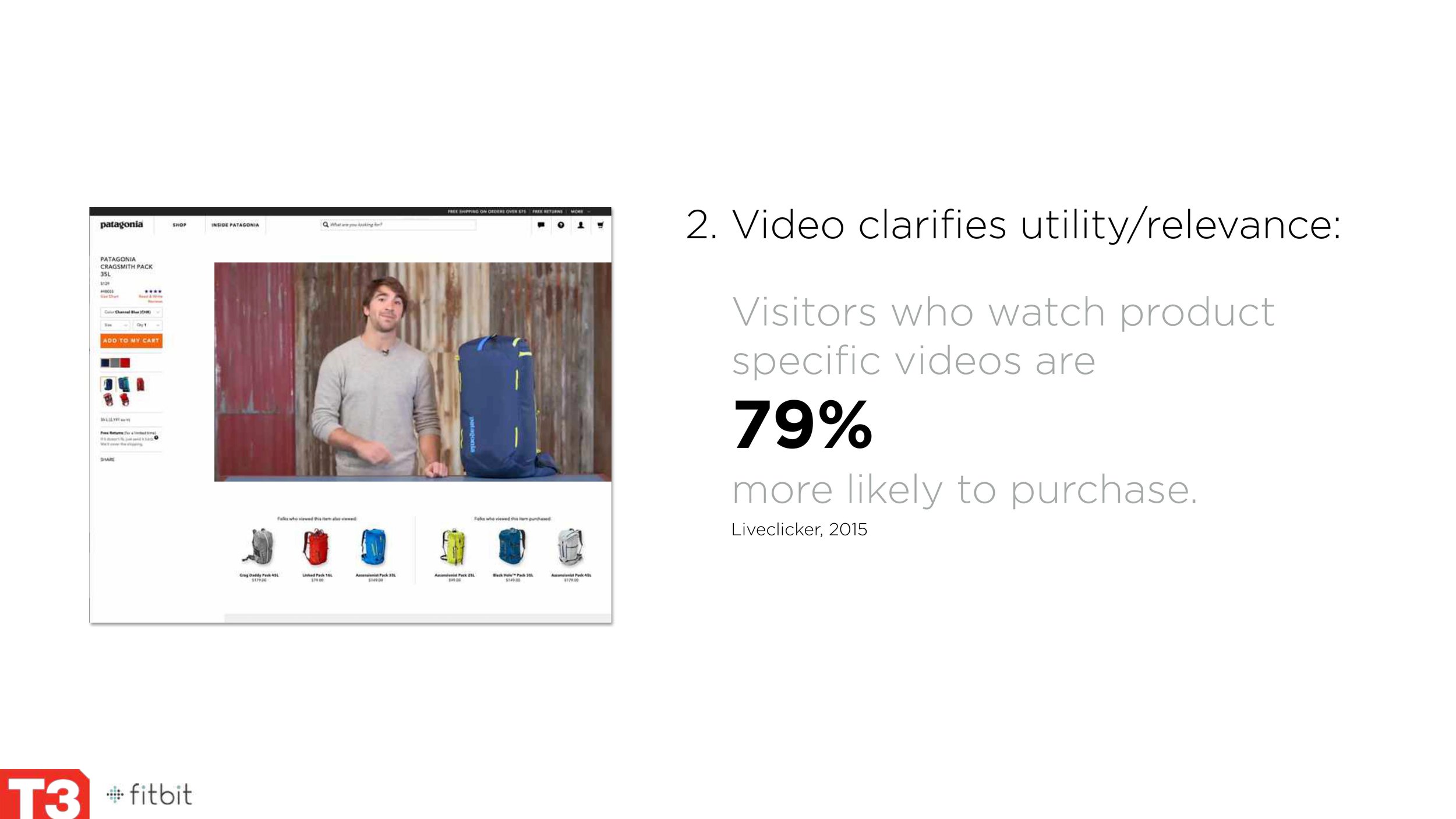
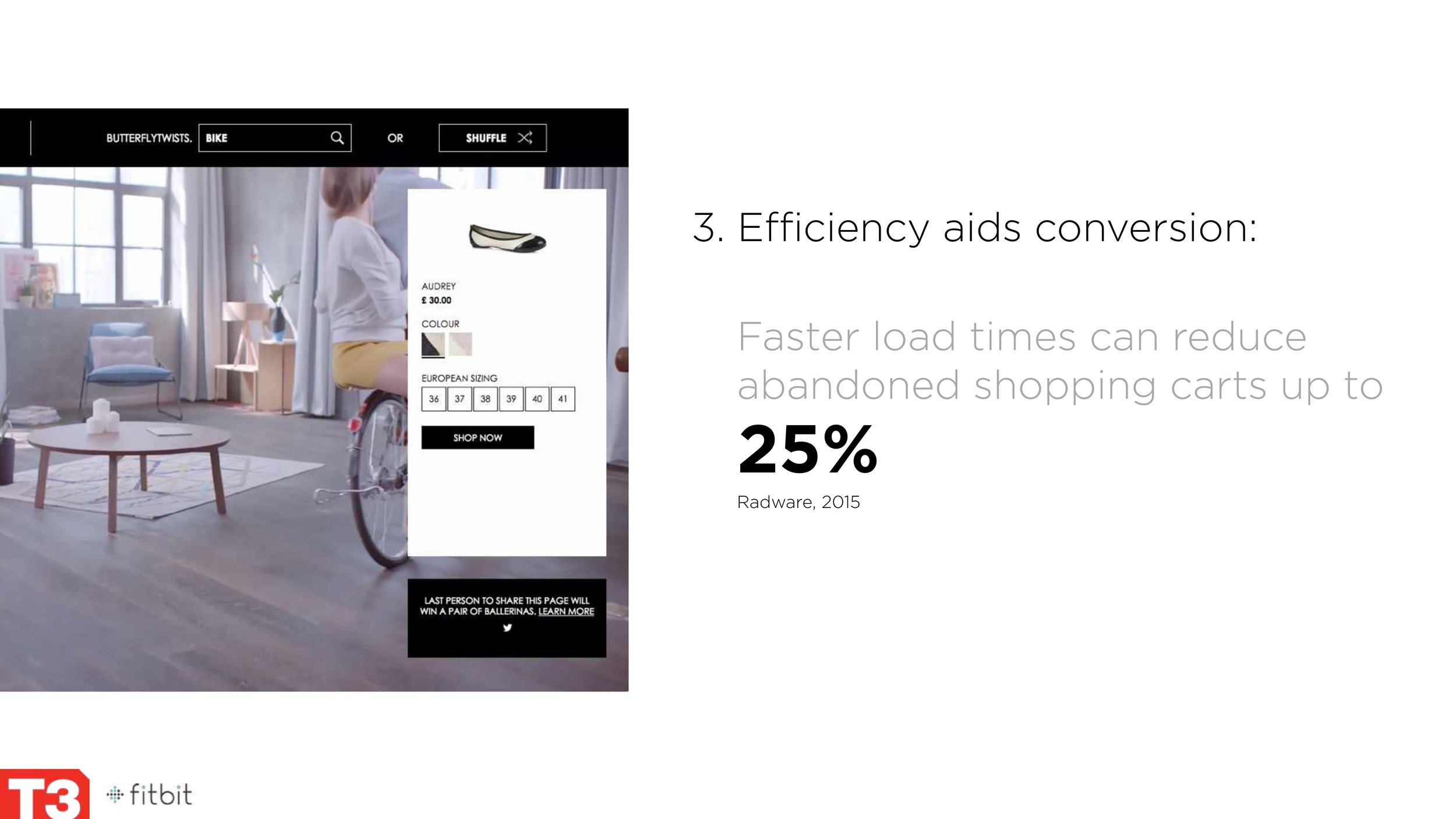
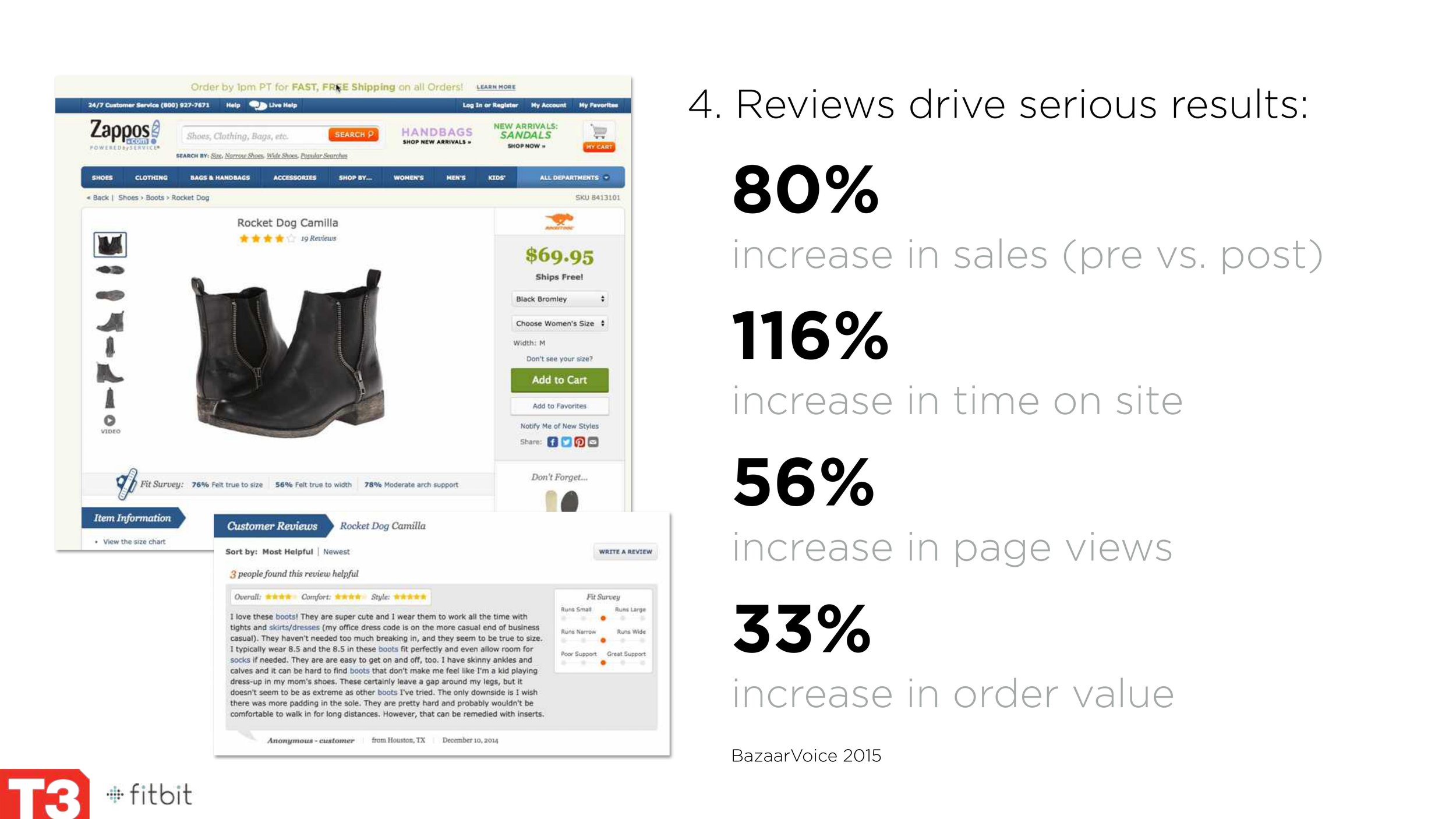
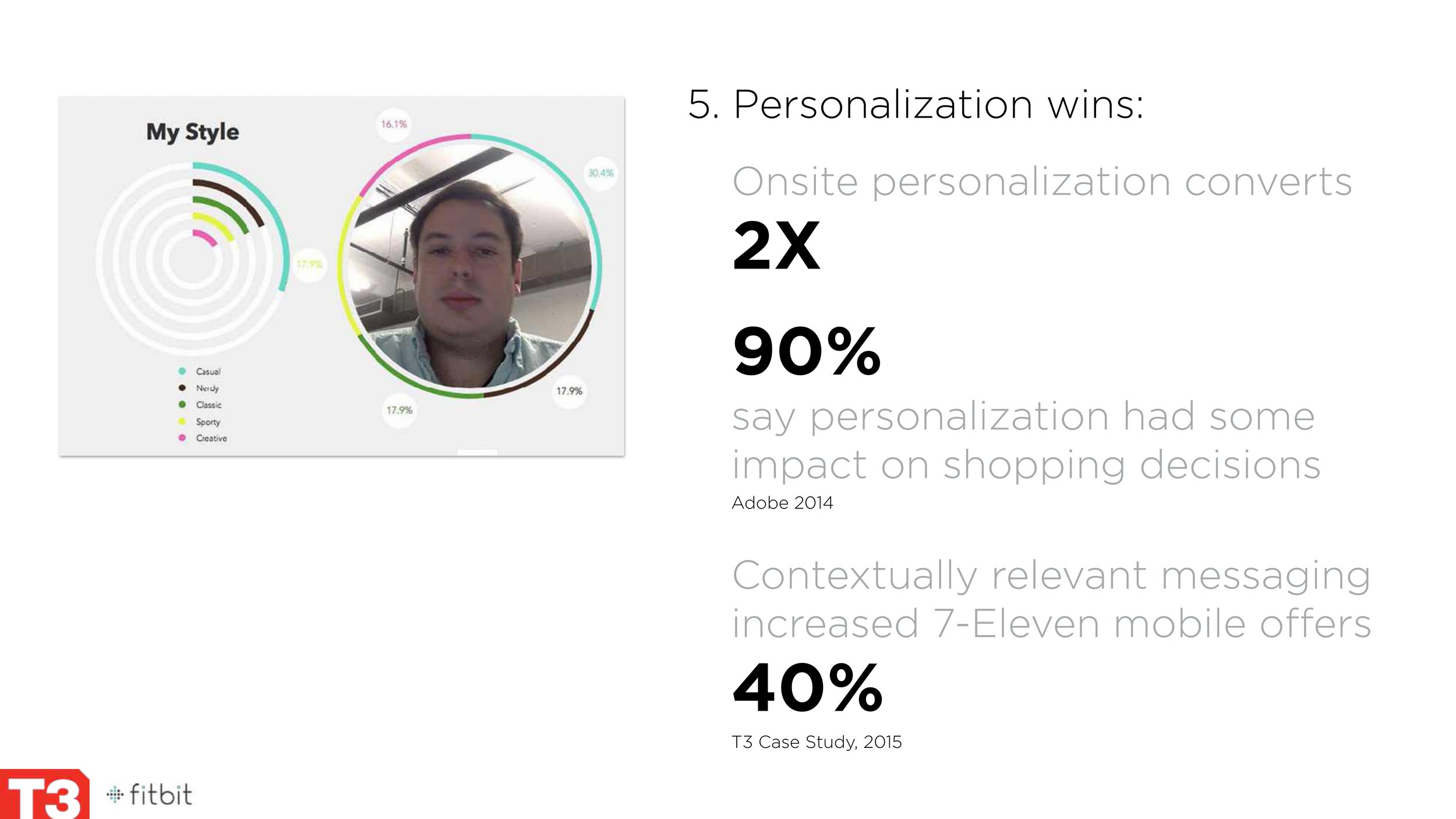
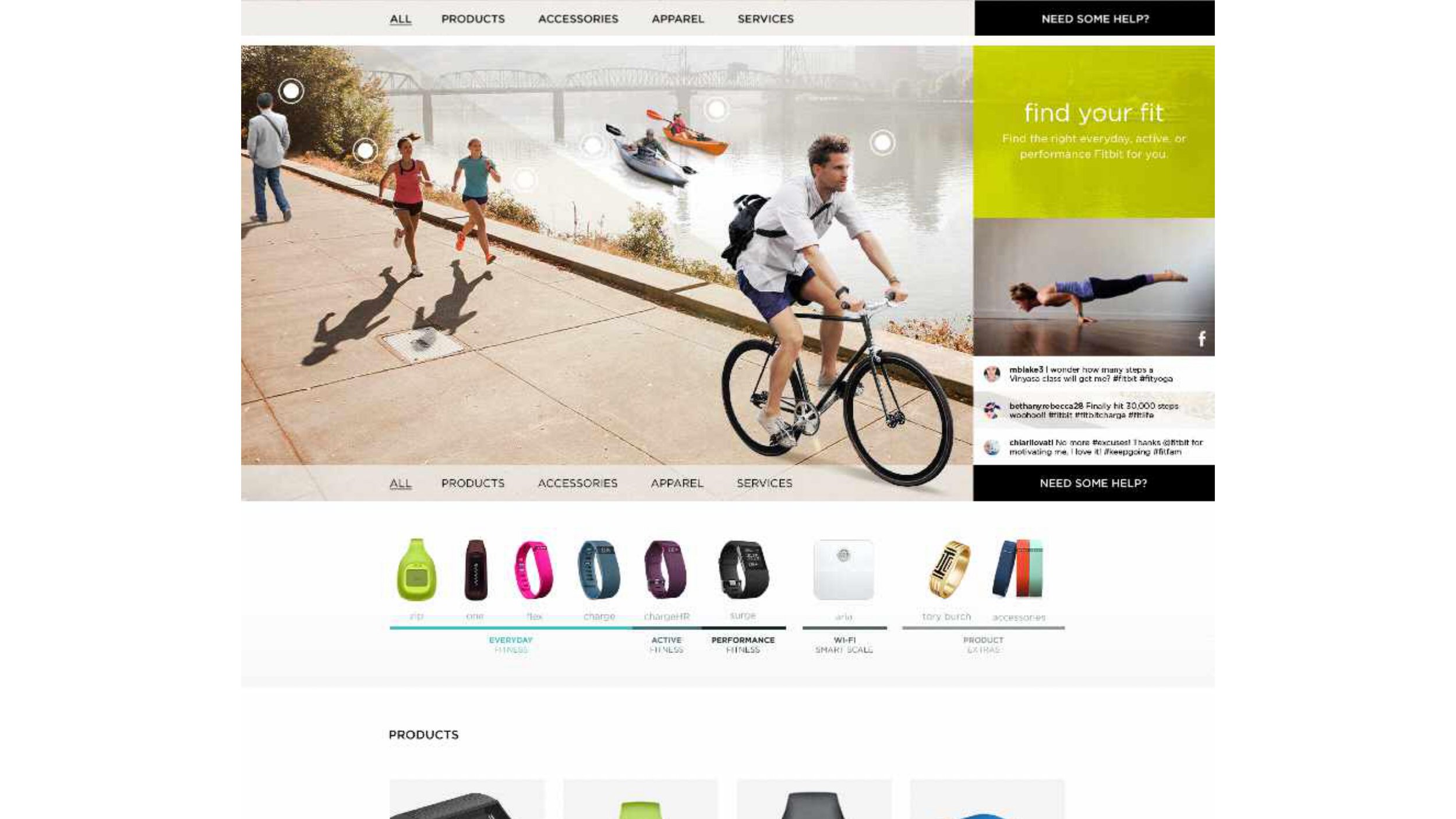
Fitbit approached us to redesign a “best-in-class” ecommerce flow — on the surface a simple UX/UI exercise. But we asked them to really think more broadly about the experience in front of the purchase. How could Fitbit evolve how they presented their product, its value, and even the post-checkout experience to really earn customer loyalty? How does context add to the experience?
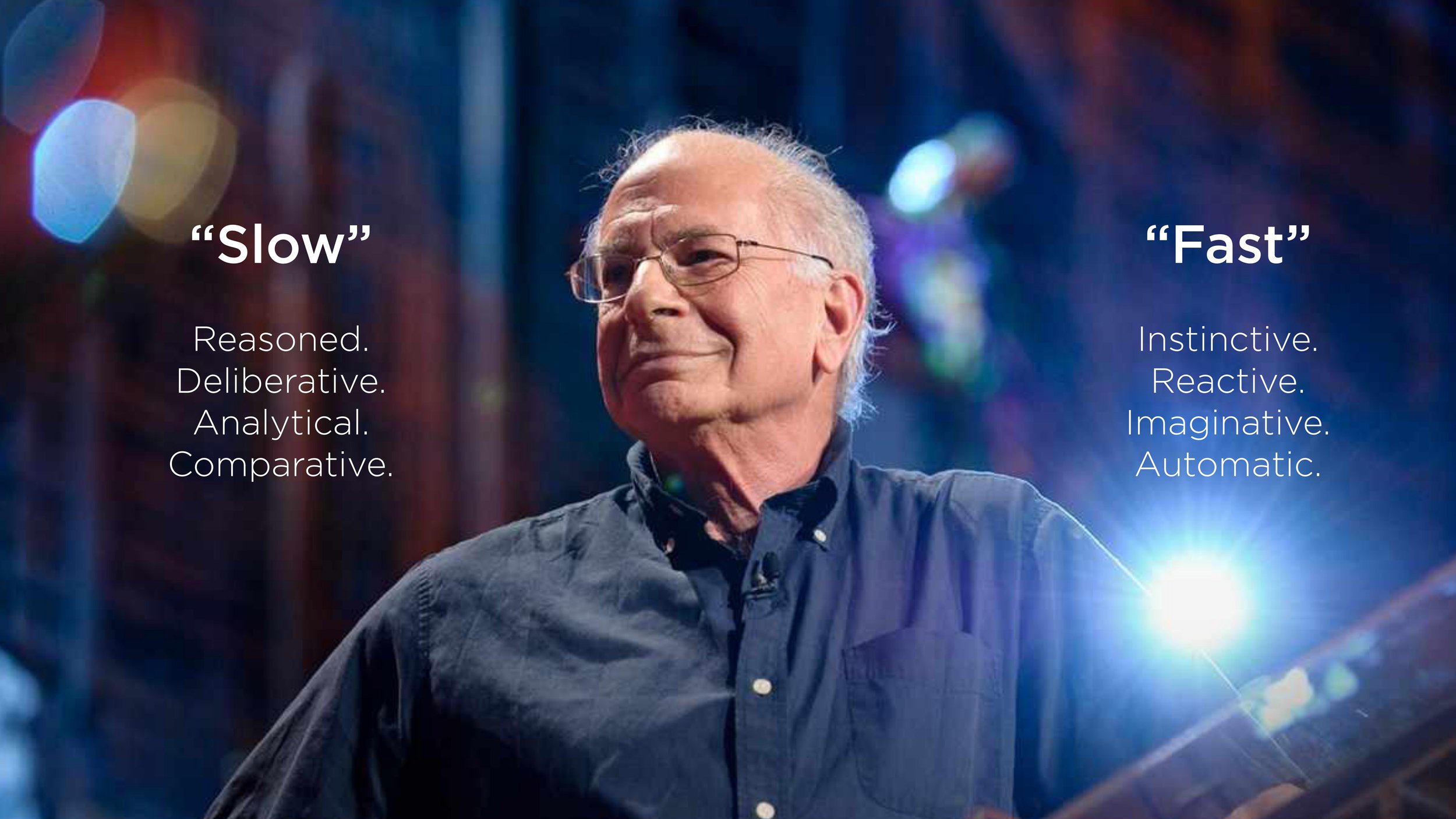
With strategist Ryan Delafosse and some tidbits I learned from Daniel Kahneman’s Thinking Fast and Slow, Fitbit saw something entirely unexpected. I authored much of this deck, presented it, and led (and wrote) the creative work we showed in it.
NOTE: This is a 2015 preso, so beware dated data, approaches, etc. Look at it more for its structure and narrative.
Browse selected pages below, or review the entire (abbreviated) deck as PDF:































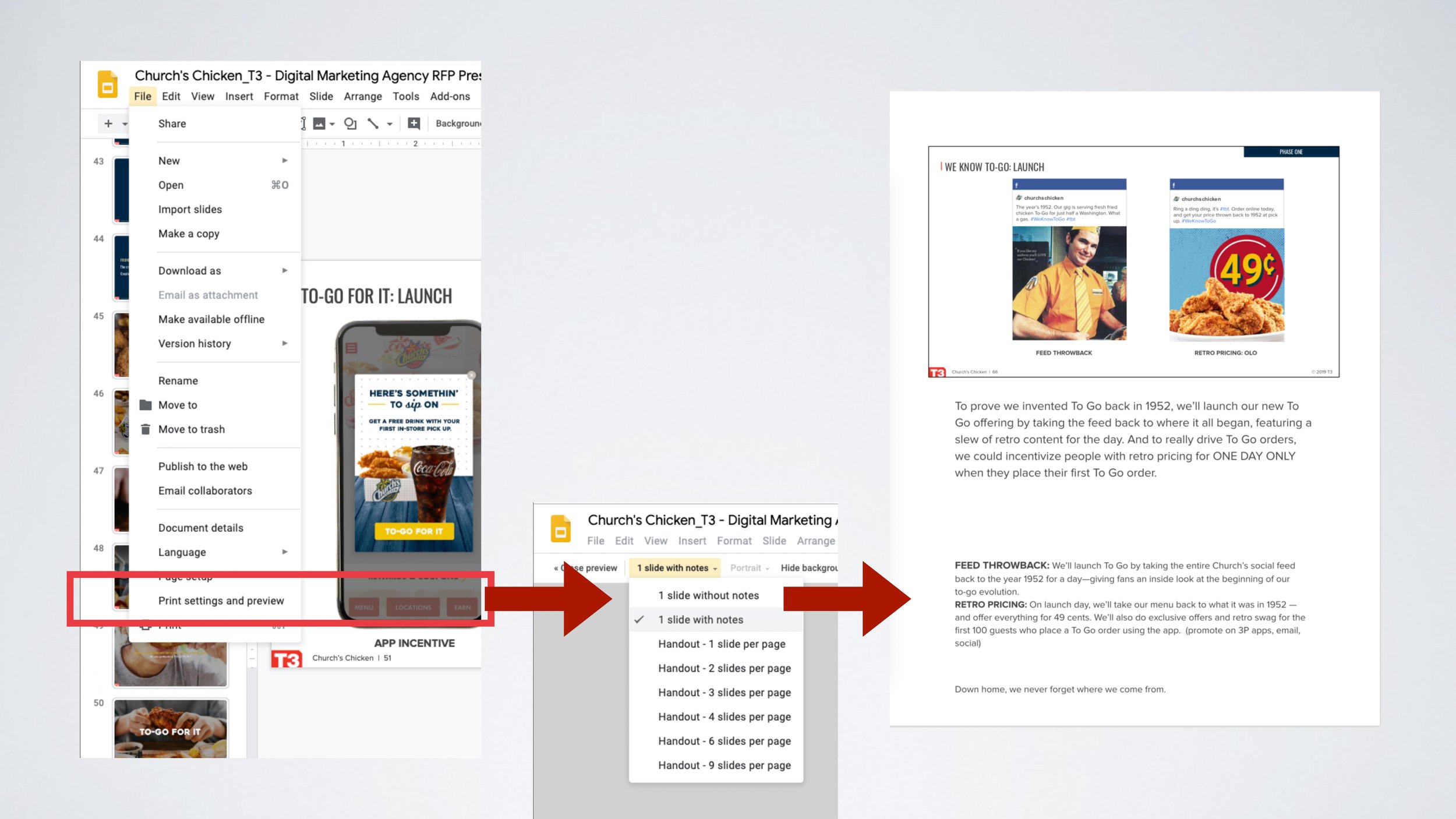
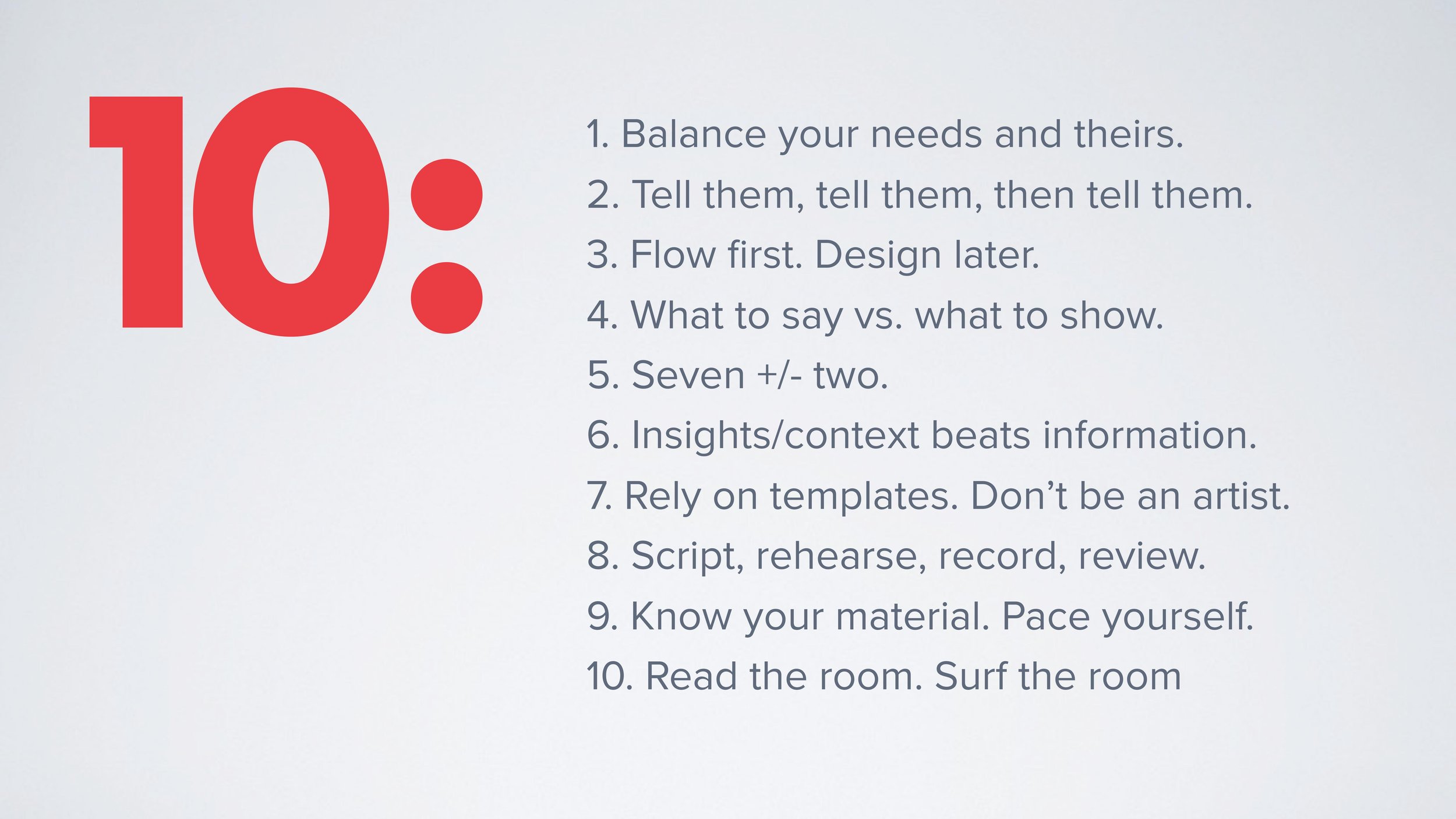
Presentation/Training: Presentation Skills 101
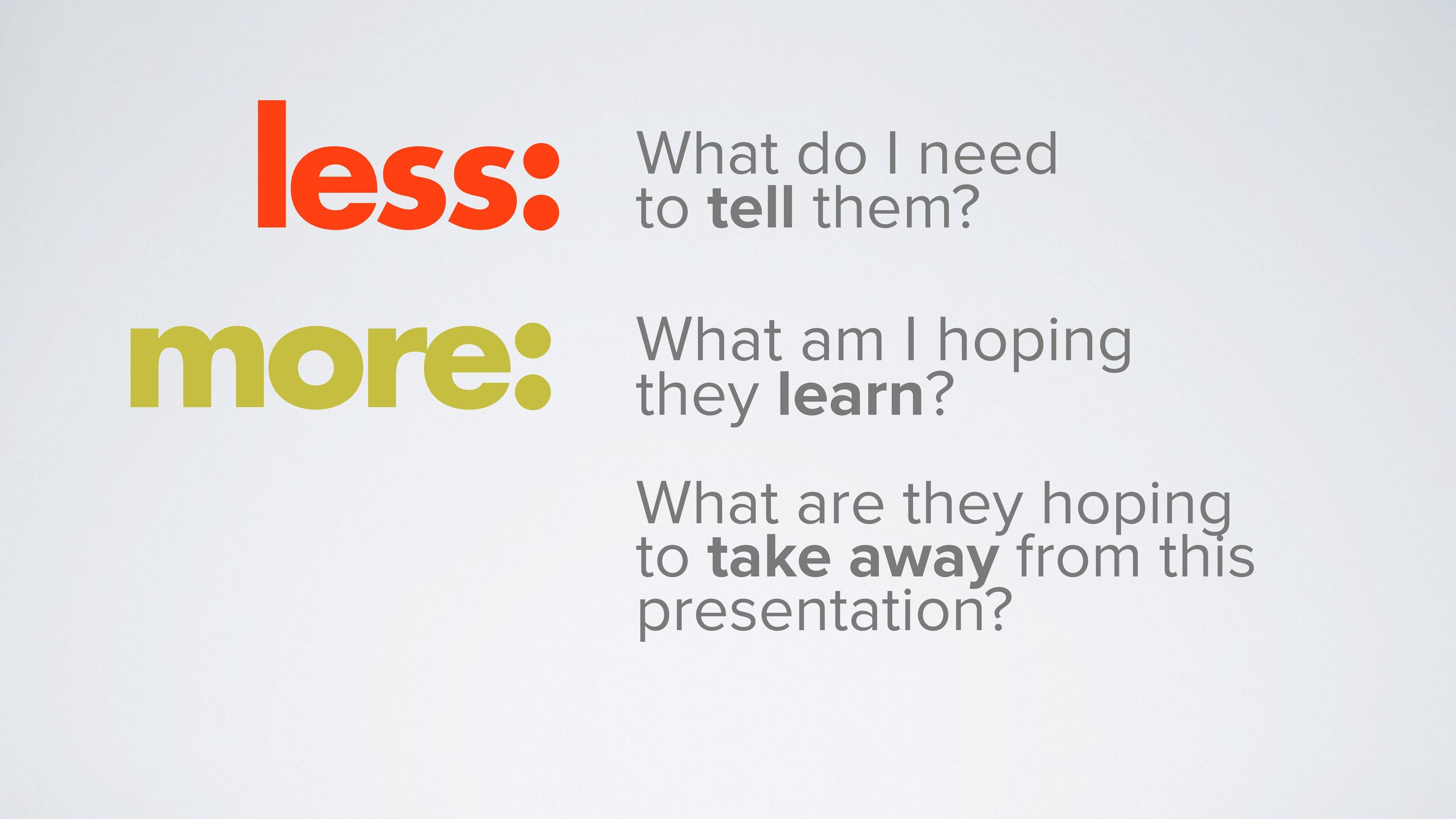
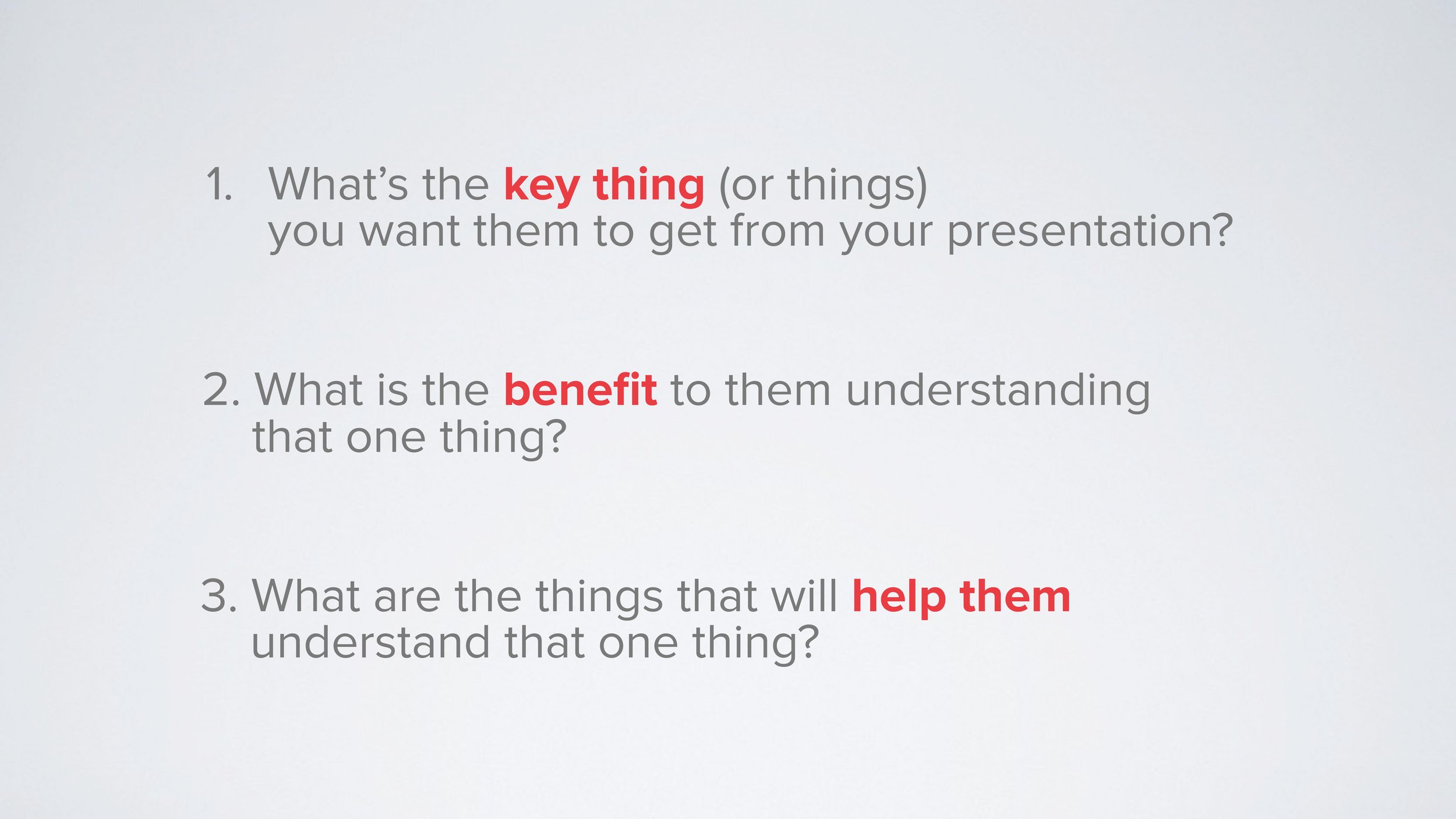
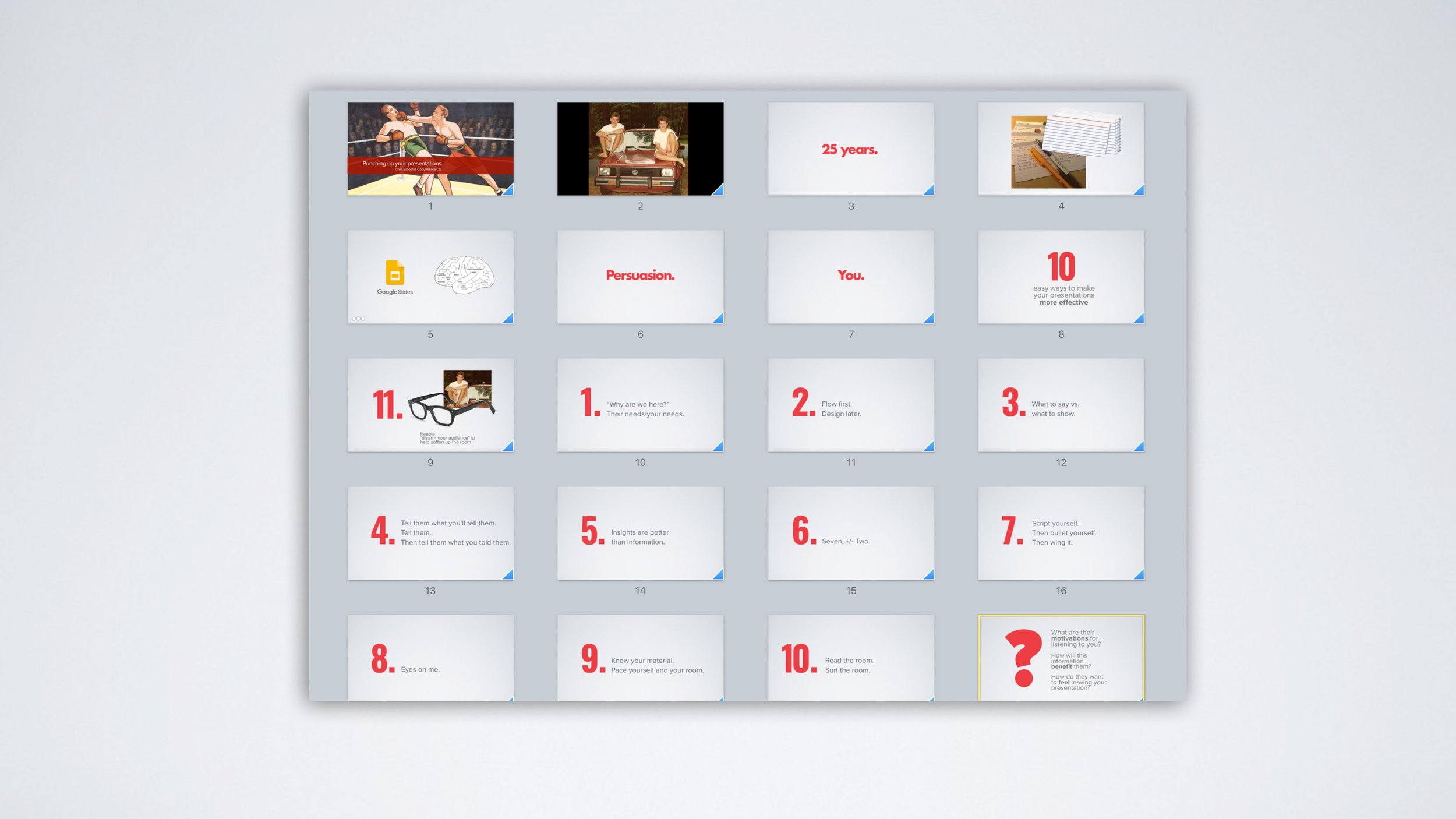
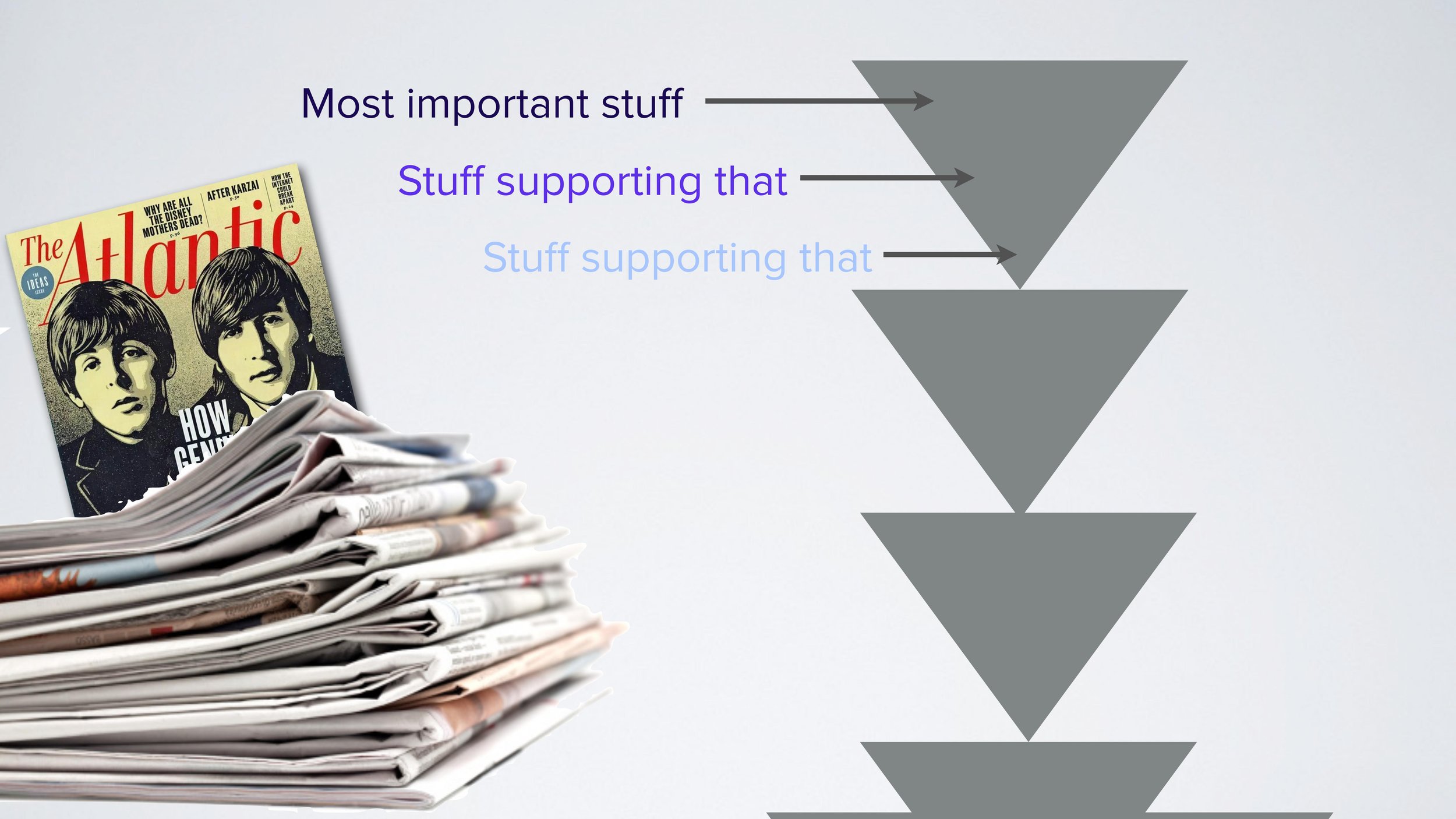
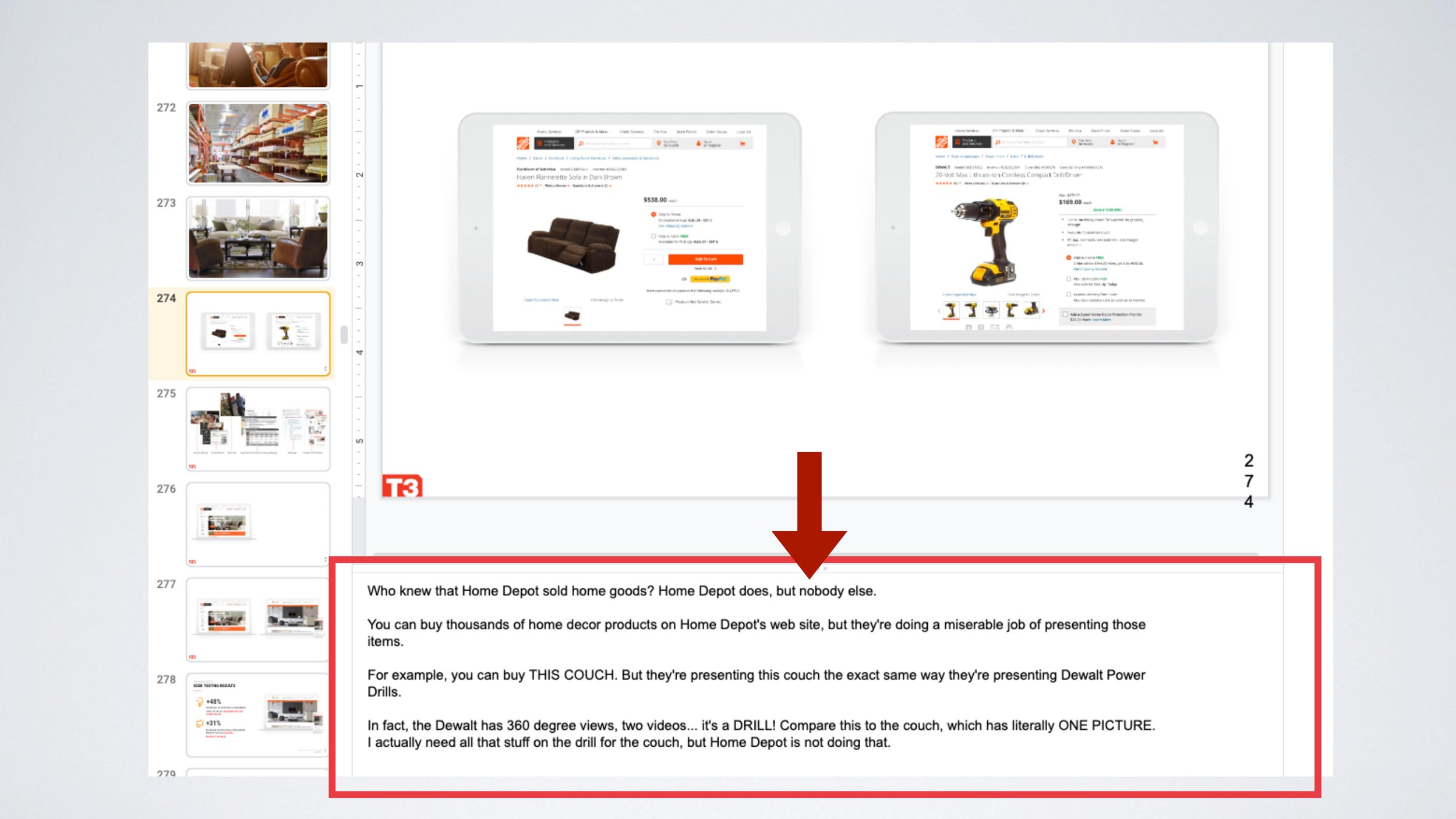
Look at: Content, narrative, outline/layout (designed to be a “talk deck”)
This is a training presentation I’ve been giving for years now, helping agency folks get better at preparing and delivering presentations. From structure to actual delivery, this deck is a 45 minute grounding in fundamentals I’ve learned as a pro persuader in rooms big and small. I’ve received great feedback on this session from seasoned pros and rookie students alike.
Some slides may confuse you (I make an early crack about my cliched Creative Director glasses), but they’re meant to accompany an in-the-room talk track.
Browse selected pages below, or review the entire (abbreviated) deck as PDF:




















































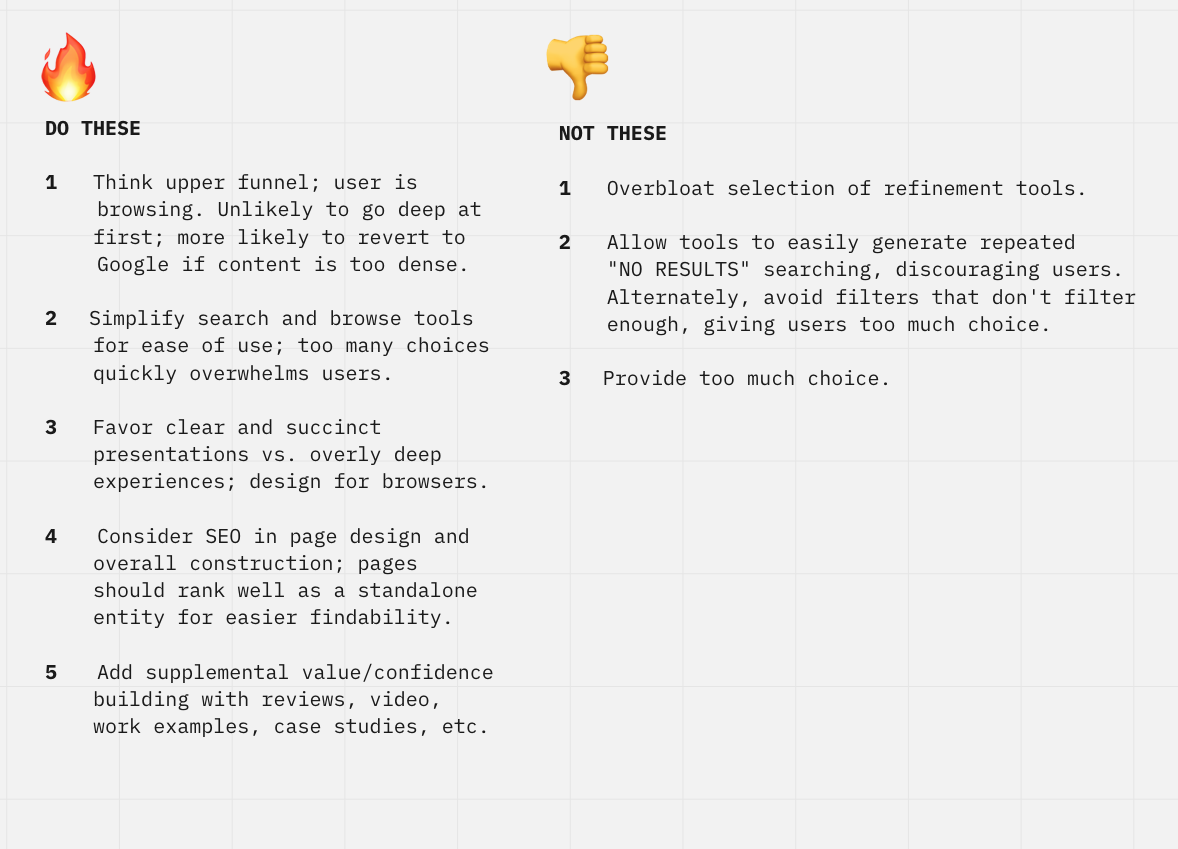
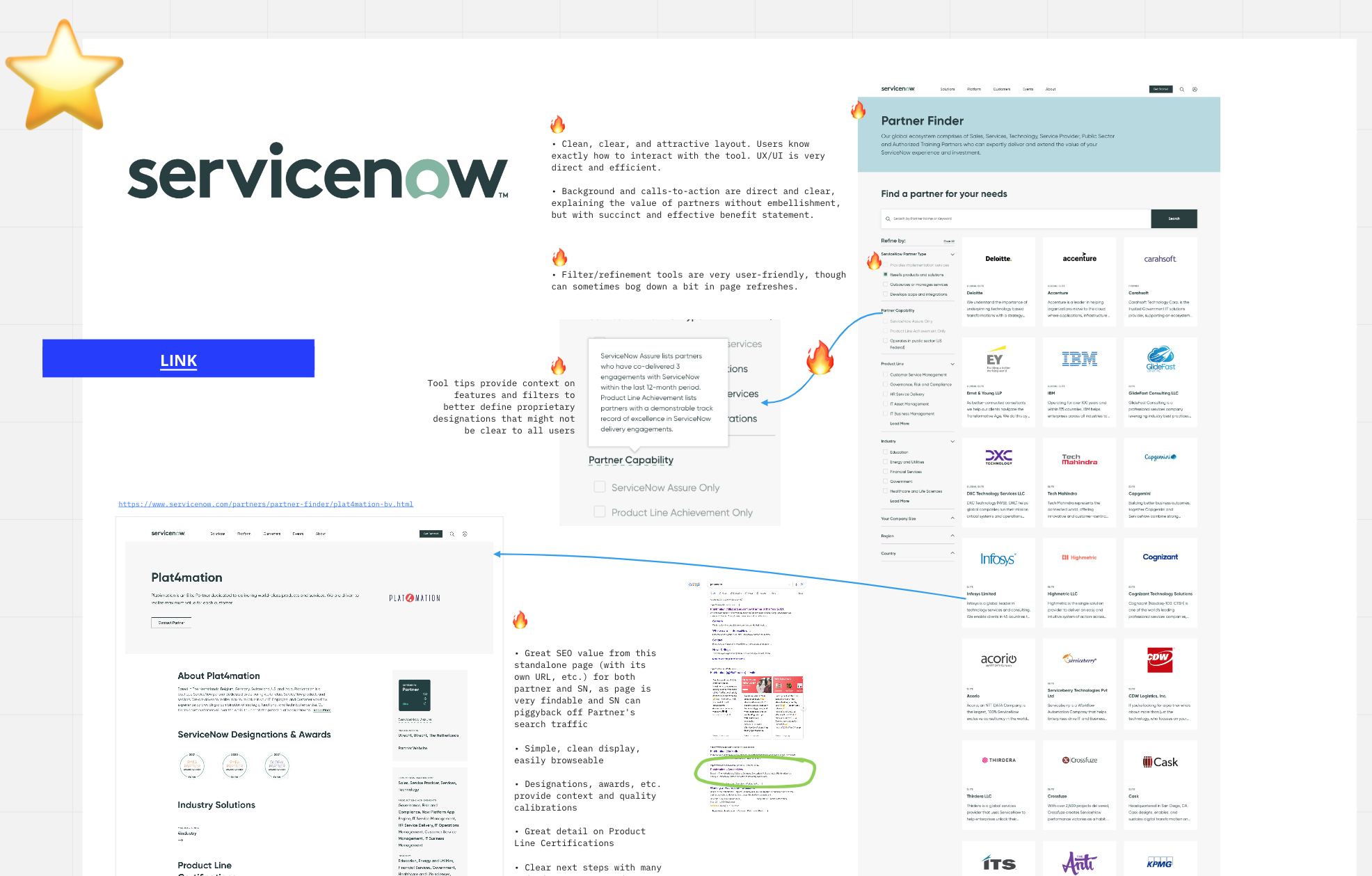
Process: Competitive UX/UI Assessment for Atlassian (MIRO board)
Look at: Structure, commentary/observations, Miro-based tool
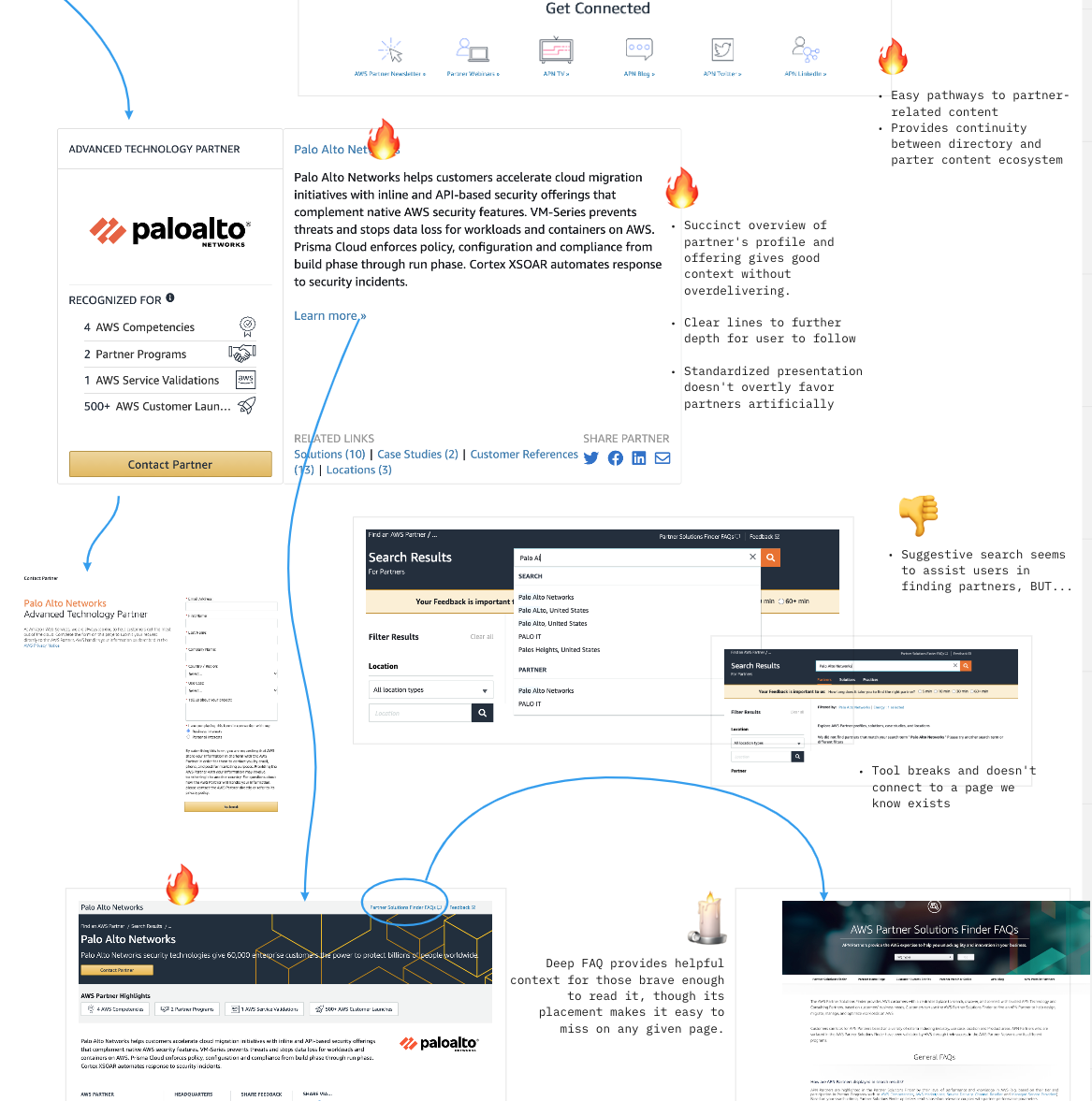
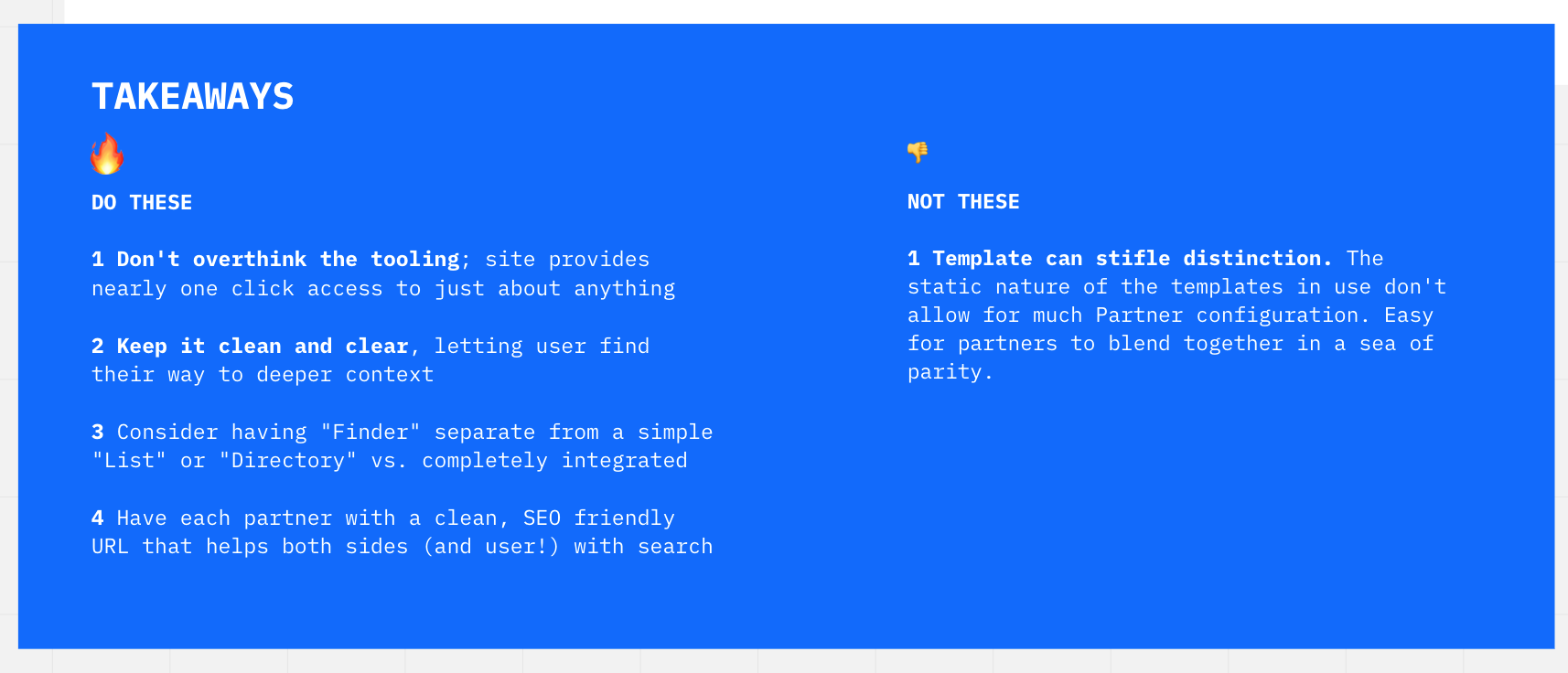
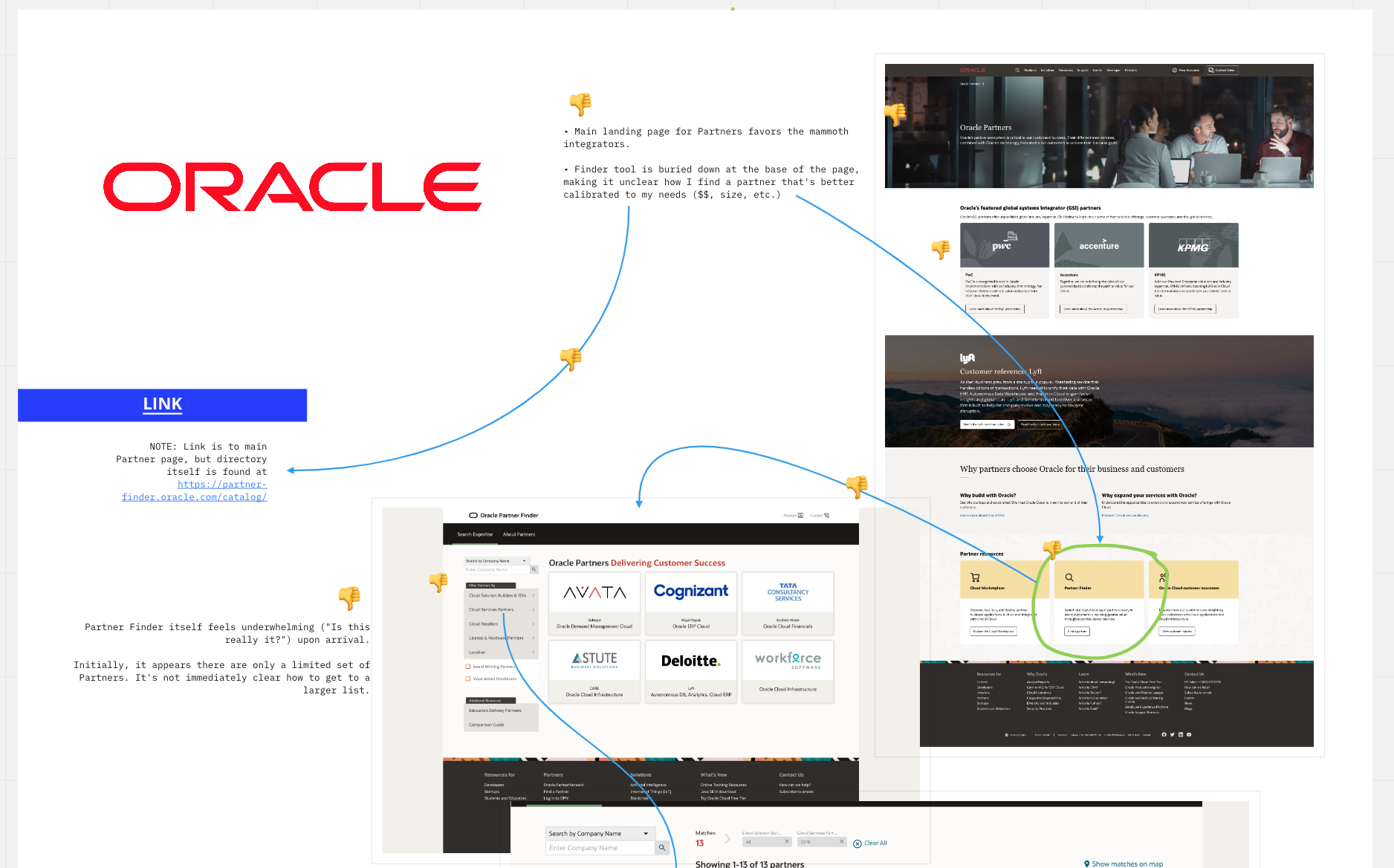
I’ve been a site builder for 25 years, giving me experienced insights on UX/UI and utility. This is an assessment I did for Atlassian, the makers of Jira and Confluence. We evaluated competitive approaches to a directory of Partners — companies who would integrate, install, and maintain enterprise level software like Oracle, ServiceNow, etc.
Our objective: learn the best way to build a similar directory for Atlassian (a 2022 upcoming project). I built this structure, wrote all the assessments/POVs, etc. in this board and presented it to our clients.
NOTE: this is best viewed browsing the project’s MIRO board (digital whiteboarding tool)








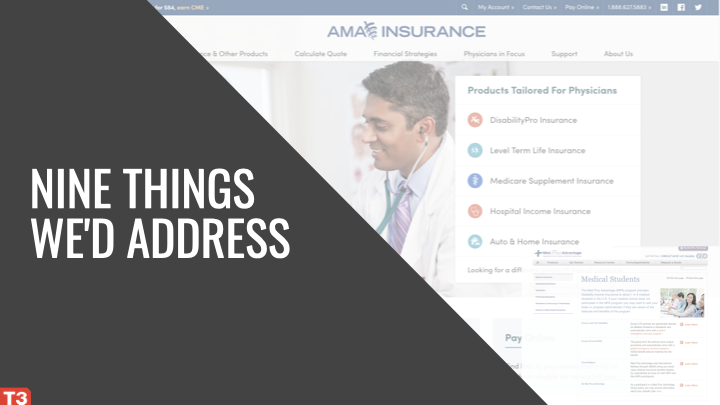
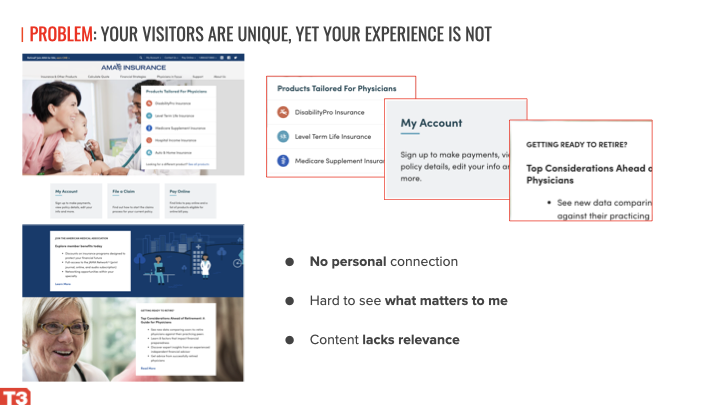
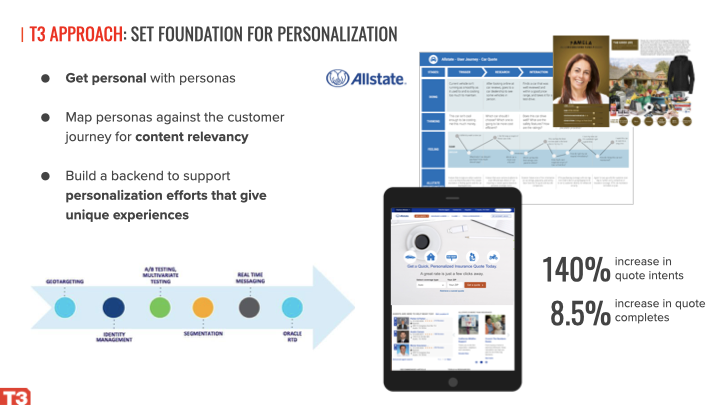
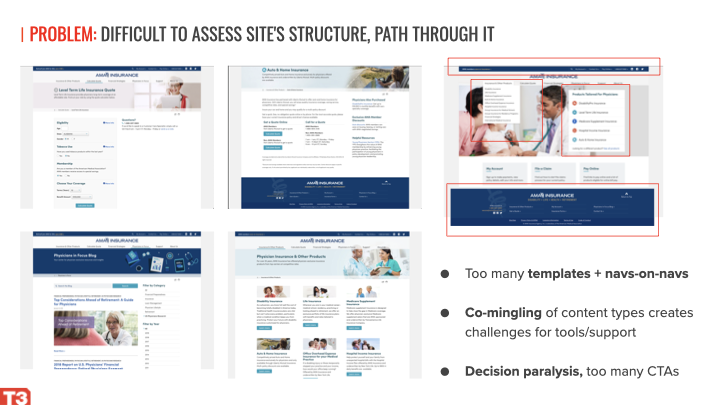
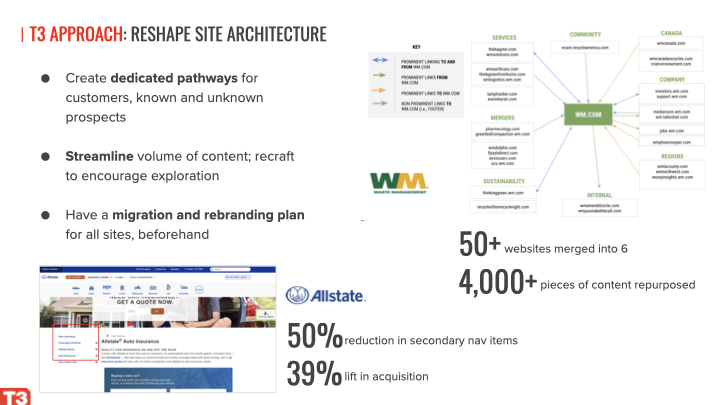
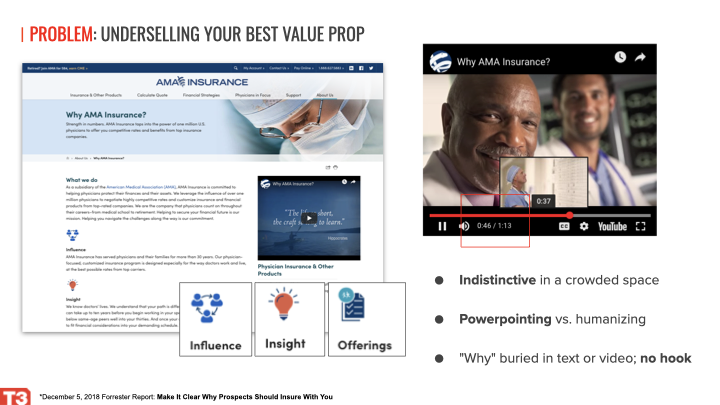
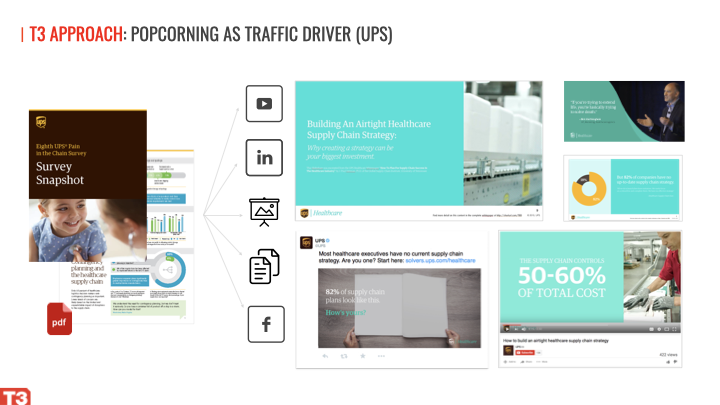
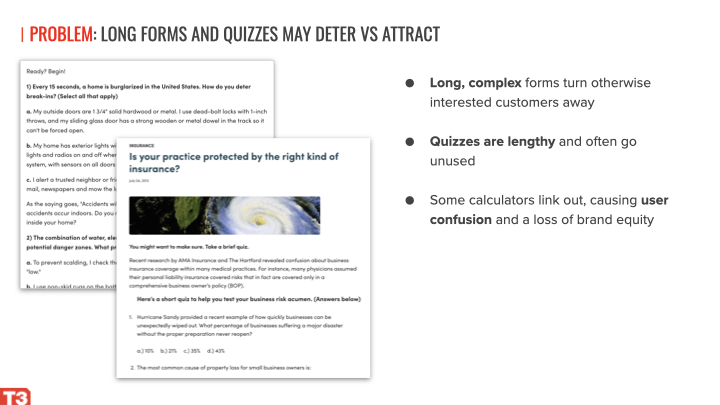
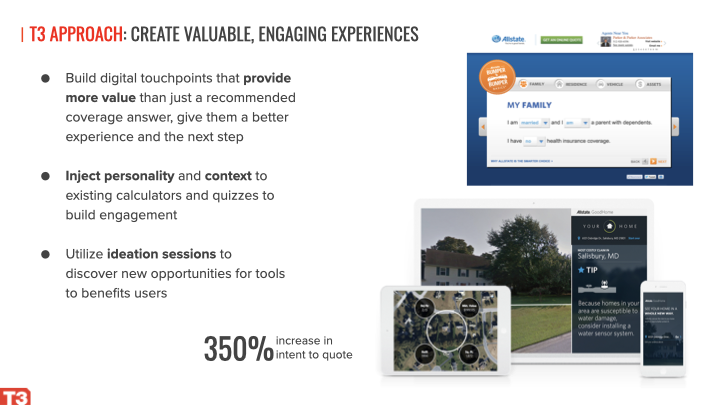
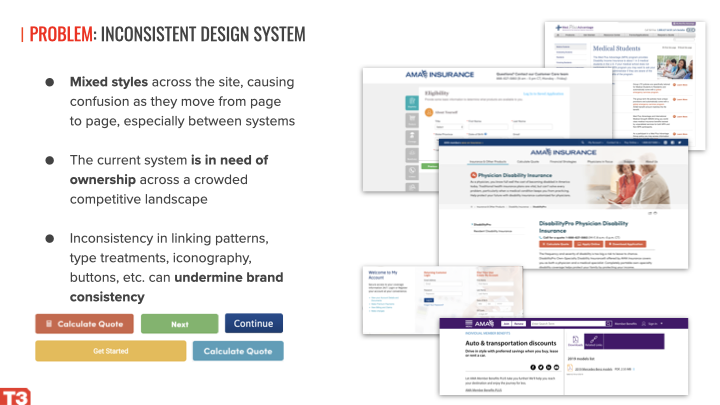
Process & Pitch: American Medical Association UX/UI RFP
Look at: Structure, commentary/observations, “nine things we’d do immediately”
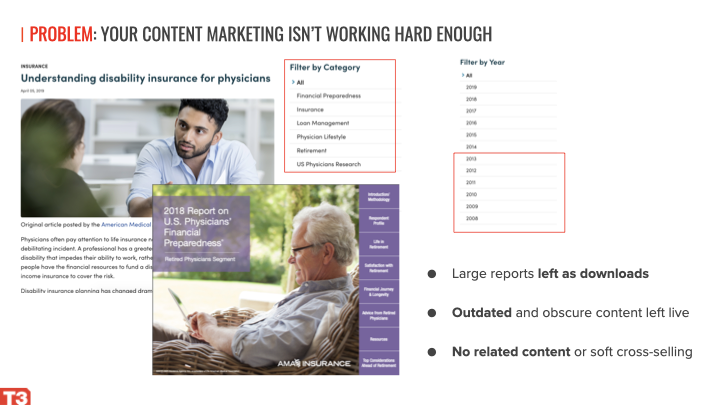
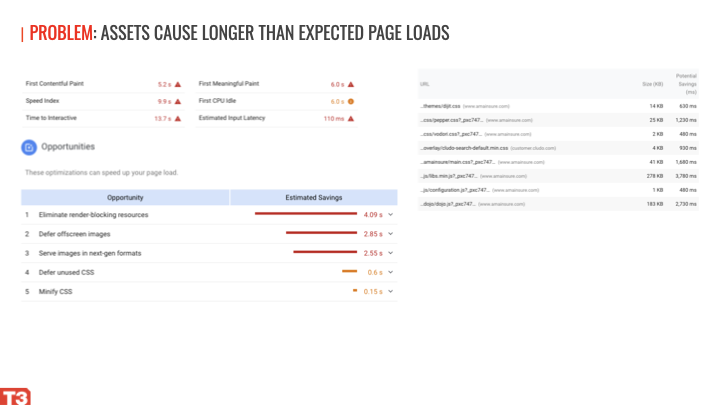
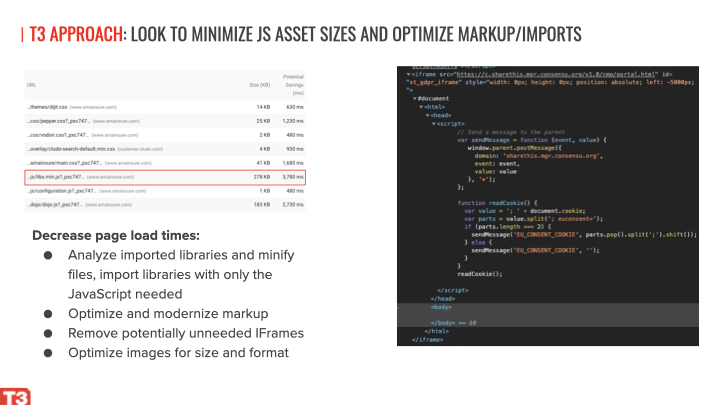
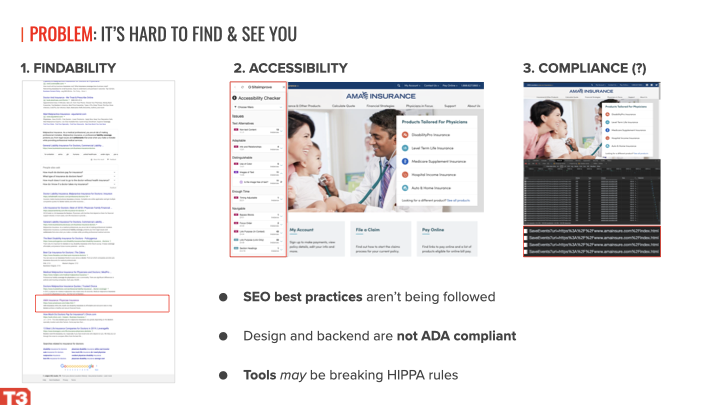
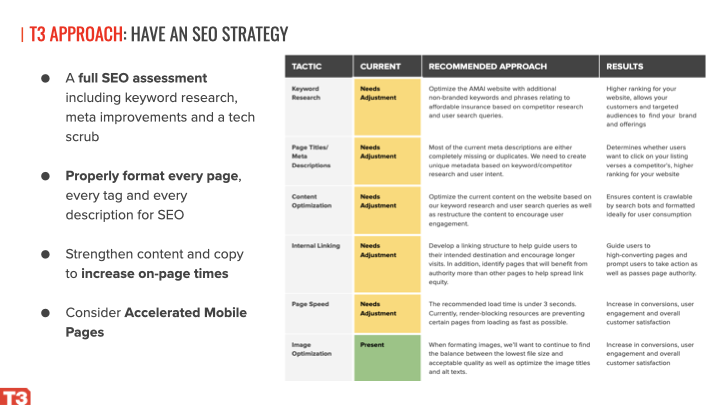
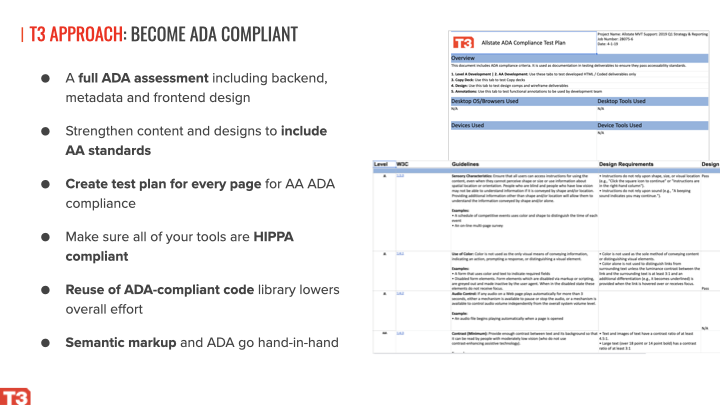
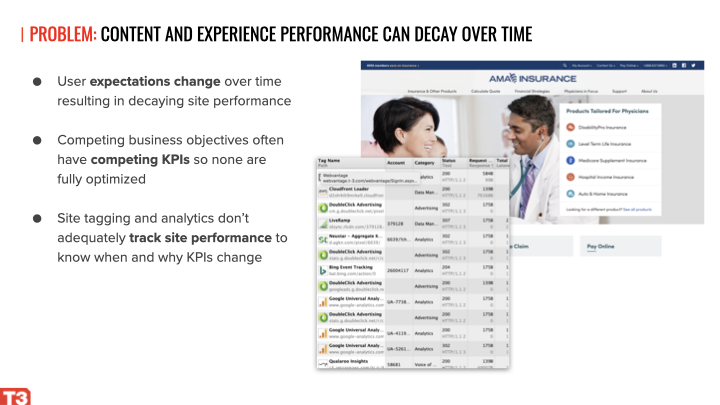
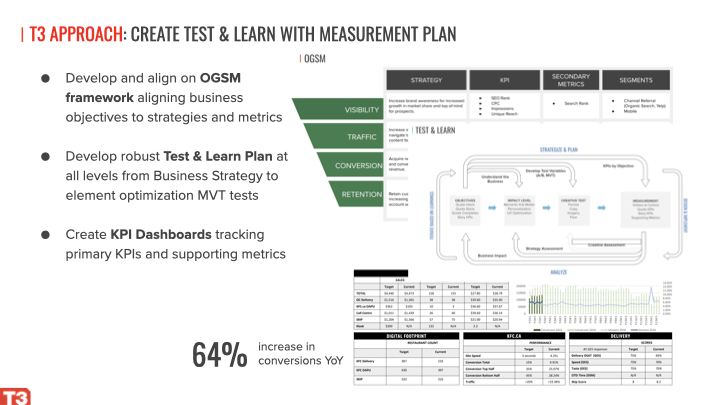
The American Medical Association approached a range of agencies to rebuild a dated site for their insurance products (for doctors and health care enterprises). Rather than spend the entire presentation talking case studies, we used examples of work we had done to illustrate “nine things we’d do immediately” to address critical problems with their site.
The approach worked, both educating them about UX/UI principles through examples, then showing them we had the experience to address those specific problems. They learned a ton about their own site, how we think, and what working with us would look like, in a crisp a tidy hour.
Browse selected pages below, or review the entire (abbreviated) deck as PDF:





































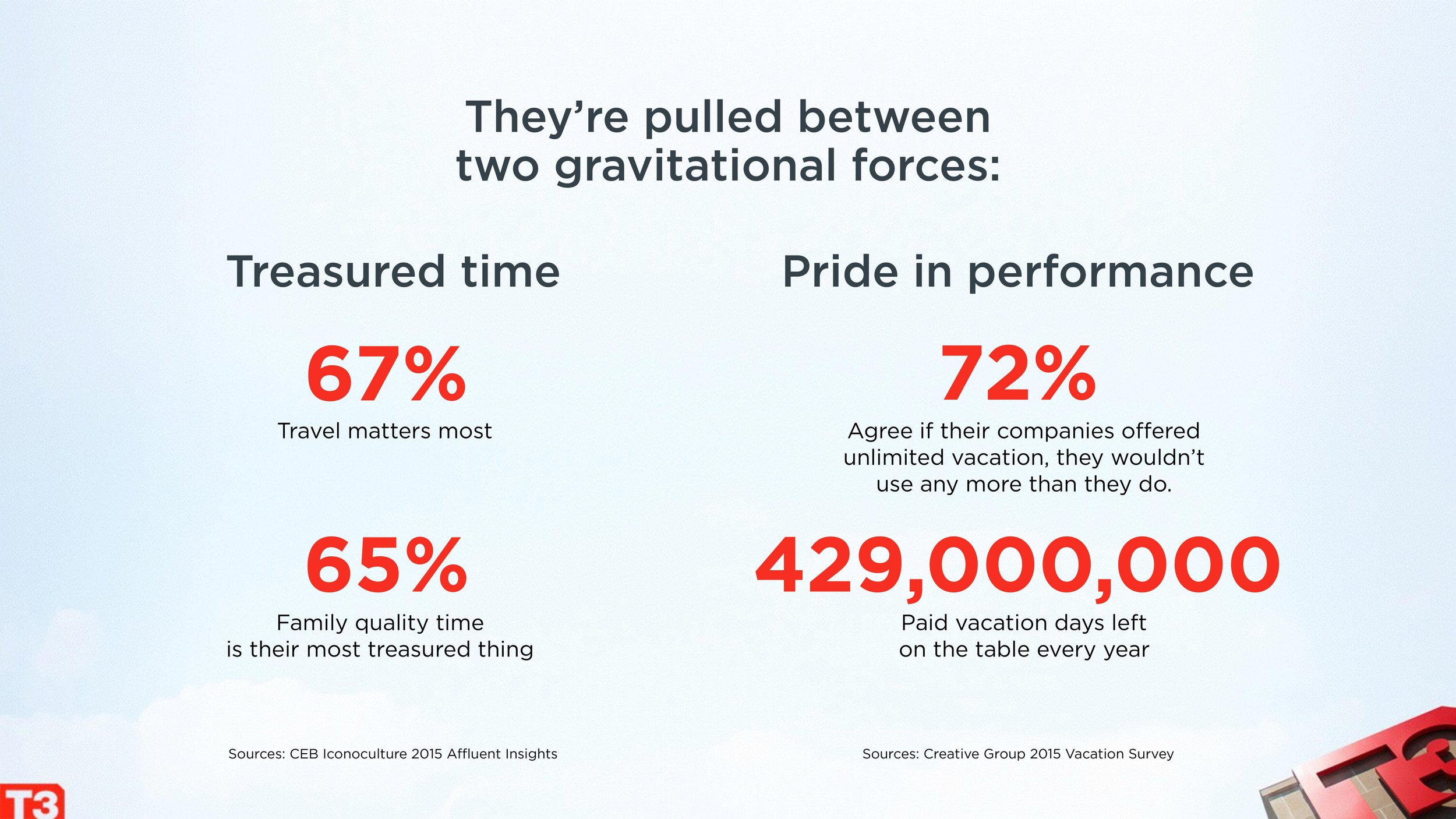
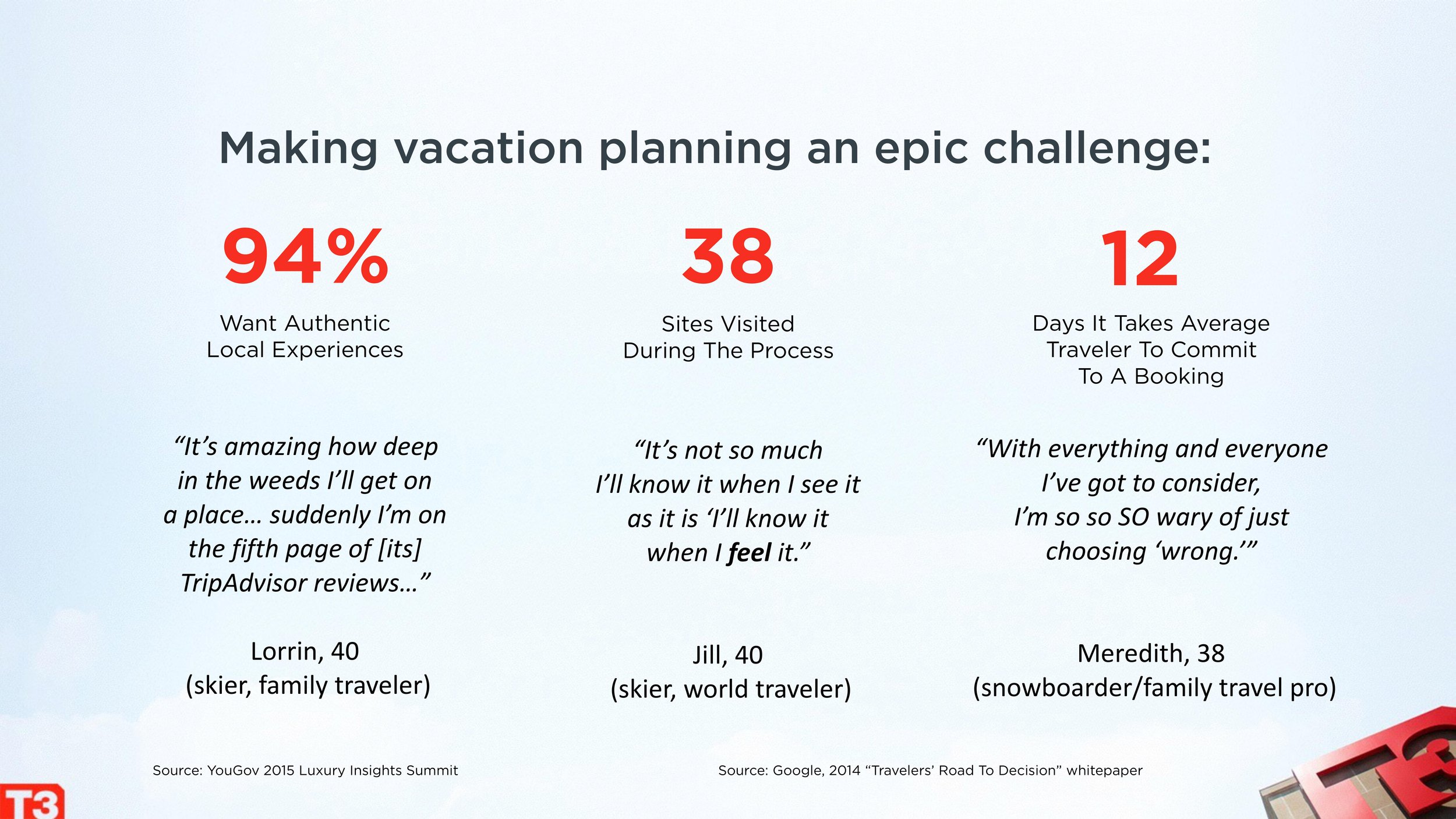
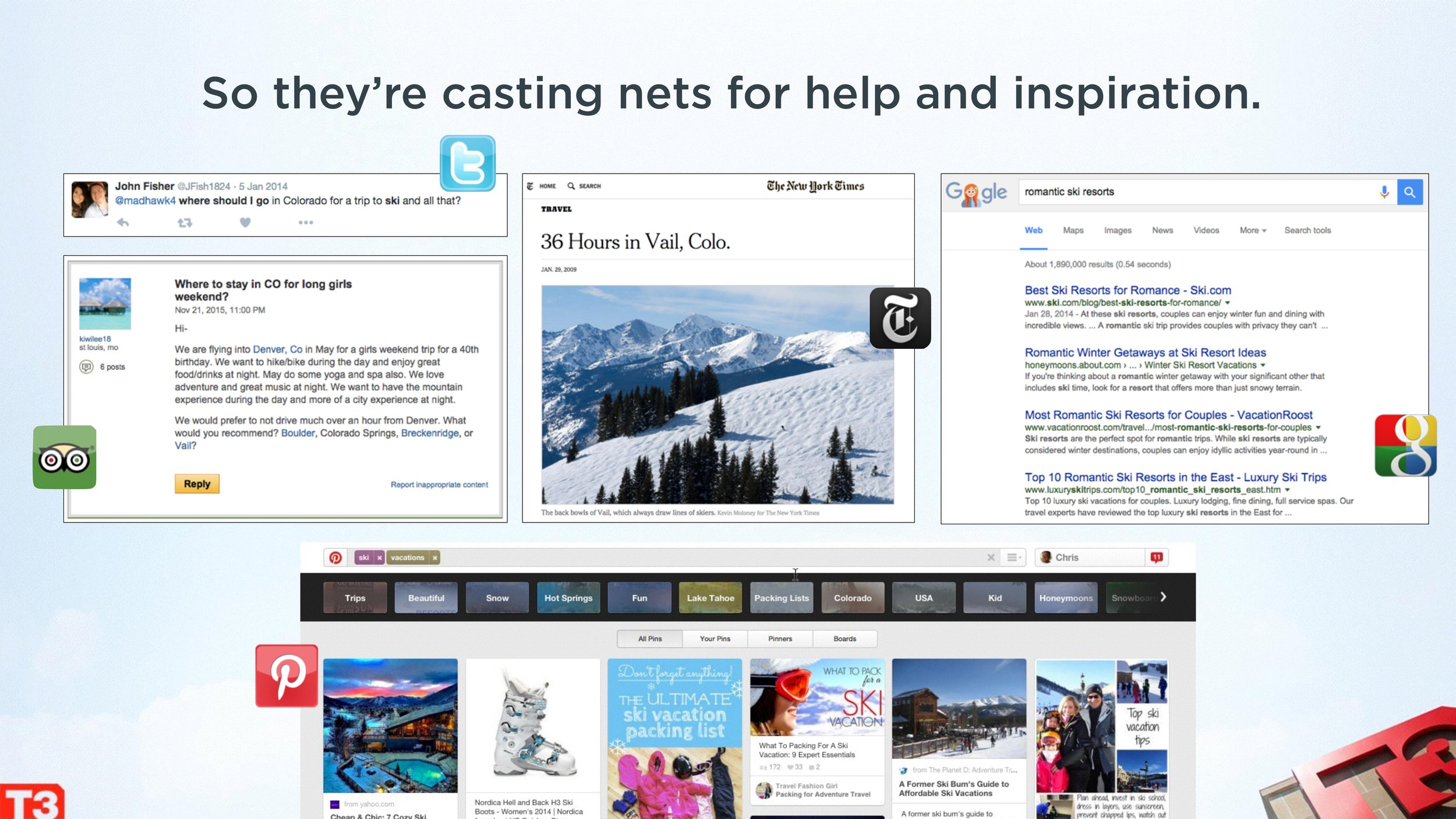
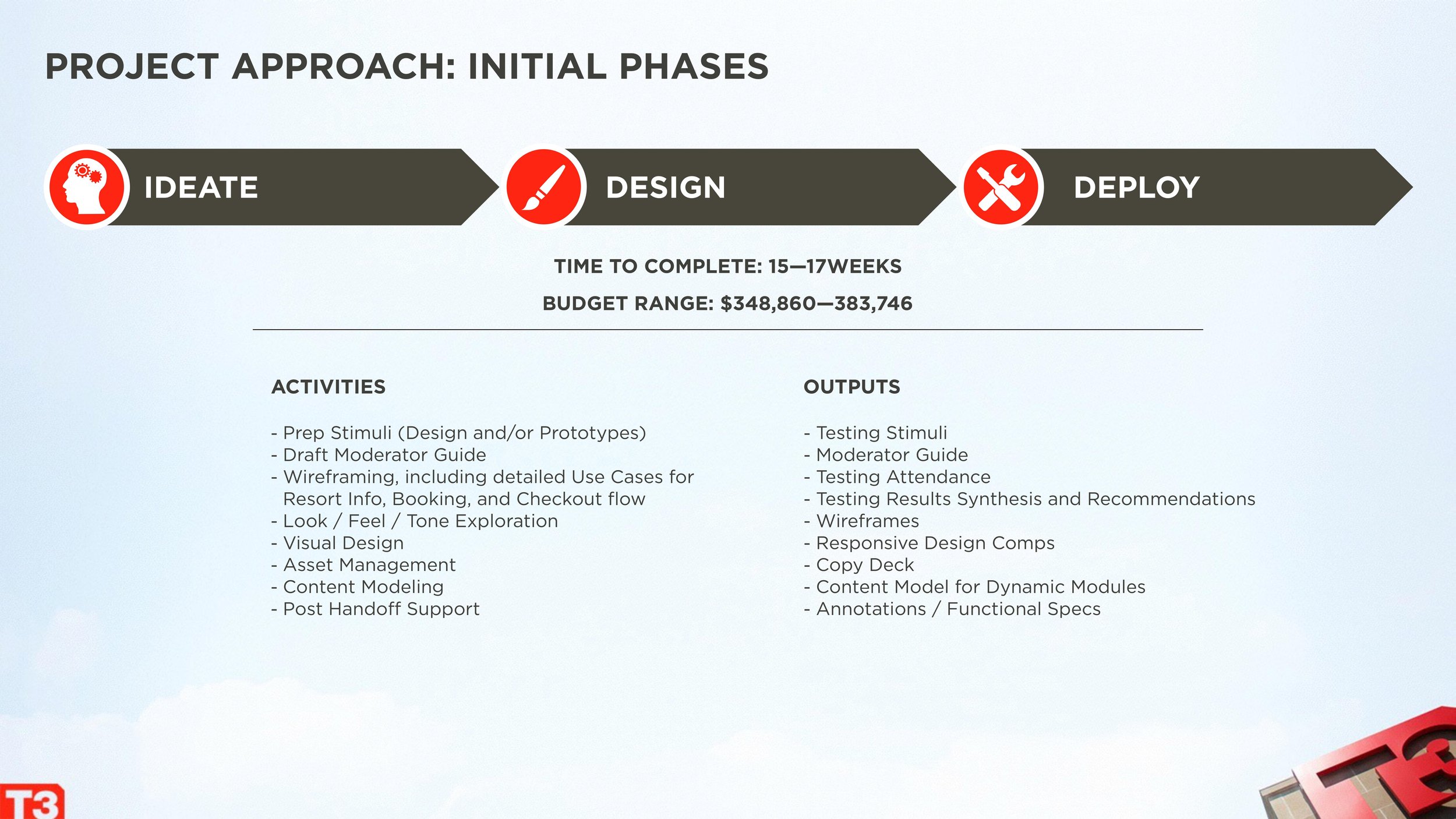
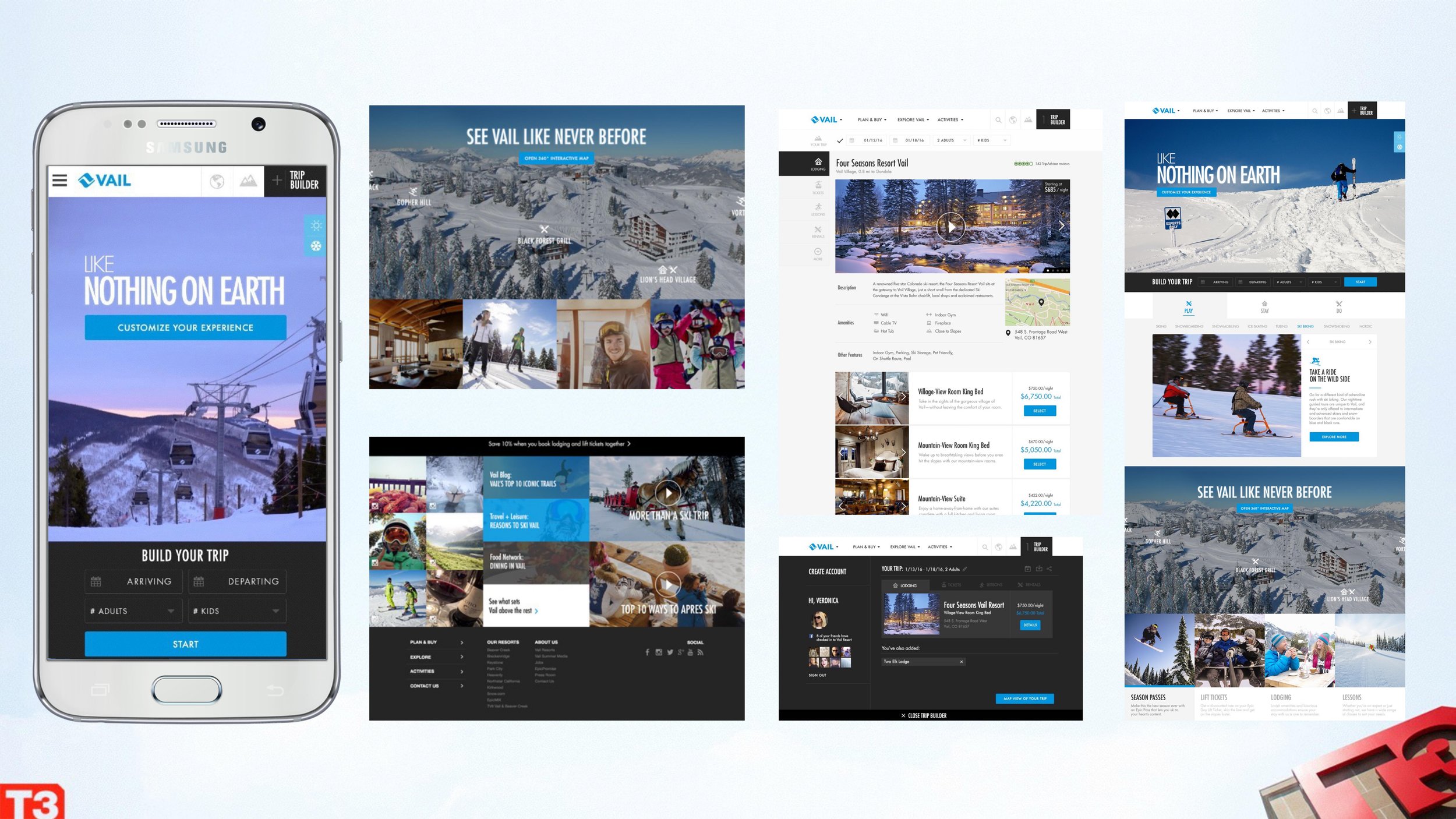
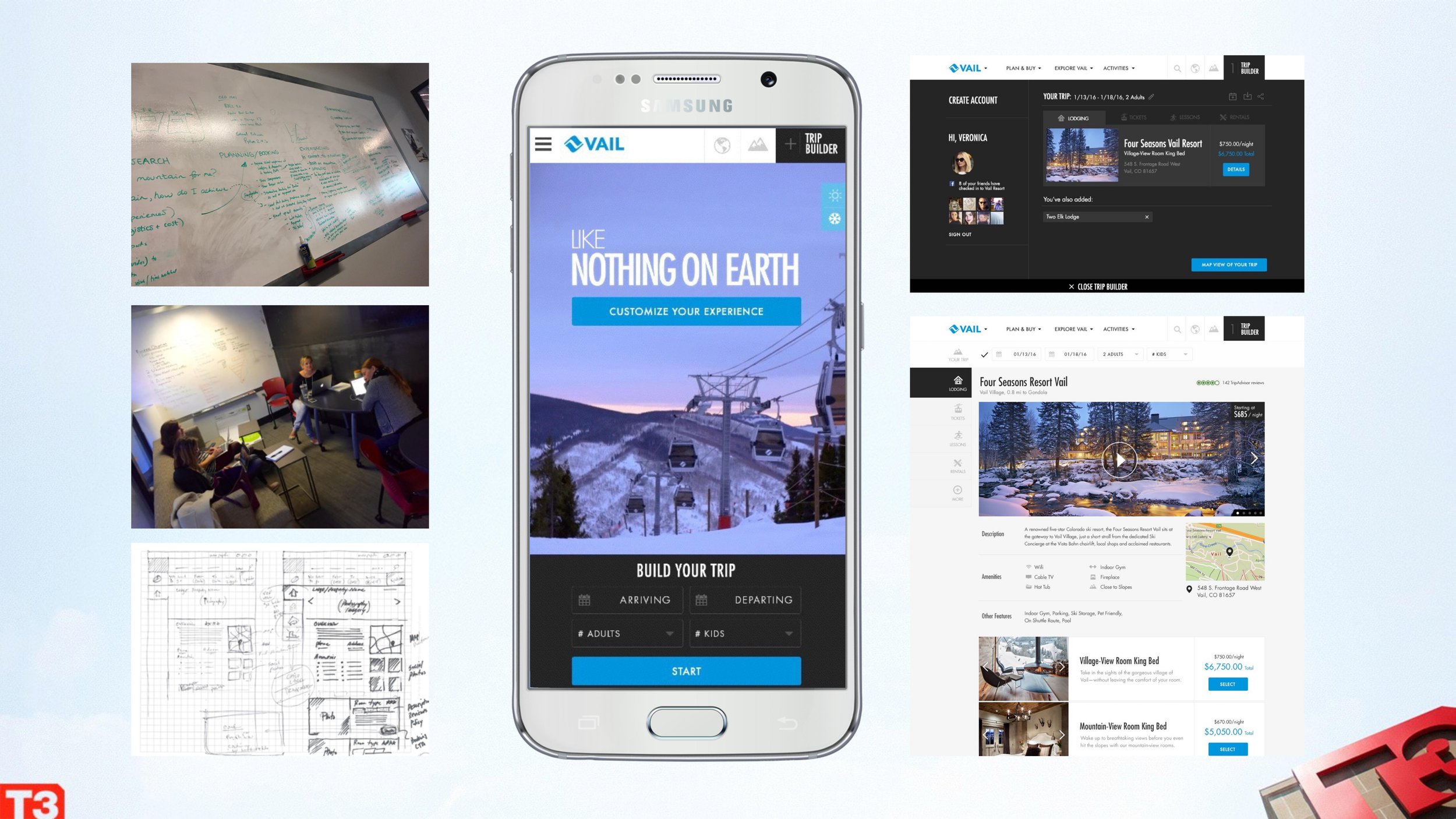
Pitch, Spec Design Demo: Vail Ski Resorts
Look at: Structure, setup, work examples
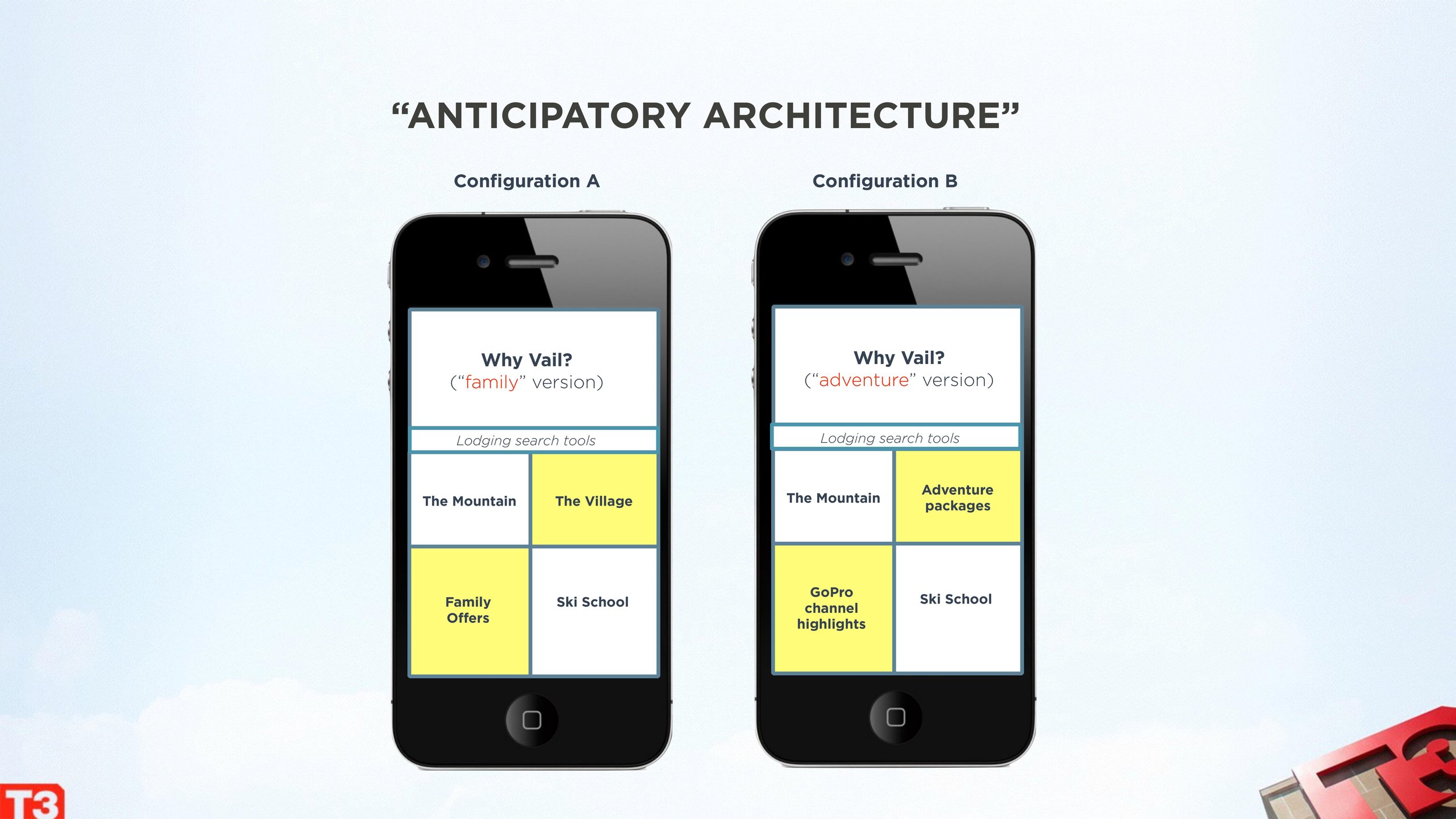
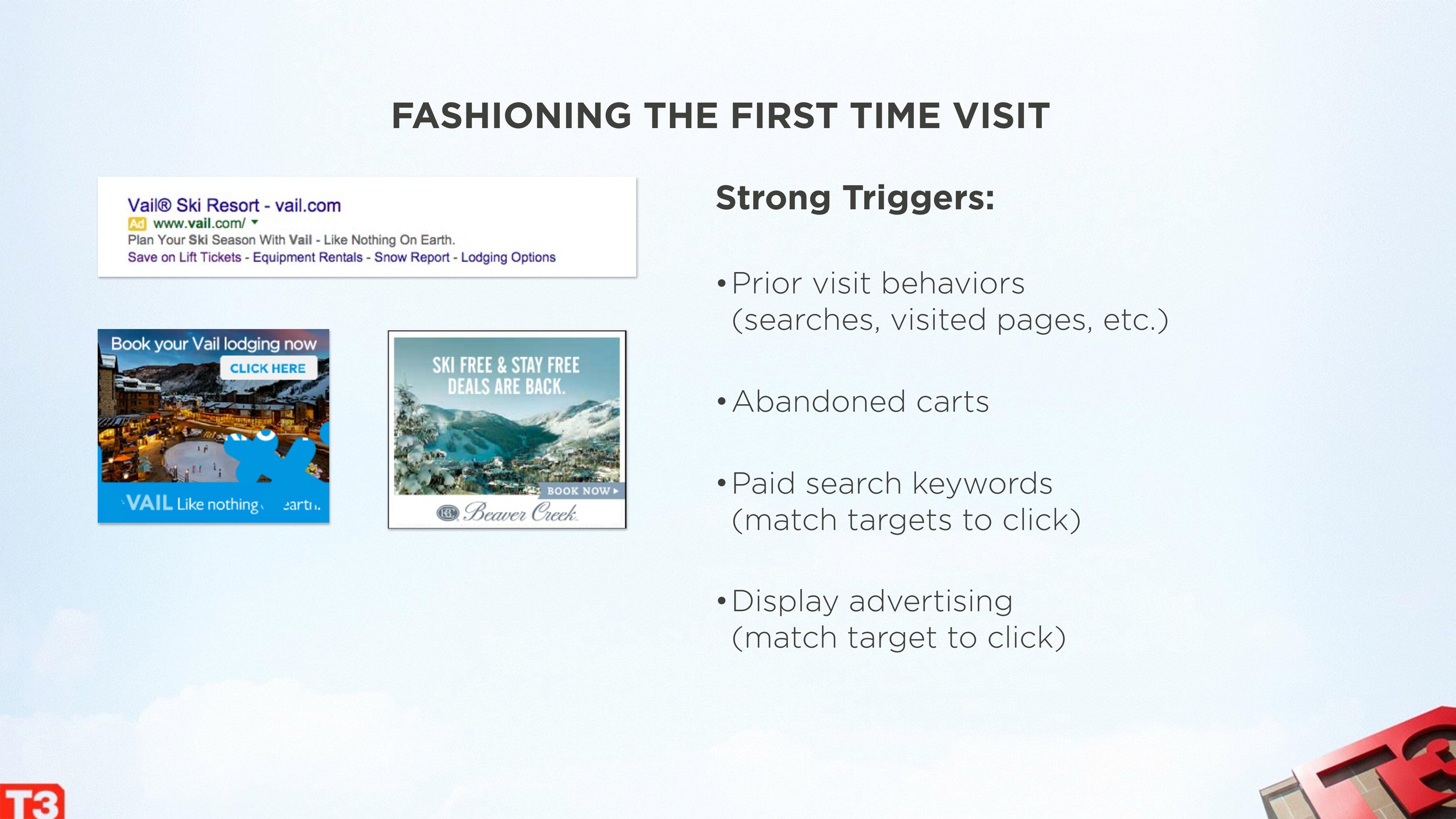
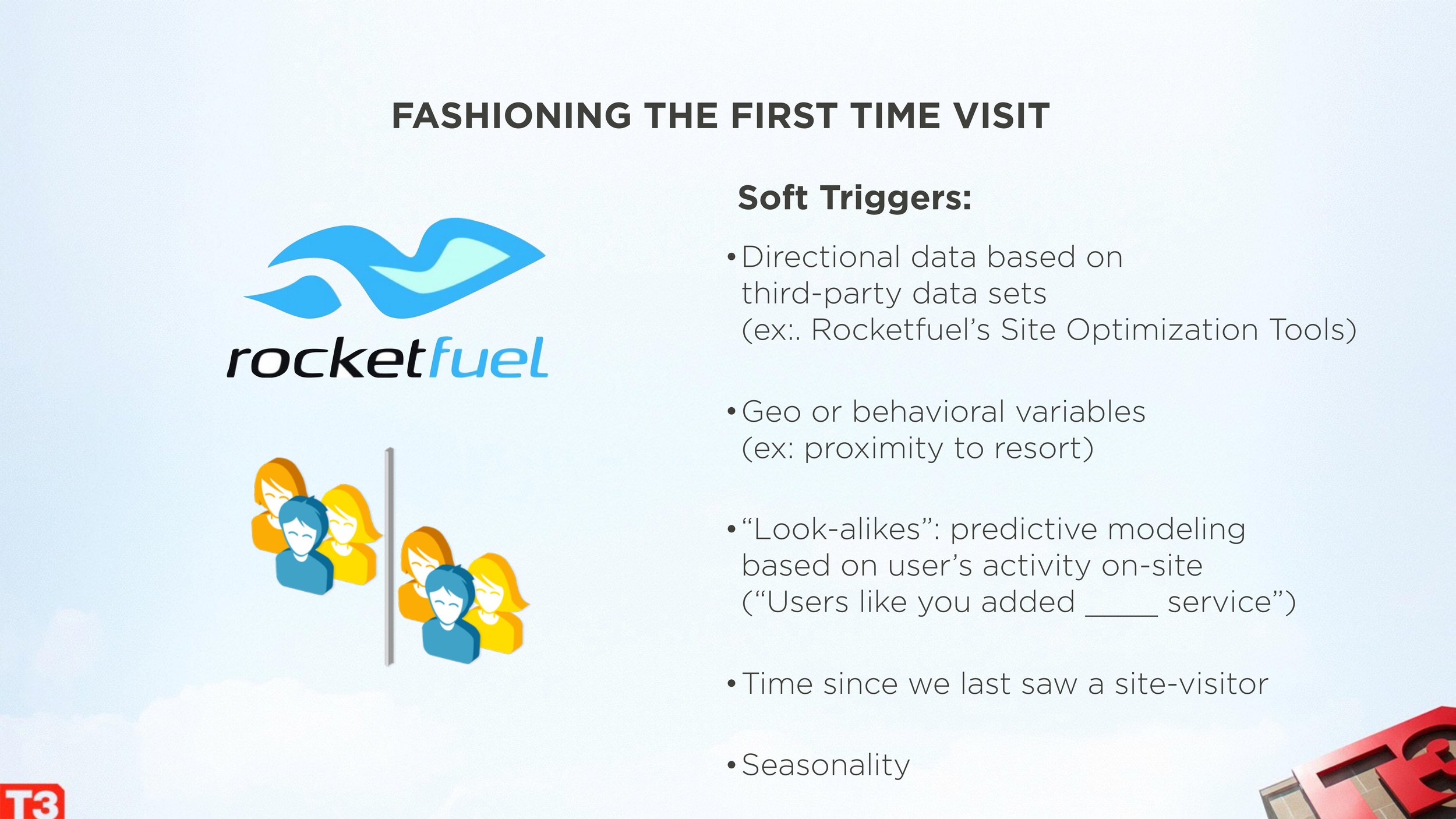
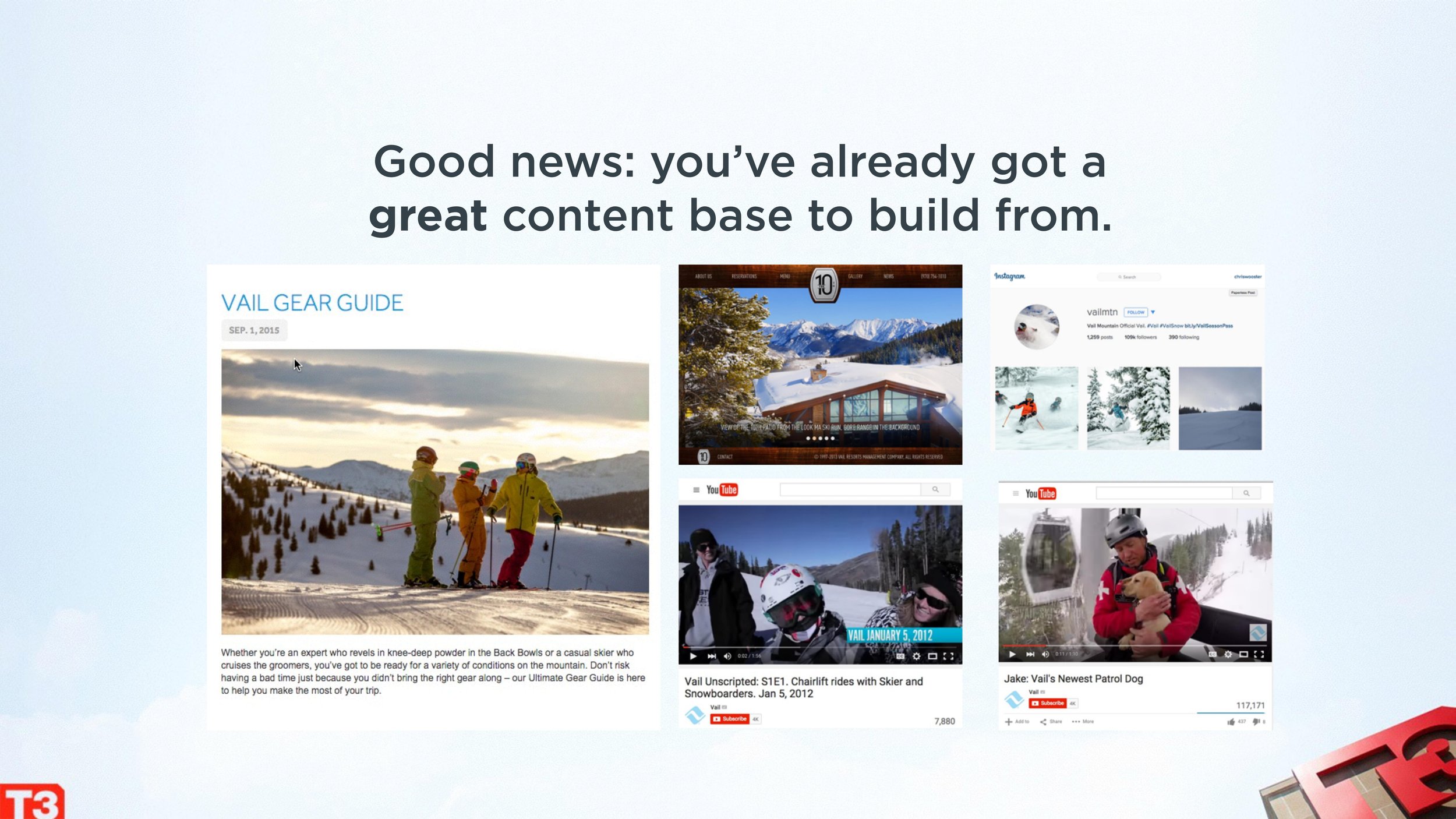
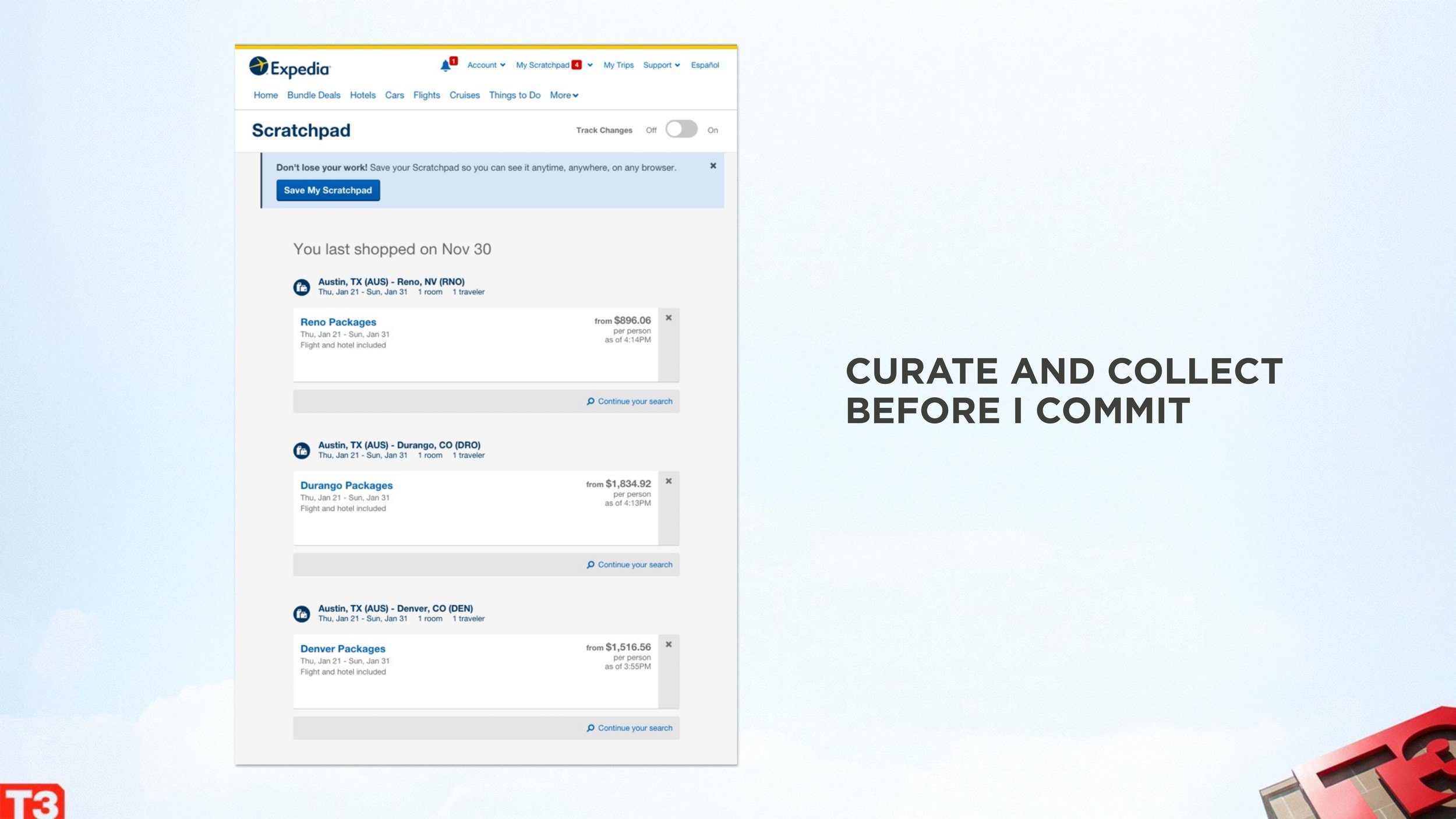
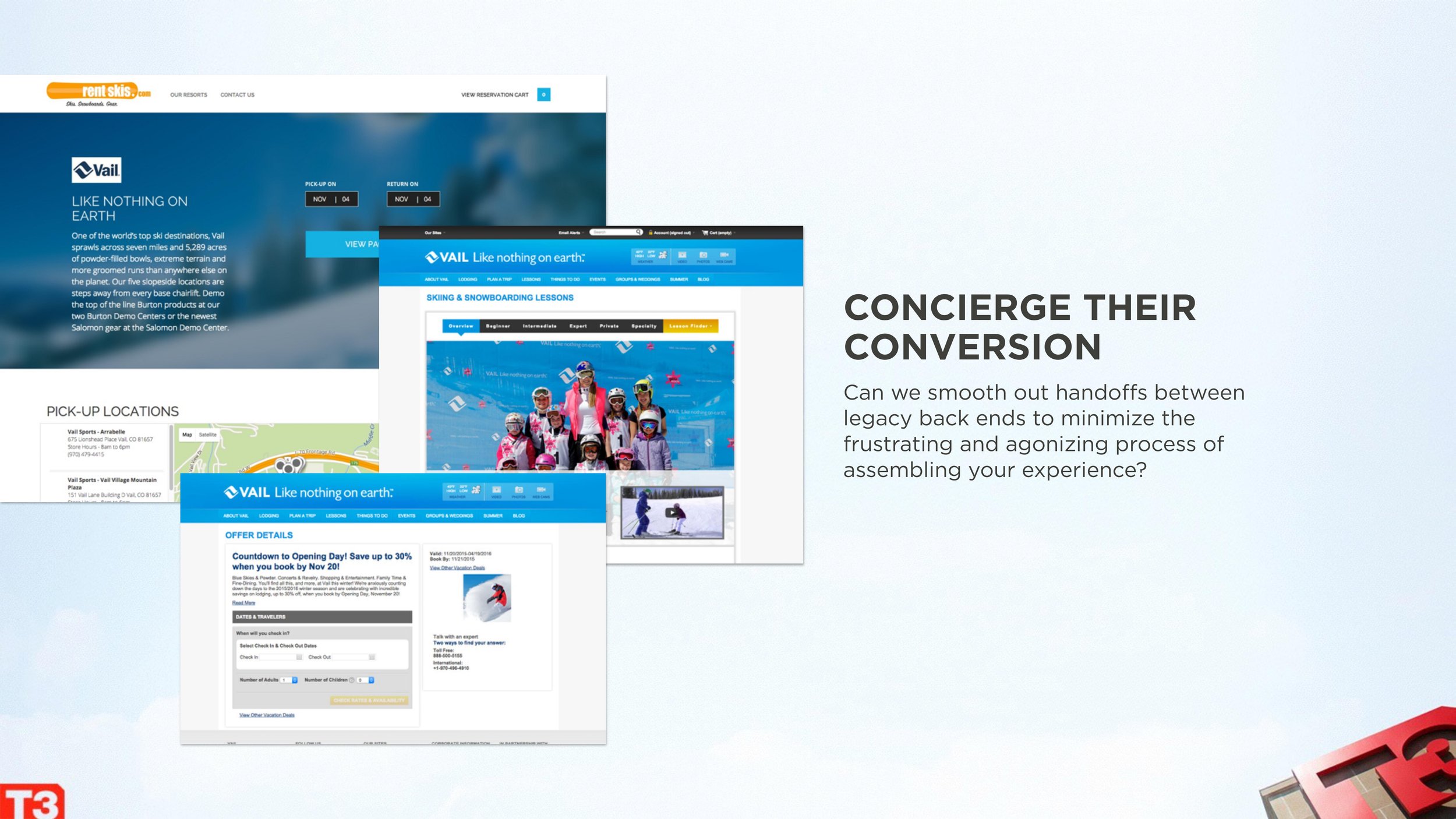
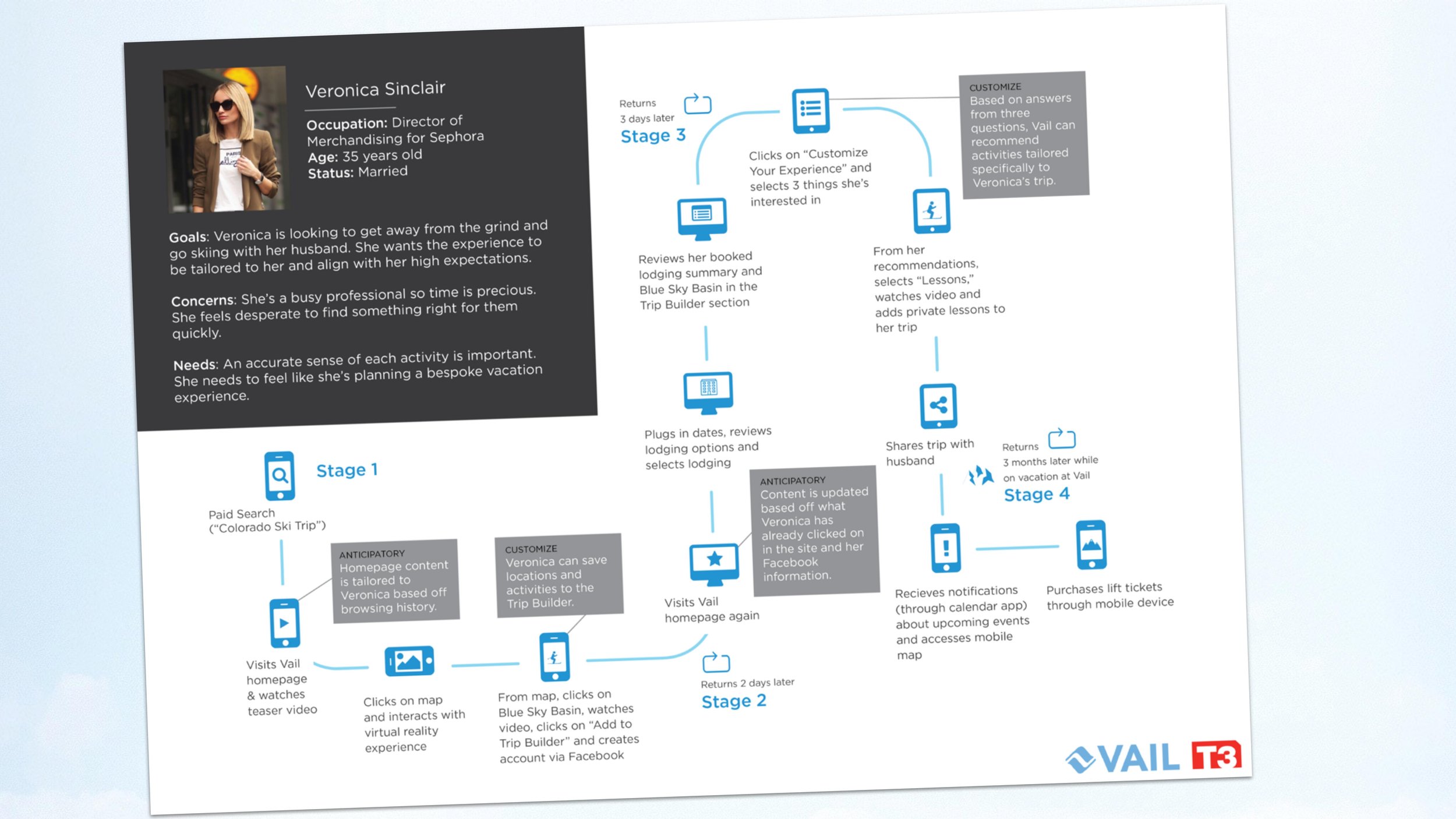
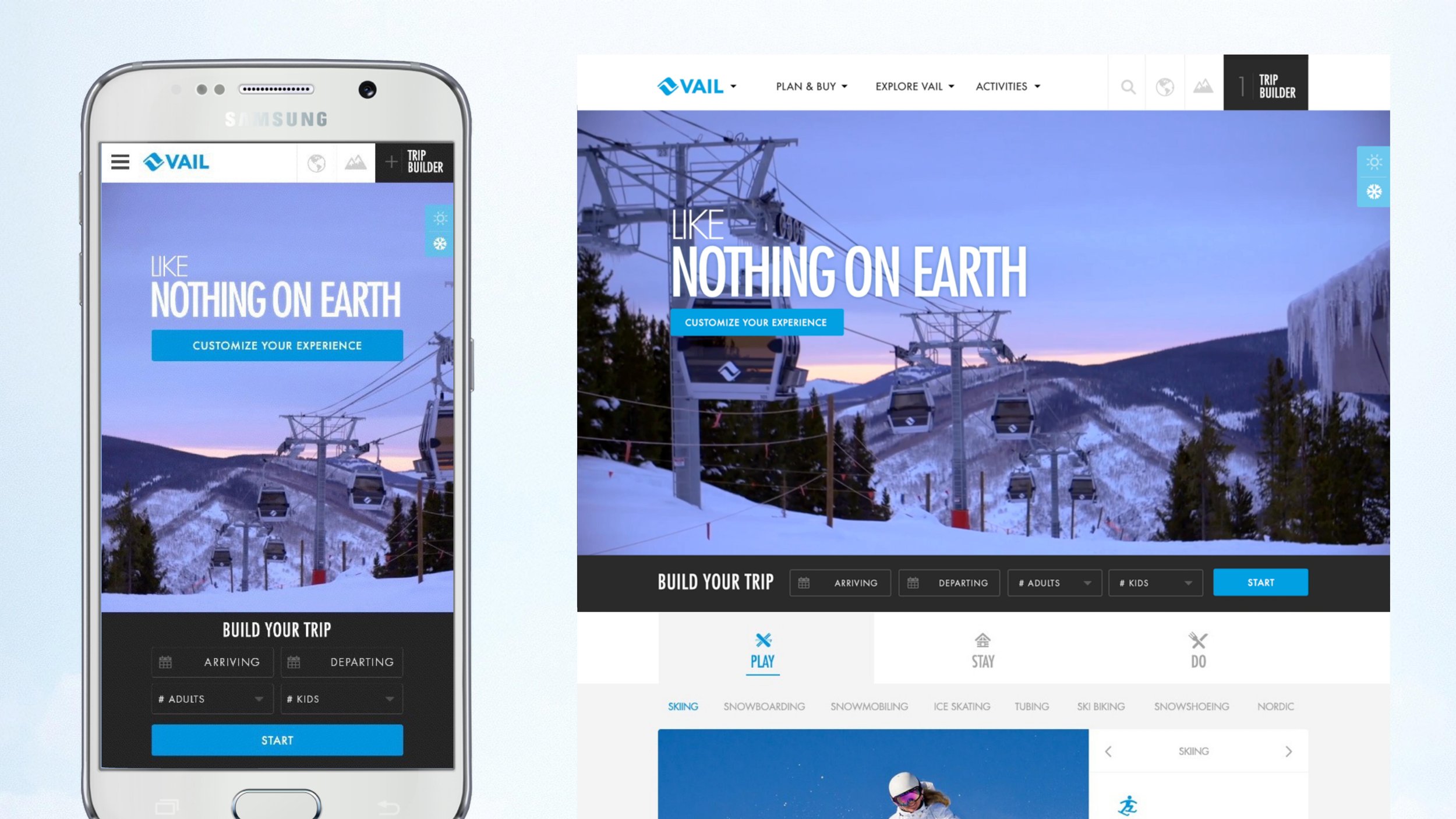
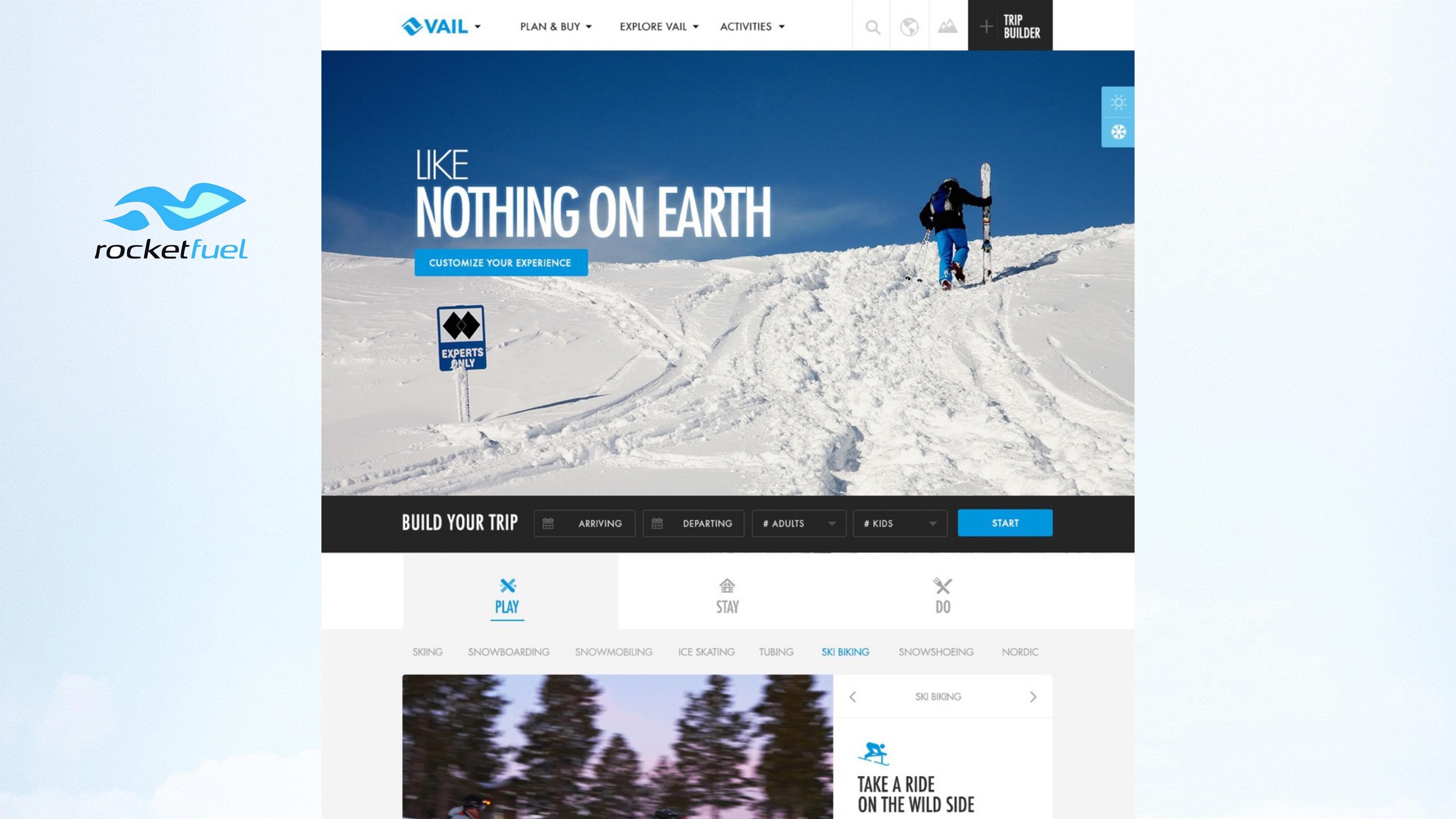
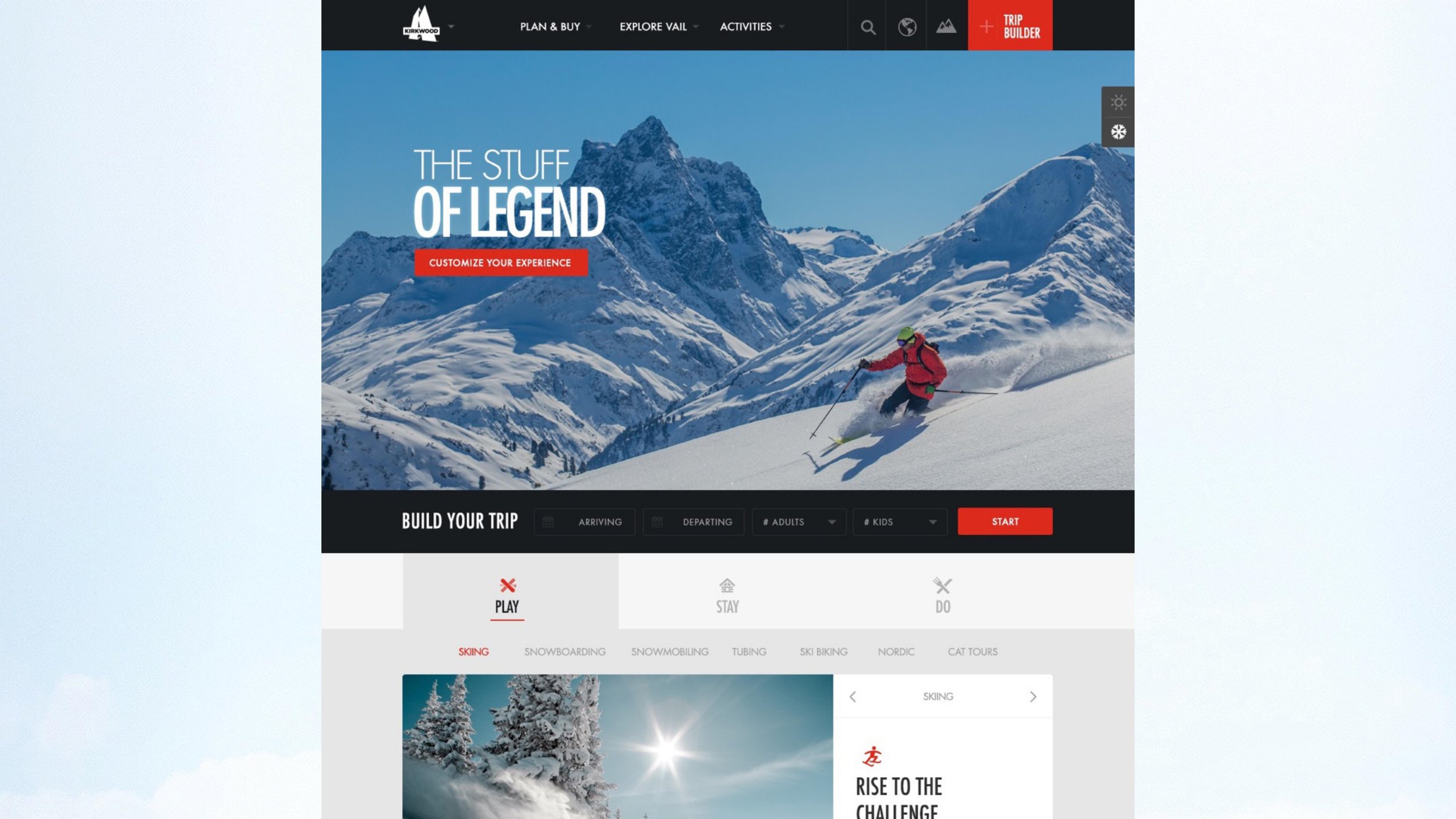
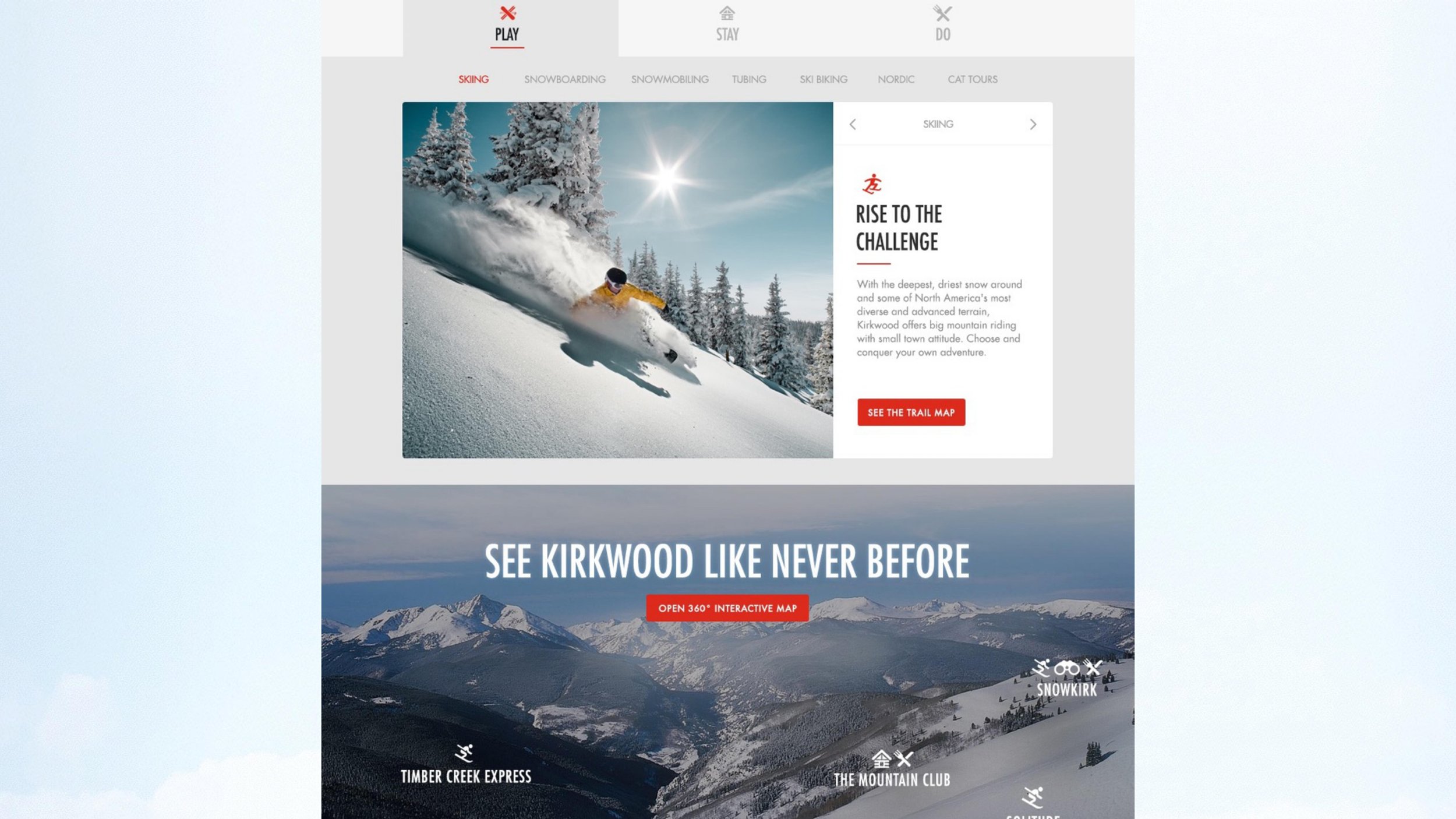
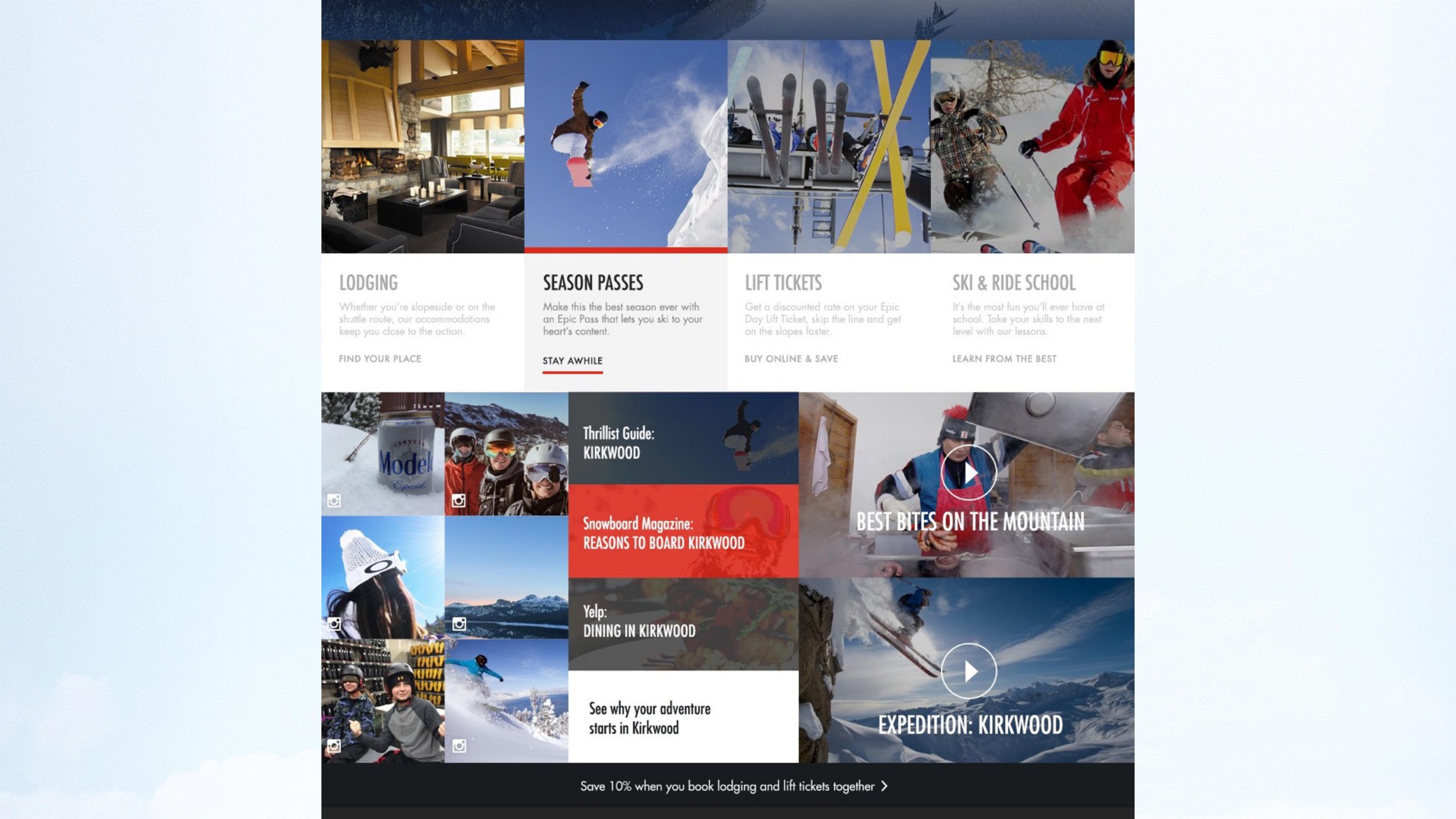
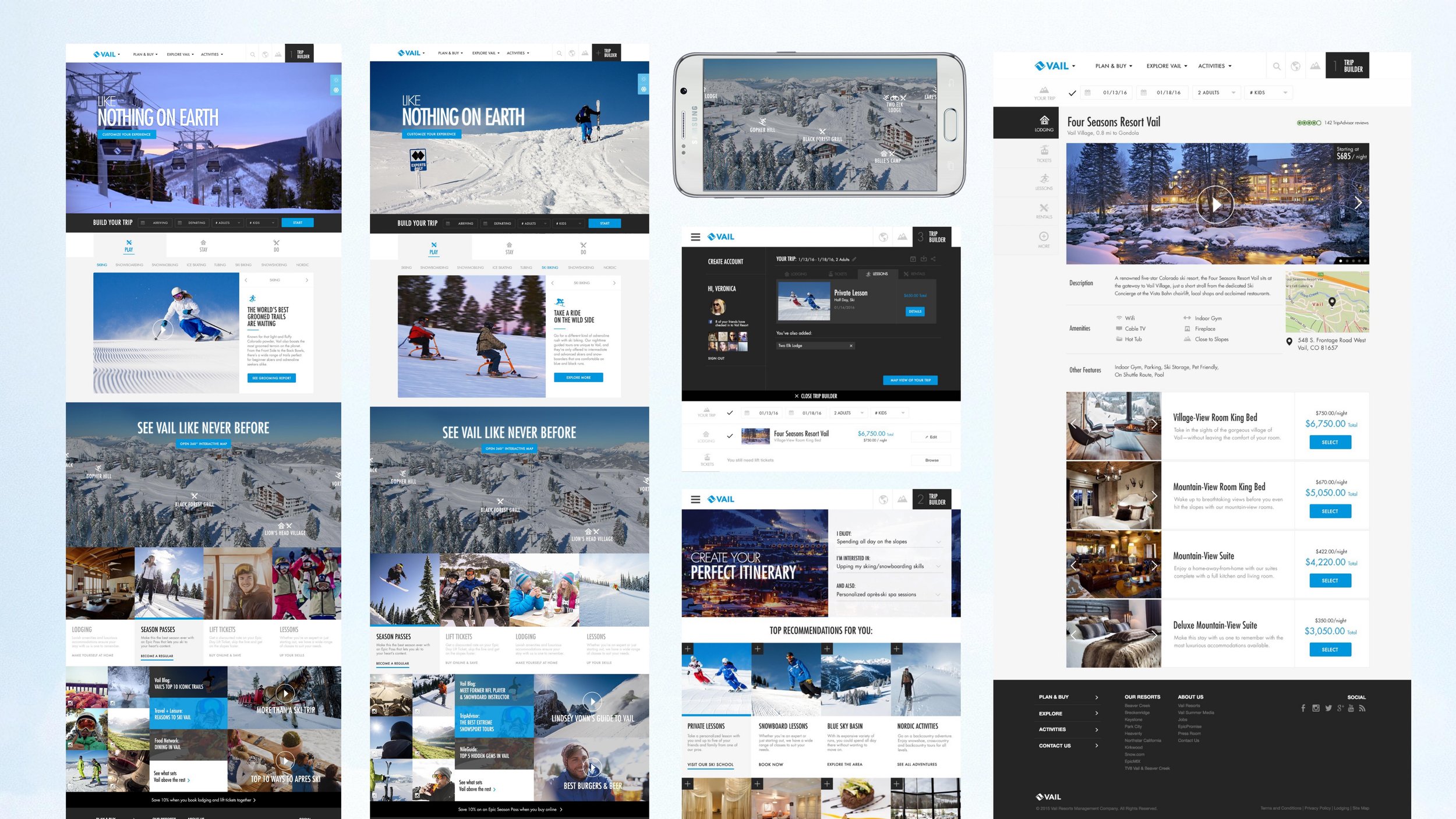
Vail desperately needed to overhaul their site to compete with other premier resorts. This deck, drafted with strategic chops from James Lanyon and Agata Seidel, helped establish not just the whats and hows of UX/UI design, but the fundamentals behind WHY. It showed in very human and clear language and presentation the benefits of design that was responsive in structure and adaptive to the user — literally changing out the homepage dynamically to what we knew about incoming users.
I also led the design work on this site and wrote most of it, as well. It’s a great example of effective, efficient, and powerfully persuasive presentation of thinking and work together.
Browse selected pages below, or review the entire (abbreviated) deck as PDF:








































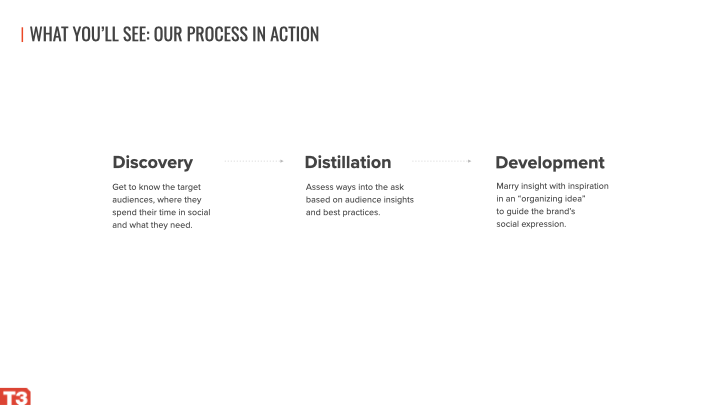
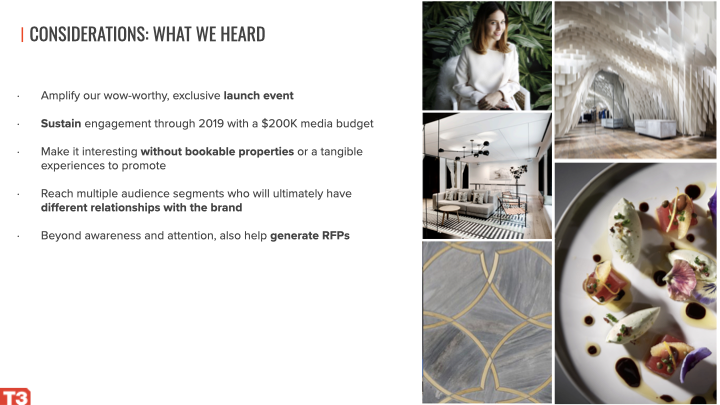
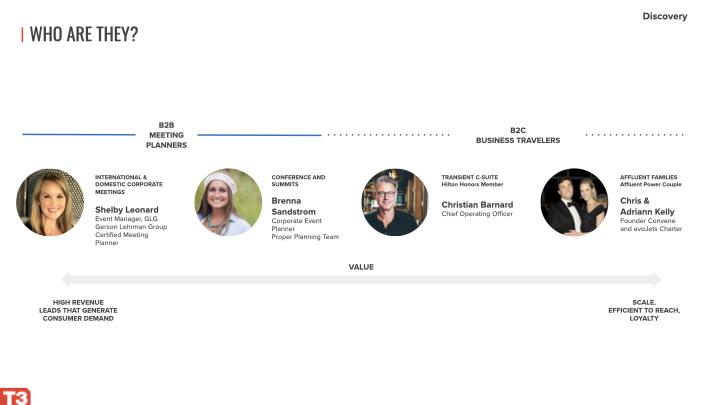
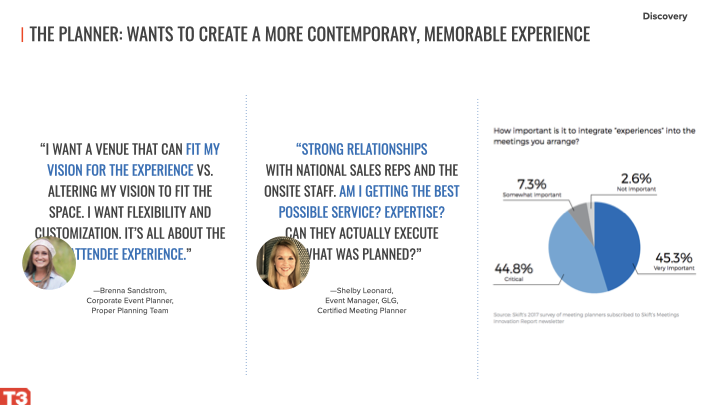
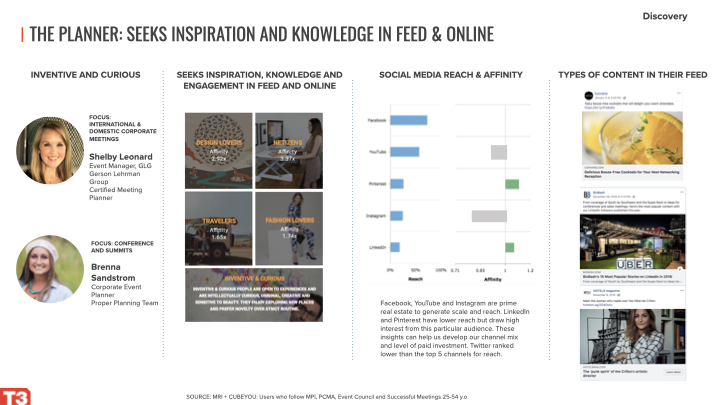
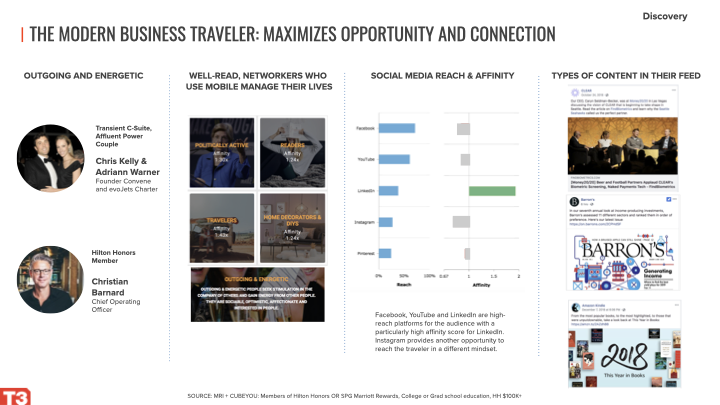
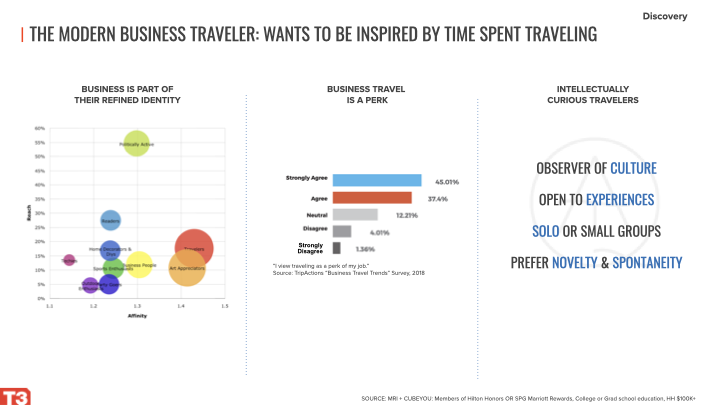
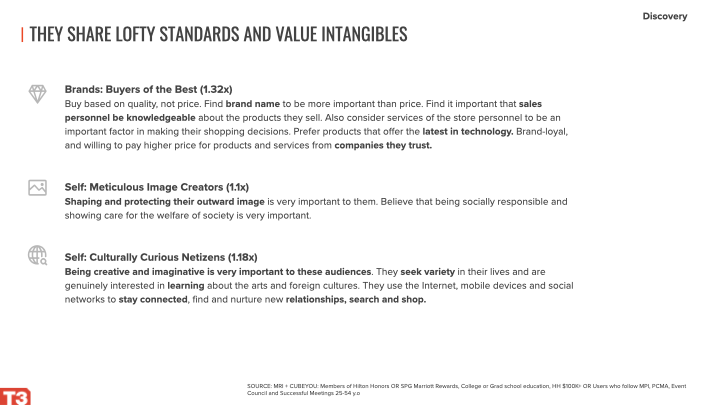
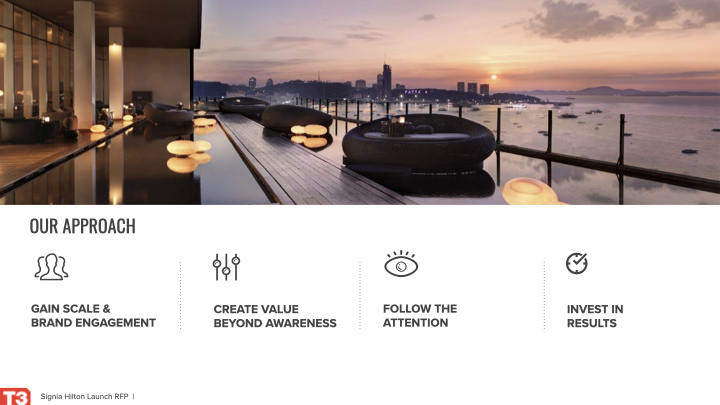
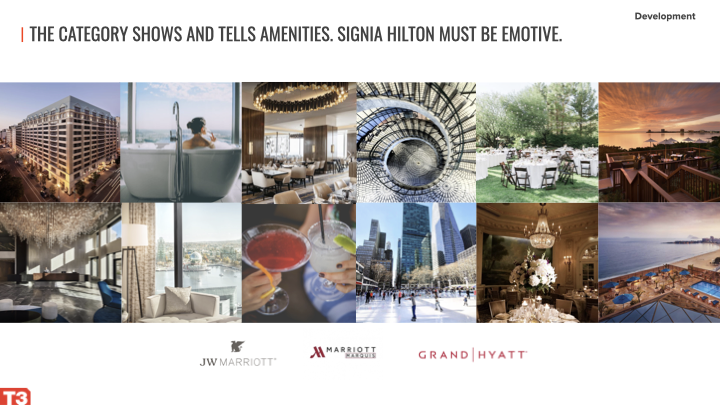
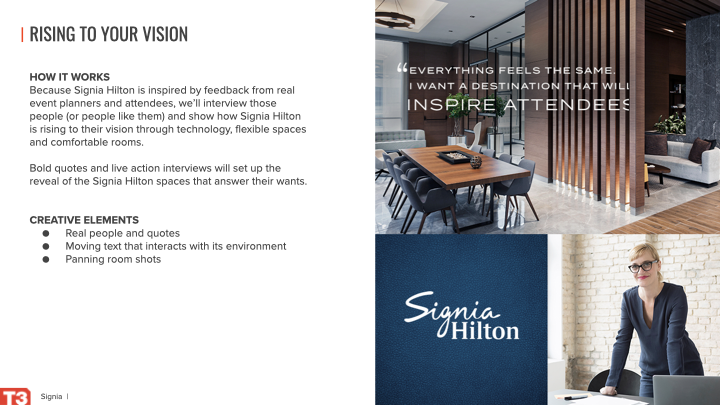
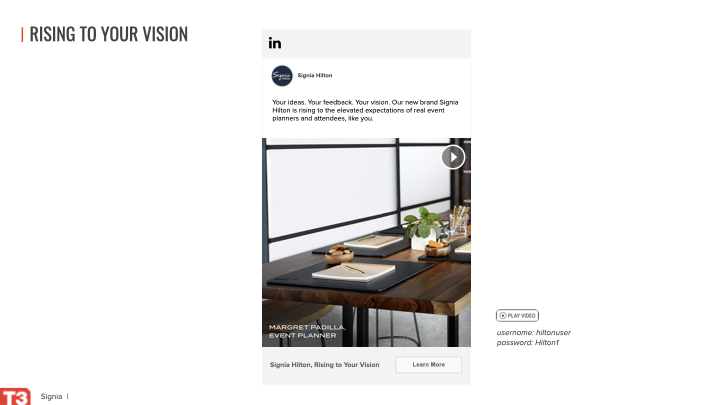
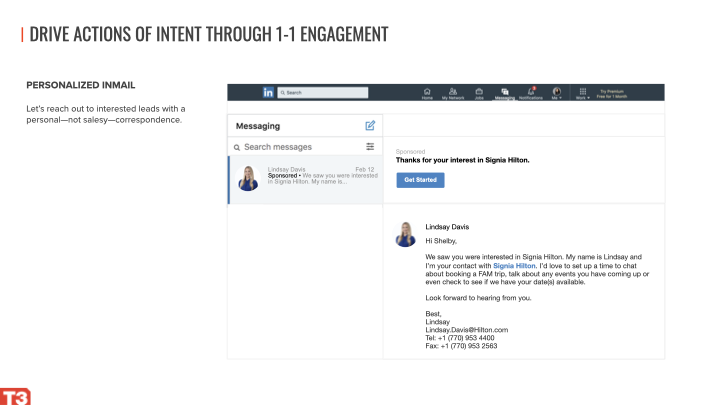
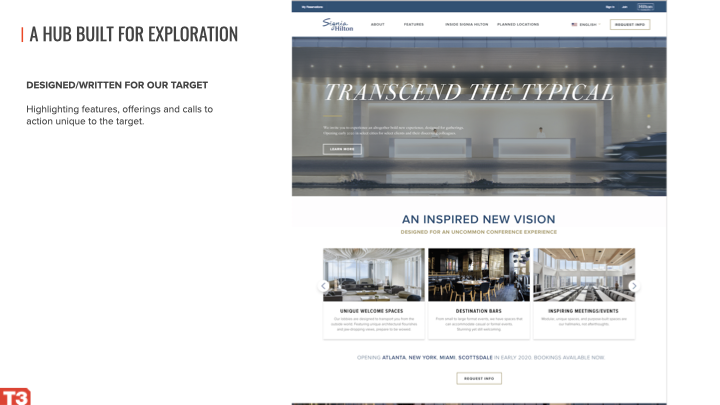
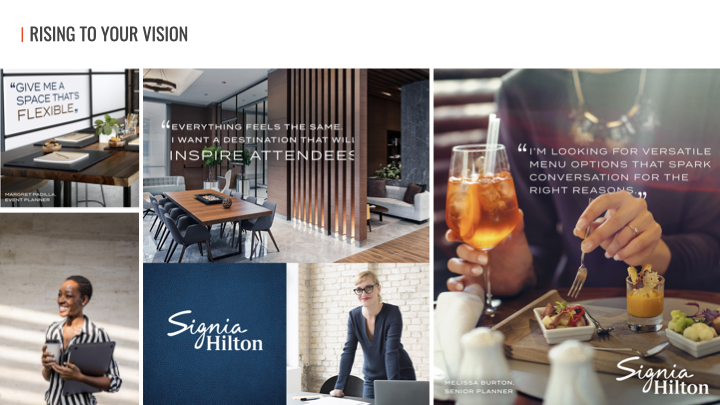
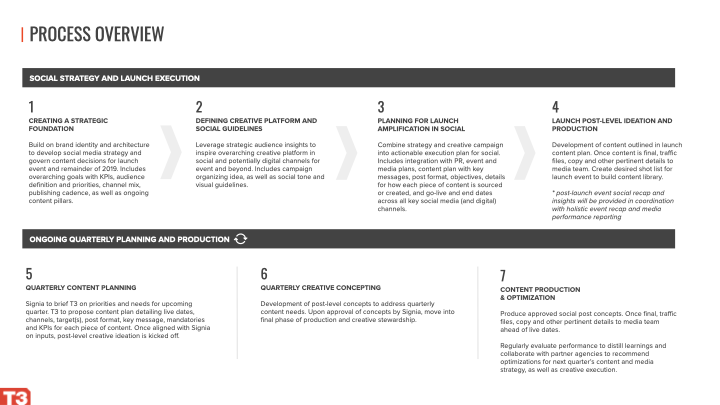
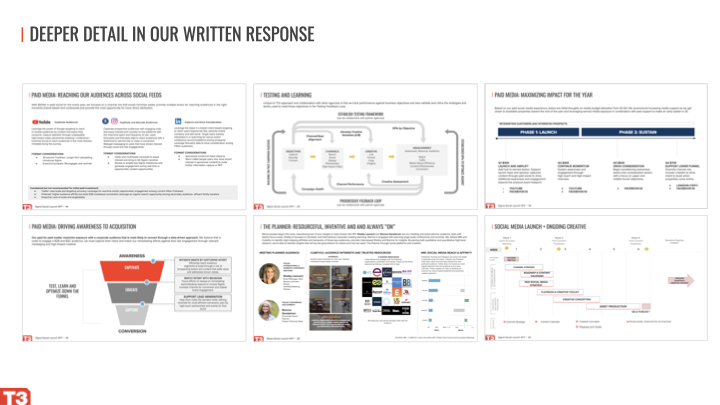
Creative Concept Presentation: Hilton Hotels, SIGNIA by Hilton brand
Look at: Concepts, writing, style of presentation
Just before the pandemic, we launched a new brand for Hilton Hotels designed specifically for event-based engagements. Think 400 person company gatherings. There was a catch: at the launch, the brand had exactly ZERO properties, but needed visibility. We worked the angles and came up with a launch directed at corporate event planners who were looking for something unusual for corporate events. “Rising To Your Vision” was the answer, pairing their own ideas for events with our unique properties… which were eventually gonna be there.
Browse selected pages below, or review the entire (abbreviated) deck as PDF: